우리는 어디에서 왔습니까? 우리는 무엇인가? 우리는 어디로 가는가?
잠시 멈춰서 우리가 어디에 와 있는지 생각해 봅시다. 부머 세대인 저는 10여 년 전만 해도 누구도 다음과 같은 사실을 예측할 수 있었을지 진심으로 의심스럽습니다. 웹 개발 가 여기까지 갈 수 있을까요?
브라우저에서 모든 작업을 수행할 수 있기 때문에 유틸리티 데스크톱 애플리케이션은 이제 과거의 일이 되었습니다. 실제로 브라우저에서 사용할 수 없는 하위 수준의 API를 사용해야 하는 애플리케이션도 브라우저 엔진과 언어를 사용하여 작성하는 것이 유지 관리가 더 쉽기 때문입니다.
모바일 애플리케이션은 웹 개발에 사용되는 도구로 쉽게 대체할 수 있습니다. React 네이티브, 네이티브스크립트. 또한 모바일 애플리케이션의 작동을 쉽게 '모방'하는 PWA도 있습니다. 또한 애플리케이션을 구동하는 컴포넌트는 Vue 또는 React 다양한 코드 요소에 대해 설명합니다.
한 가지 인정해야 할 것은 웹 애플리케이션은 현재 바닥으로 끌어내리기 어려운 강자라는 점입니다. 사용자로서 저는 Slack을 통한 커뮤니케이션, 코드 편집기 사용, 프레젠테이션, 블로그 기사 작성 등 거의 모든 곳에서 웹 애플리케이션을 사용하고 있습니다.
몇 년 후 어떤 일이 일어날지 예측하기는 어렵습니다. 웹어셈블리가 등장할 것이고, 이를 통해 더 복잡한 계산이 필요한 애플리케이션을 브라우저 세계로 옮길 수 있게 될 것입니다. 그러나 한 가지 변하지 않는 사실은 웹 기술을 사용하여 우리가 꿈꿀 수 있는 애플리케이션을 구축하는 데 장애물을 찾기가 정말 어렵다는 것입니다.
인터넷 현실의 빅뱅
본론으로 돌아가서 중요한 웹 프레임워크가 처음 등장하고 애플리케이션이 필수적인 방식으로 개발되기 전 과거로 잠시 돌아가 봅시다. 페이지의 각 인터랙티브 메커니즘은 수동으로 처리되었으며 특정 작업을 담당했습니다.
가장 좋은 예로 인용할 수 있는 것은 당시 간단한 이벤트를 처리하는 데 가장 인기 있는 솔루션 중 하나였던 jQuery 라이브러리입니다. 이 라이브러리의 도움으로 다양한 드롭다운 메뉴, 전환, 애니메이션, 계산기 및 이와 유사한 메커니즘이 구현되었습니다.
클릭이나 입력에 따라 서로 다른 독립적인 부분이 반응해야 하는 등 더 복잡한 애플리케이션의 문제가 이미 그때 발견되었다는 점을 언급할 필요가 있습니다. 대부분의 애플리케이션에는 명시적인 상태가 없었고, 대신 요소의 속성이나 클래스에 의해 구출되었습니다.
당시에는 현재의 접근 방식에 반응성, 즉 컴포넌트가 서로 통신하고 상태나 다양한 이벤트 등을 공유하는 구조화된 방식이 부족하여 애플리케이션을 유지 관리하기 쉽고 저렴한 비용으로 우수한 사용자 경험을 제공할 수 없다는 것이 분명했습니다.
잘 알려진 프레임워크를 향한 첫걸음
시간이 지남에 따라 더 복잡한 애플리케이션을 위한 아키텍처를 구조화하는 것을 목표로 하는 최초의 프런트엔드 프레임워크가 등장하기 시작했습니다.
이러한 프레임워크는 주로 MVC 패턴을 기반으로 했으며, Backbone.js와 같이 보다 수동적인 접근 방식을 제안하는 프레임워크도 있었고, Knockout.js와 같이 양방향 데이터 바인딩에 연결되는 프레임워크도 있었습니다.
하지만 애플리케이션을 작성하는 것이 더 어렵고 코딩이 훨씬 더 많이 필요하며 애플리케이션 개발에서 손실된 시간을 보상하거나 의도한 결과를 반드시 얻지 못한다고 느낄 수 있었습니다.
JS 에코시스템에서 황금 평균을 찾는 것이 어려웠던 가장 큰 이유는 잘 알려진 프로그래밍 언어 오랫동안 길을 닦아 놓은 곳입니다.
역사적으로 다양한 프레임워크가 개발될 때 어떤 경로가 수반되었는지에 대해서는 여기서 자세히 언급하고 싶지 않습니다. 그러나 한 가지 주목할 점은 브라우저에서 JS 생태계의 성숙기가 쉽지 않았고 많은 시련에 직면했다는 점입니다.
이것이 오늘날 우리가 웹 애플리케이션을 구축하고 매우 쉽고 간편하게 개발할 수 있는 유일한 이유입니다.
기본 정보 및 간단한 비교
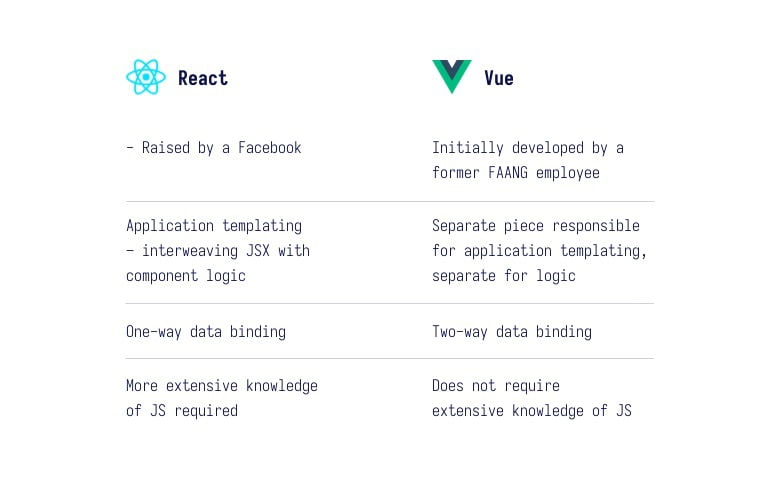
인터넷에서 관례처럼 고기를 던지는 대신 두 라이브러리를 살펴보고 이에 대한 정보를 수집하고 이론과 실제 모두에서 비교해 보겠습니다.
참고: 다음에서 작동하는 메커니즘에 대한 설명은 Vue 는 특히 버전 2를 가리킵니다. 버전 3에는 많은 중요한 변경 사항이 도입되었지만 다음과 같은 실제 경쟁자는 아닙니다. React 현재로서는 만기일인 Vue 3 출시일: 2020년 9월 18일입니다.

두 라이브러리를 자세히 들여다보면 실제로 차이점보다는 유사점이 더 많다는 것을 알 수 있습니다. 두 라이브러리의 사용 방식은 차치하고서라도 두 라이브러리의 작동 방식은 매우 유사합니다. 두 라이브러리 모두 유사한 에코시스템에 의해 구동되며 사용 방식도 크게 다르지 않습니다.
악마는 디테일에 있다 - 도구를 더 자주 사용할수록 다양한 솔루션의 단점을 더 많이 발견하게 됩니다. 가장 자주 사용되는 양방향 데이터 바인딩을 좋은 예로 들 수 있습니다. Vue 를 V 모델 속성으로 사용하면 작업이 더 쉬워지고, 많은 작업을 자동으로 처리하며, 값 변경을 위한 추가 코딩이 필요하지 않습니다.
그러나 변경 시도를 구체적으로 추적하고 그에 따라 대응해야 하는 경우가 있는데, 이 경우 V 모델 기반 컴포넌트의 경우 다른 Vue 계산된 프로퍼티와 같은 메커니즘을 사용하여 수동으로 접근하는 것보다 훨씬 더 나쁜 효과를 얻을 수 있습니다;
또 다른 흥미로운 측면은 다음을 사용하여 렌더링된 콘텐츠를 템플릿화하는 "방랑자" 방식인 JSX입니다. React. 개발자 커뮤니티에서는 다양한 의견이 있습니다.
제가 관찰한 바로는 JS가 아닌 다른 환경을 사용하는 개발자, 예를 들어 PHP 또는 C#는 다음과 같은 방식으로 뷰를 템플릿화하는 경향이 있습니다. Vue 를 사용합니다.
요약하자면 - 다음에서 알려진 템플릿 Vue 를 사용하면 매우 명확하고 우아한 방식으로 뷰를 정의할 수 있는 반면, React의 JSX를 사용하면 많은 경우 특정 요구 사항에 맞게 더 빠르게 빌드할 수 있으며 다양한 구조를 구축하는 데 더 적은 코드가 필요한 경우가 많습니다;
이 두 도구의 생태계도 살펴봅시다. 원칙적으로 두 도구는 서로 다르지 않다고 말할 수 있습니다. 둘 다 반응형 웹 애플리케이션 지원을 위한 최소한의 기능을 제공한다는 점에서 라이브러리라고 불립니다.
API와의 통신, 데이터 흐름, 여러 하위 페이지에서 사용되는 UI 구성 요소와 관련된 나머지는 소위 벤더(외부에서 가져온 라이브러리)이며, 이 라이브러리를 적절하게 프로젝트. 레고의 세계와 비슷합니다. 일관된 전체를 만들려면 개별적인 작은 블록을 조합해야 합니다.
이 비유는 정확하게 연결된 구성 요소를 의미하며, 이는 다음을 사용하여 만든 애플리케이션의 힘입니다. React 또는 Vue;
특히 JS 환경에 익숙하지 않은 사람들에게 중요한 것은 특정 라이브러리에 대한 진입 수준입니다. 즉, 도구의 메커니즘을 이해하는 데 소요되는 직접적인 시간으로 구성된 도구의 복잡성입니다.
여기서 한 가지 분명하게 언급해야 할 것은 다음과 같은 경우입니다. Vue를 사용하면 훨씬 더 간단합니다. 양방향 데이터 바인딩이 있고, 다른 언어의 솔루션과 놀라울 정도로 유사한 우아하게 지정된 템플릿이 있으며, 마지막으로 개별 후크의 작동과 특정 메커니즘을 사용해야 하는 경우에 관한 이론을 배우느라 골머리를 앓을 필요가 없습니다.
통계는 무엇을 말하나요?
군중의 목소리를 직접 듣는 것은 좋은 선택이 아닙니다. 하지만 좋은 결정을 내리기 위한 좋은 단계는 이러한 라이브러리와 상호 작용한 사람들의 의견을 분석하는 것입니다.

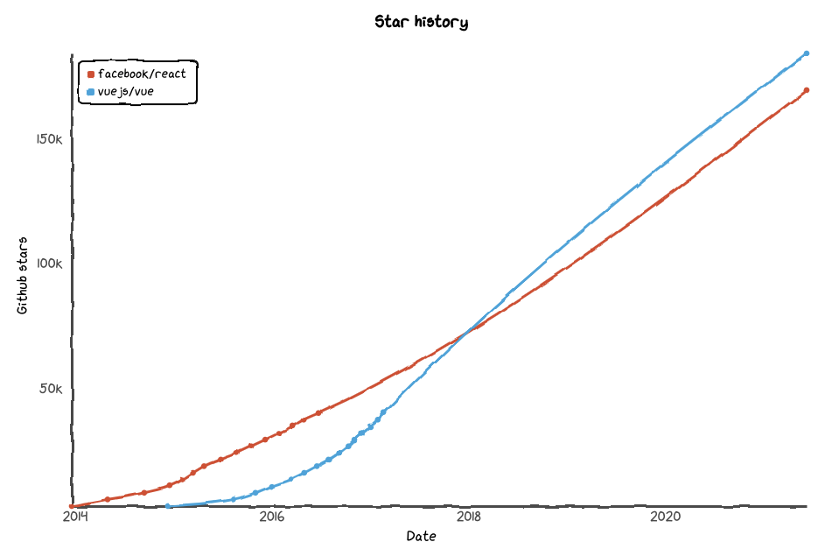
그리고 예 깃허브의 별 는 특정 라이브러리의 커뮤니티가 개발에 얼마나 참여하고 있는지, 개발자가 라이브러리를 어떻게 인식하고 있는지, 개발자가 라이브러리의 방향에 관심이 있는지를 나타내는 지표가 될 수 있습니다. 특정 리포지토리에 별표를 표시한 엔지니어는 새 릴리스나 코드 변경 사항에 대한 알림을 받는 경우가 많으며, 이는 곧 해당 라이브러리에 대한 직접적인 지식으로 이어집니다.
그러나 깃허브의 별 개수를 오라클로 간주해서는 안 됩니다. 특정 도구를 좋아하는 모든 개발자가 별을 남기는 것은 아니기 때문입니다. 대신 개발자가 특정 오픈소스 프로젝트에 대한 순수한 열정의 표시로 받아들이는 것이 좋습니다.

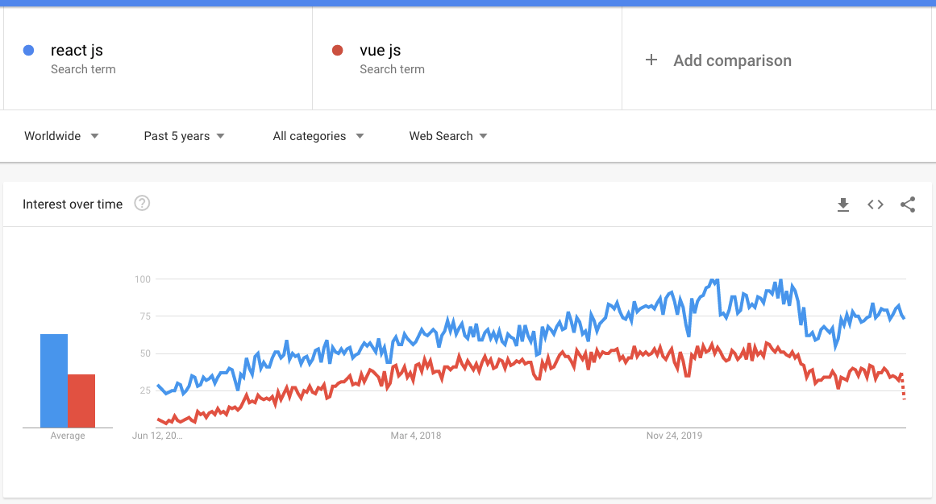
Google 트렌드 는 시간에 따른 특정 주제에 대한 관심도를 연구할 수 있는 잘 알려진 서비스입니다. 품질이나 사용량에 대한 합리적인 지표는 아니지만 모든 종류의 분석을 제공할 수 있습니다.
오늘 기사의 두 주인공을 비교해보면 지난 5년간의 과정이 상당히 유사하게 요약되어 있음을 쉽게 알 수 있습니다. 이 차트에서 도출할 수 있는 기본적인 결론은 다음과 같습니다. React 가 상대방에 비해 검색 인기도에서 더 높습니다.
분명히 말씀드리자면, 구글 트렌드에서 상위권에 올랐다고 해서 라이브러리가 더 좋다는 의미는 아닙니다. 앞서 언급했듯이 더 많은 사람들이 이 도구에 대해 들어봤을 것이고, 다음과 같은 사람들 사이에서 더 많은 관심을 불러일으켰을 수 있습니다. CTOs, 소프트웨어 개발자 또는 특정 도구를 배우고자 하는 사람들.
이 그래프가 현실에 반영되어 있나요? 어느 정도는 그렇습니다. 일반적으로 설문조사에 참여한 사람들 중 다음 항목에 대해 다양하고 수준 높은 지식을 갖춘 사람이 더 많은 것으로 나타났습니다. React 보다 Vue. 이 사람들과 이야기하면서 어떤 의견을 얻을 수 있을까요? 다음 단락에서 이에 대해 간략히 설명해 보겠습니다.



JS 상태 는 매년 JavaScript 관련 기술에 종사하는 사람들을 대상으로 설문조사를 실시하는 사이트입니다. 이 사이트의 목표는 개발자들이 매일 사용하는 도구에 대해 어떻게 생각하는지에 대한 정보를 수집하는 것입니다.
질문은 프론트엔드 및 백엔드에서 사용되는 도구뿐만 아니라 테스트, 애플리케이션 상태 관리 등 다양한 목적의 개별 도구를 다룹니다. 이러한 각 질문은 단순한 예/아니오로 답하는 것이 아니라 도구 자체, 관심사, 경험 및 "향후 프로젝트에서 이 도구를 사용하시겠습니까?"라는 문장으로 요약되는 전반적인 평가에 대한 일련의 질문을 던집니다.
이 사이트 자체에서 많은 분석을 수행하고, 관련 도구를 비교하고, 때로는 JS 세계에서 잘 알려지지 않은 라이브러리에 대해 알아보고, 높은 "사용 만족도"를 누리면서 인기를 얻고 있는 라이브러리에 대해 알아볼 수 있습니다. 이 사이트에서 콘텐츠를 찾아보시길 진심으로 권장합니다.
통계로 섹션을 요약해 보겠습니다. 다양한 유형의 그래프를 분석하는 것은 주어진 주제의 다양한 측면을 비교하는 데 매우 좋은 옵션이 될 수 있습니다. 그러나 군중의 목소리를 따르는 것이 반드시 가장 현명한 방법은 아니라는 점을 고려하는 것이 중요합니다. 대신 차트 분석에서 얻은 몇 가지 교훈을 바탕으로 정보에 입각한 결정을 내릴 수 있습니다.
개발자를 위한 베스트 추천
앞서 진입 문턱이 낮아진 것에 대해 언급했습니다. Vue - 실제로 도구를 사용하여 환경, 메커니즘 및 다양한 사용 사례에 익숙해지는 데 필요한 시간을 최소한으로 줄임으로써 애플리케이션의 실제 개발에 조금 더 빠르게 집중할 수 있습니다.
일반적으로 제 의견은 다음과 같습니다. Vue 는 아직 프론트엔드 라이브러리를 다뤄본 적이 없는 사람들에게 더 적합합니다. 물론 단시간에 만족스러운 결과를 얻을 수 있다는 점에서 더욱 고무적인 방법입니다.
그러나 큰 소리로 말하자면 특정 도구를 사용하는 언어에 대한 지식이 부족하면 조만간 우리에게 해를 끼칠 것입니다. 단순한 작업에서는 무시할 수 있는 요소이지만 생성된 애플리케이션의 복잡성이 증가함에 따라 다음에 대한 지식이 없으면 애플리케이션을 제대로 구축하기가 점점 더 어려워질 것입니다. JavaScript.
이 부분은 예를 들어 공급 업체에서 대체 할 수 있기 때문에 정교한 함수를 작성할 수 있다는 것을 실제로 언급하지 않습니다. 저는 언어에서 발생할 수 있는 몇 가지 일반적인 실수를 언급하고 있으며 잘못된 동작이 라이브러리 사용 때문이 아니라 언어 사용 때문이라는 것을 인식하지 못하는 것을 말합니다. 여기서 나타나는 가장 일반적인 실수는 소위 불변성, 즉 JavaScript의 참조 메커니즘에 대한 지식입니다.
JavaScript에 어느 정도 익숙한 개발자에게 어떤 라이브러리가 더 좋은지 제안할 수는 없습니다. 하지만 한 가지 확실한 것은 두 도구를 사용한 개발이 '내부에서' 어떻게 보이는지 실제로 알고 싶다면 각 도구로 애플리케이션을 작성해 보세요. 이를 통해 어떤 메커니즘이 더 매력적이고 어떤 것이 더 나은 선택인지 알 수 있습니다.
앞서 언급했듯이 두 라이브러리 모두 유사한 에코시스템에 의해 구동되며, 작은 구성 요소로 애플리케이션을 구축하는 데 있어 비슷한 관점을 가지고 있습니다. 두 라이브러리 모두 잘 운영되고 있으며 가까운 시일 내에 사라질 조짐은 보이지 않습니다. 따라서 두 라이브러리의 채용 공고도 비슷한 수준으로 유지될 것입니다.
결론은 간단합니다. 자신에게 맞는 것을 사용하고, 경험을 쌓고 평가하세요. 특정 프로젝트에서 어느 라이브러리를 사용하는 것이 더 나은지에 대한 합리적인 접근 방식을 개발하는 데 도움이 될 것입니다. 또한 과거의 실수만큼 심오한 교훈을 주는 것은 없으니 실험을 해보세요.
CTO 베스트 추천
특정 프로젝트에 가장 적합한 솔루션이 없다는 것은 비밀이 아닙니다. 특히 프런트엔드에서는 애플리케이션을 구축하는 데 사용되는 도구가 금방 낡아 최신 트렌드를 따라잡기 어려운 경우가 많습니다.
그러나 기술 선택은 현재 트렌드에 맞는 것이 무엇인지에 대한 고민이 아니며, 적어도 그렇게 해서도 안 됩니다. 대신, 구축하려는 애플리케이션에 대한 구체적인 기대치와 가정을 바탕으로 기술을 선택해야 합니다. 비교되는 각 라이브러리에는 장단점이 있으며, 사용 사례에 맞춰 가장 합리적인 선택을 할 수 있습니다.
흥미로운 옵션은 대기업의 기술 요약으로, 사용 사례, 대규모 애플리케이션 개발이 어떻게 진행되었거나 진행 중인지, 과거에 어떤 실수를 저질렀는지 설명하는 경우가 종종 있습니다. 아마도 특정 프로젝트를 위한 라이브러리 선택과 관련하여 특히 흥미로운 사례를 찾을 수 있을 것입니다.
빌드 중인 애플리케이션에 적합한 도구를 선택하기 위해 고려해야 할 기능은 애플리케이션 개발 시간, 애플리케이션 개발의 용이성, 그리고 애플리케이션 유지 관리애플리케이션의 복잡성과 개발자의 특정 라이브러리 사용 경험에 따라 달라질 수 있습니다.
개발자는 제가 비교하는 도구에서 가장 많은 시간을 보내는 사람들이며, 라이브러리의 거대한 충돌에서 최고의 조언을 제공하고 최선의 선택을 할 수 있도록 도와줄 수 있는 사람들입니다. 애플리케이션 개발 과정에서 기술 선택으로 인해 발생하는 다양한 문제를 직접 확인하고, 특정 기능에 대한 특정 도구의 사용을 저해하는 요소가 무엇인지 가장 잘 파악할 수 있습니다.
앞서 언급했듯이 두 라이브러리 모두에서 사라지지 않는 것 같습니다. 시장적어도 향후 몇 년 동안은 그렇지 않을 것입니다. 통계와 의견에 기반하여 의사 결정을 내리는 대신
개발자와 직접 대화하는 것이 더 나은 방법일 수도 있습니다.
최종 결정을 내리기 전에 애플리케이션에서 기대할 수 있는 사항과 제공 시간을 제시하고 두 가지 솔루션에 대해 어떻게 생각하는지 느슨하게 의견을 교환할 수 있도록 합니다.
결론
인터넷 전쟁은 보통, 아니 어쩌면 모든 경우에 무의미합니다. 자신의 결정을 뒷받침하는 합리적인 근거를 제시하지 않고 자신의 선택이 더 낫다고 고집스럽게 주장하는 사람들이 항상 존재하기 때문입니다.
특정 선택에 맹목적으로 집착하지 말고 분석에 집중하여 적절한 결론을 도출하고 이를 바탕으로 특정 솔루션을 조정하거나 거부해 보세요.
제목에서 알 수 있듯이 저는 특정 라이브러리를 모든 고통의 치료제로 내세우려는 의도는 없습니다. 대신 몇 가지 가설을 제시하고 두 라이브러리의 강점과 약점을 드러내고자 합니다. 트렌드나 인터넷의 무작위적인 사람들에 휘둘리지 않고 현명한 결정을 내리기 위해 둘 중 하나를 선택할 때 무엇을 찾아야 하는지에 대한 몇 가지 조언을 제공했습니다.
각 도구는 프로젝트의 요구사항에 충분히 부합할 수 있습니다. 두 도구 모두 앞으로 몇 년 안에 시장에서 빠르게 사라지지는 않을 것입니다. 두 도구 모두 강력한 커뮤니티와 상당한 성숙도를 가지고 있으며, 이는 이 두 도구가 꽤 잘 작동하고 있음을 보여줍니다.
최종 선택은 여러분의 손에 달려 있습니다. 하지만 궁금한 점이 있거나 The Codest와 상담하고 싶은 경우 언제든지 문의해 주세요!
자세히 읽어보세요: