코로나19가 비즈니스에 미치는 영향
코로나19 팬데믹 위기를 무사히 넘길 수 있는 산업은 소수에 불과합니다. 어떤 산업일까요? 이 그룹에는 반드시 다음이 포함됩니다. 전자상거래 새로운 현실에 빠르게 적응하고 고객을 유치할 수 있는 기업만이 살아남을 수 있습니다. 또한 직원들이 원격으로 더 쉽게 일하고 사람들이 여가 시간을 보낼 수 있게 해주는 기술의 중요성이 더욱 커질 것입니다.
안타깝게도 이 위기는 전 세계 대부분의 기업에 타격을 줄 것입니다. 대부분의 국가에서 항공 교통이 중단되거나 심각하게 제한되면서 여행 업계는 이미 큰 어려움을 겪고 있습니다. 고객과의 직접적인 접촉을 비즈니스의 기반으로 삼는 기업들에게도 문제가 되는 상황입니다.
그리고 시장 상황은 역동적입니다. 저는 이 현상을 매우 호기심 있게 지켜보고 있습니다. 미국 시장은 위기의 영향을 가장 많이 받는 시장 중 하나입니다. 실업률이 증가하고 있고, 기업들은 투자를 보류하고 비용을 절감하고 있습니다. 기업가들은 임박한 위기에 대비하기 위해 신속하게 대응해야 합니다.
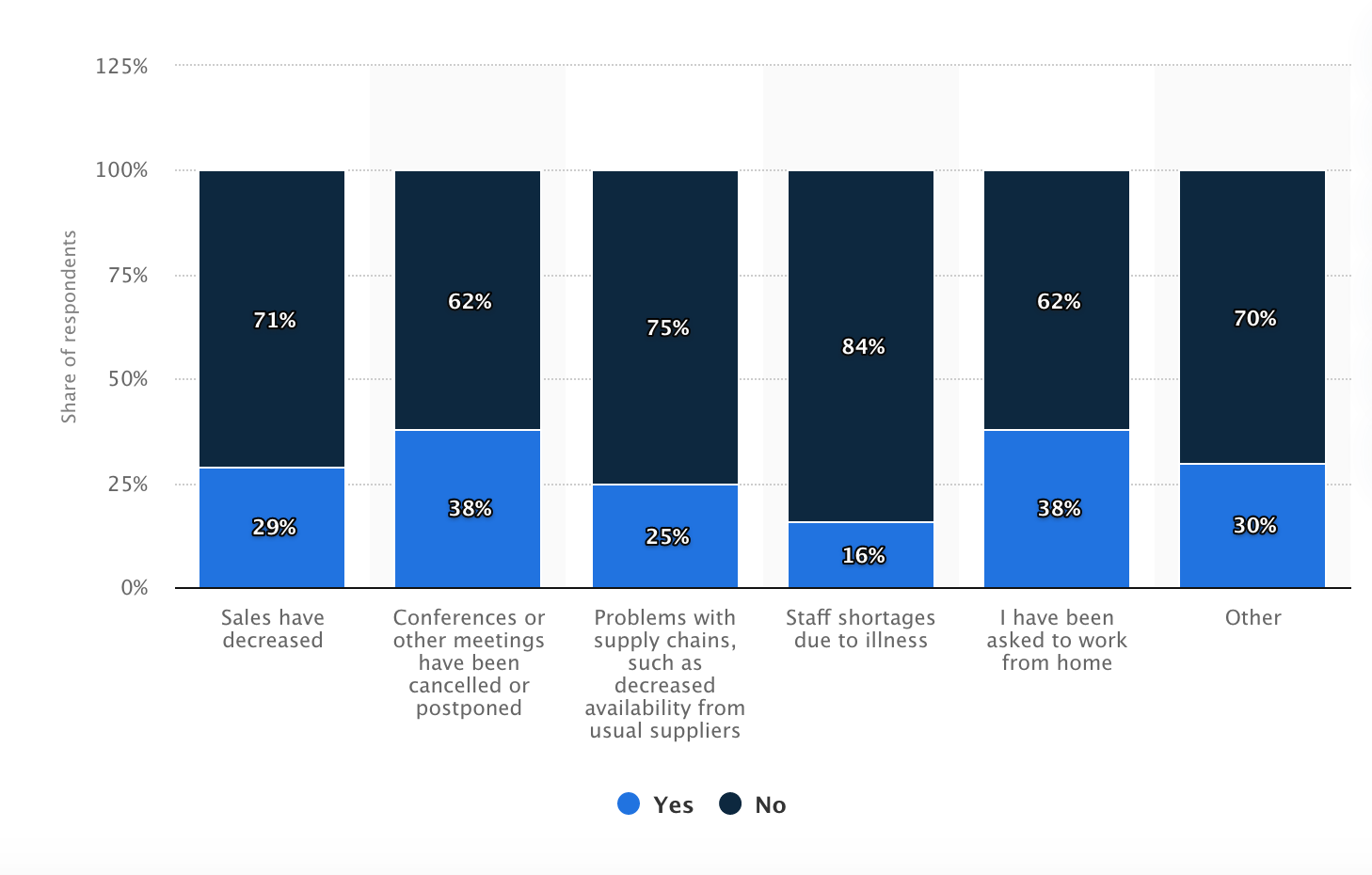
최근 Statista.com은 미국 내 기업들이 팬데믹 확산에 어떻게 대응하고 있는지 보여주는 흥미로운 설문조사를 실시했습니다(2020년 3월 24일 기준).

출처: statista.com
물론 미국만이 이 어려운 싸움을 하고 있는 것은 아닙니다. 유럽과 다른 시장도 도전에 직면해 있습니다. 앞으로 다가올 어려운 시기에 대비하기 위해 신속하게 대응해야 합니다.
이를 위해 비즈니스를 보호하고 위기의 영향을 최소화할 수 있는 방법에 대한 생각을 공유하고자 합니다. 회사를 보호하는 데 도움이 될 7가지 중요한 사례를 모았습니다.
비즈니스 리더를 위한 팁
원격 근무 준비
다음과 같이 보입니다. 원격 근무 는 꽤 오랫동안 우리와 함께할 것입니다. 직원의 건강을 위해 회사에서는 직원들이 장기간 사무실로 복귀하는 것을 허용할 수 있습니다. 또한 전문가들은 코로나19로 인한 위기 이후 원격 근무의 중요성이 크게 증가할 것이라는 데 동의합니다. 따라서 직원과 비즈니스 모두의 효율성을 변함없이 보장할 수 있는 업무 시스템과 계획을 개발하는 것이 좋습니다. 원격 근무의 잠재적 위험을 고려하고 해결책을 생각해 보세요.
또한 원격 근무도 겉보기와 달리 유익할 수 있다는 점을 알아두는 것이 좋습니다. 전체 프로세스를 현명하게 구성하면 사무실 운영의 관리 비용을 줄일 수 있습니다. 모든 것이 여러분의 손에 달려 있습니다.
비즈니스를 안전하게 지키기 위한 스마트한 방법
지금과 같은 어려운 시기에는 비즈니스에 실질적인 수익을 가져다주는 활동에 집중해야 합니다. 지금 당장 성과를 창출하지 못하는 업무와 책임은 일시적으로 포기하세요. 여러분과 여러분의 전체 팀 현명하게 행동해야 합니다. 어떤 결정은 쉽지 않겠지만 위기는 특정한 상황입니다. 위기를 극복하면 비즈니스는 더 강해질 것입니다.
비용 절감
절약할 수 있는 방법을 찾아보세요. 예, 쉽지 않다는 것을 알고 있습니다. 하지만 올바른 비즈니스 결정을 내리는 것이 중요하며 많은 기업이 이러한 전략을 결정합니다. 비용을 최적화하면 특히 장기적으로 예산을 개선할 수 있습니다.
경제가 좋아지고 사업이 발전하면 돈을 쓰고 부채가 발생하기 쉽습니다. 모든 것이 잘 진행되고 회사가 번창하는 한 문제는 우회됩니다. 그러나 오늘의 기회를 활용하여 내일의 어려움에 대비하고 있는지 생각해 볼 필요가 있습니다.
어떤 비용을 언급하나요? 비즈니스 발전(수익)에 직접적인 영향을 미치지 않는 모든 비용입니다. 10%, 심지어 20%까지 절감할 수 있다면 가장 이상적입니다. 가장 큰 부담이 되는 고정 비용을 검토하는 것부터 시작하는 것이 가장 좋습니다. 물론 모든 것은 비즈니스의 특성에 따라 달라집니다.
고객 다각화
지금은 너무 늦었을지 모르지만 미래를 위한 결론을 내리기에는 좋은 시점입니다. 매출의 절반 이상을 한 고객에 의존하는 것은 이러한 상황에서 문제가 될 수 있는 전략입니다. 물론 가장 큰 고객과의 관계에 신경을 써야 하지만 수익성이 낮은 소규모 고객도 잊어서는 안 됩니다. 이러한 고객들은 비즈니스가 위기에서 살아남는 데 도움이 될 수 있습니다.
대형 고객 한 명에게만 의존하는 경우, 그 고객이 사직하거나 협력이 크게 줄어들면 비즈니스에 치명적일 수 있습니다. 미래를 위해 이 점을 기억하세요.
제품/서비스 관리
고객에게 최고 품질의 서비스/제품을 제공하세요. 어떤 종류의 비즈니스를 운영하든 상관없습니다. 이 어려운 시기에 품질을 관리하고 위기가 여러분의 가치에 영향을 미치지 않는다는 것을 증명하세요.
특정 제품을 판매하는 경우 제품를 통해 어려운 경제 상황에서도 고객에게 꼭 필요하며 포기해서는 안 된다는 점을 설득하세요. 또한 특정 서비스를 판매하는 경우, 자신이 효과적이라는 것을 보여주세요. 창의력을 발휘하세요. 아무도 그것이 쉬울 것이라고 말하지 않지만 상황은 어렵고 헌신과 분석 작업이 필요합니다.
고객과의 연락처 관리
잊어서는 안 될 가장 중요한 것 중 하나입니다. 비즈니스에 수익과 안정성을 제공하는 고객과 좋은 비즈니스 관계를 유지하는 것은 매우 중요합니다. 고객의 진정한 파트너가 되어 고객의 요구를 충족시키기 위해 노력해야 합니다. 유익한 협력에 관심이 있다는 것을 보여주세요. 관심을 보이세요. 특정 서비스를 제공하든 제품을 제공하든 상관없이 고객과의 관계를 소중하게 관리하세요.
회사 이미지 관리
상황이 어렵지만 지속적인 커뮤니케이션과 이미지 구축을 잊어서는 안 됩니다. 지금 누가 생각하든 판매 형태에만 집중하지 마세요. 나만의 전문성을 구축하세요. 회사를 좋은 시각으로 보여주세요. 회사가 점점 커지는 위기에 잘 대처하고 있다는 것을 다른 사람들에게 보여주세요. 그리고 위기가 끝난 후에도 이 전략의 혜택을 누릴 수 있습니다.
위기가 닥치지 않도록 하세요!
쉽지 않은 시기라는 것을 잘 알고 있으며, 우리는 수개월간의 힘든 싸움에 대비해야 합니다. 하지만 정보에 입각한 비즈니스 의사 결정으로 회사가 이 어려운 시기를 극복할 수 있을 것이라 확신합니다. 장애물이 없는 길은 아니지만 포기할 수는 없습니다. 여러분을 위해 두 손 모아 응원하겠습니다!
자세히 읽어보세요:
– 소프트웨어 프로젝트는 왜 실패할까요? 가장 일반적인 이유
– E-commerce: 새로운 게임 현황 2020(보고서)
– Shopify, 스프레 또는 솔리더스? Ruby on Rails가 이커머스 개발에 도움이 되는 이유를 확인하세요.
