Reactキー、はい!しかし、なぜ必要なのか?
Reactで配列を要素のリストに変換するのはとても簡単で、基本的に必要なのは、その配列をマップして、各要素に対して適切な要素を返すだけだ。
 戻る
戻る
なぜReactを使う価値があるのか?このJavaScriptライブラリにはどんな利点があるのか?その答えを見つけるために、この記事に飛び込んで、Reactを使う本当の利点を発見してください。
現在 React.js は最も人気のあるフロントエンドである。 JavaScript 図書館 - それは
GitHub、Stack Overflowなどの大手技術系ウェブサイトの動向や求人数で証明されている。 React フェイスブックが作成した プロジェクト 優れたマーケティングで、参入の敷居が低い(例えば、以下のような場合)。 Angular)、大規模なコミュニティ、そして(React + Reactネイティブ) give us.
これらのことが相まって、Reactは人気のある選択肢となっている。だからこそ、多くのエントリーレベルの開発者がReactを学び始め、多くの企業がメインのフロントエンドツールとしてReactを選んでいるのです。
このようなポピュラーな技術の長所と短所。
ウェブ開発者として、次のようなものを選ぶことは非常に重要だ。 正しい道具 そして、効率的かつ効果的な ウェブアプリケーション開発.人気のReact JavaScriptライブラリウェブに革命をもたらし モバイル開発 を構築するための強力なソリューションを提供する。 ダイナミックウェブ インターフェースと モバイルアプリケーション.豊富な機能と堅牢な 開発コミュニティReactは、卓越した設計を求める開発者にとって最適な選択肢となっている。 ユーザーインターフェース を合理化する。 開発ペース.を建設しているのかどうか。 ウェブページ, ウェブアプリにまで足を踏み入れる。 モバイルアプリ開発 にとって iOS そして アンドロイド, React使用 は生産性を大幅に向上させ、最高の結果をもたらします。
この記事では Reactの長所と短所その多彩な機能を掘り下げ、どのようにあなたのビジネスを変えることができるかを分析する。 ウェブ・モバイル アプリケーション 開発プロセス.
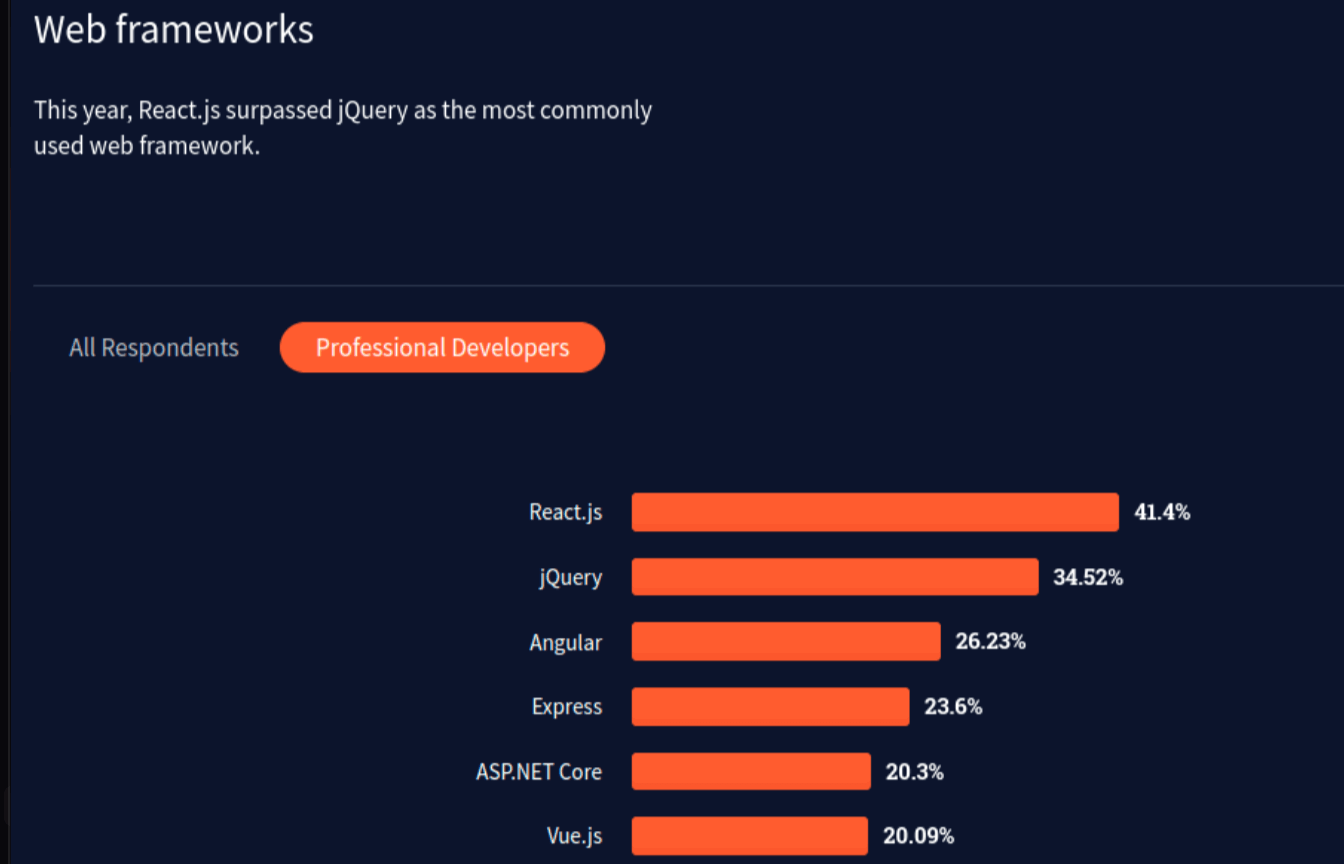
以下は、検索に関する統計である。 React それは知っておく価値がある:
Stackoverflow Developer Survey (2021)によると、40%以上の開発者が、次のような選択肢を選んでいる。 React.js ほとんどの ポピュラーなウェブフレームワーク.

また React はnpmから最もダウンロードされたパッケージである。

なぜなら React 人気がある。 React開発者の採用.ということになる。
熟練工を探す方がずっと簡単だ React開発者 他の技術に比べ、専門的な知識を幅広く持ち、より小さな技術に特化している。 マーケット (のような Vue).
これは、クロスプラットフォーム製品を作りたいと考えている顧客、特に小規模な企業について話す場合、非常に重要なポイントである。 React はウェブ・アプリケーションを簡単に作成する能力を与えてくれる。
また React-ネイティブ のアプリケーションを開発することができる。
AndroidとiOSの執筆 コード の[React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/)で、ウェブ用と同じシンタックスを使用しています。
これらはモバイルに特化したコンポーネントである。クライアントのコストを大幅に削減します、
なぜなら、クライアントはReactのような多くの種類の開発者をウェブ用に雇う必要がないからだ、 ジャワ にとって
その代わりに必要なのは、AndroidとiOS用のSwiftだけだ。 React開発者.
この点は、新興企業や総合的なMVPに対してより言えることだ。 React開発者 can write complex code, with high abstraction, TypeScript etc., but React を使えば、大規模な定型文や多くの厄介なライブラリを使うことなく、素早くコードを書くことができる。小さな 最優秀選手 アプリを短時間で
商業開発において、私たちがライブラリやツールなどの使用を選択する際に最も重要なことの1つです。ある技術に多くのファンがいれば、開発プロセスが促進され、スピードアップする。何かバグに直面したとき、公開フォーラムで質問することができます。
数百万人の React開発者 以前にこのバグを解決した人もいる。
私たちの大きなコミュニティーのおかげで、私たちはまた、多くのことを学ぶことができる。 React 3rdパーティのライブラリ、チュートリアル、イベント。
それは、この国で最も素晴らしいことのひとつだ。 Reactそれはできない 変更.すべての
アップデートしても、ReactのAPIはほとんど変わりません。たとえ大きな変更があったとしても、長い間警告が表示されるだけなので、簡単にコードを移行することができます。
React開発者 は、再利用可能なコンポーネントを作成することができる。これにより、開発者は小さな
UIの断片を、アプリケーションの任意の場所に含めることができます。多くの小さなコンポーネントを組み合わせて、より大きく複雑なUIを作ることができる。開発者が用意されたUIコンポーネント、例えばMaterialUIを使ってアプリを作ることはよくあることだ。MaterialUI。
プログラミングの世界では、次のような技術に基づいて多くのテクノロジーが構築されてきた。 React.中でも
これらを構築するためのフレームワークがある。 Reactアプリ サーバーによってレンダリングされる。
に基づいてhtmlファイルを生成する。 Reactコード.SSGの例 ギャツビー で、高速でSEOに強いウェブサイトを作成することができます。 React わかりやすい。もうひとつの有用なフレームワークは Next.js - それで
にはSSGの利点がある。 React サーバーによって、
これにより、ダイナミックでSEOに強いウェブ・アプリの作成が容易になる。
仮想DOM(ドキュメント・オブジェクト・モデル) - を維持する責任がある。 Reactアプリ を抽象化し、実際のDOMと同期させる。
ディスプレイ)。これにより、アプリのパフォーマンスとスピードが向上します。 React バーチャルDOM の実装は、アプリの抽象化を変更間で比較し、アプリの変更部分のみを再レンダリングする。
で Reactデフォルトでは、コンポーネントのロジックとビューは分離されていません(Angularのように)。その代わりに、コンポーネントにはJSXを返す関数 `render` があります(構文は
htmlでビューを記述する)。そのため、何百行ものロジックコードとjsx(ビュー)コードが混在しているコンポーネント(ほとんどがレガシー)に出会う可能性があります。
コードを読むのが難しくなり、しばしばファイル内の特定の行をジャンプしなければならなくなる。それを解決するために「発明された」単純なパターンがあった: 賢い部品と間抜けな部品.簡単に説明すると スマート コンポーネントはコンポーネントのロジックを担当するが
マヌケ コンポーネントは、jsxでデータを表示するためのプレゼンテーション・コンポーネントに過ぎない。しかし、それでも、それはある種のパターンであって、以下のような基準やルールがあるわけではない。 Reactだから
JS開発者 いつもそれに従うとは限らない。
これは長所でもあり短所でもある。Reactは ただの図書館 また、公式な
ルーティングやhttpリクエストなど、フロントエンド・アプリケーションの一般的な機能を処理するためのライブラリです。自由が利くし、もしあなたが JS開発者あなたは、次のことができる。
ニーズに合わせて最適なツールを選択してください。また、Reactには多くの基本ツールが搭載されていないこともデメリットです。最もポピュラーで一般的なライブラリだけを使用しても、次のような問題が発生する可能性があります。 React
ライブラリのバージョンとあなたの React アプリのバージョン(それはほとんど
レガシーアプリ)。
アプリを最新の状態に保ちたいなら Reactバージョンしかし、サードパーティのライブラリのアップデートが必要になることもある。ただ
React 後方互換性が非常に高いため、一部のライブラリ(非常に人気のあるものでさえ)は
を、幾つかの画期的な変化を経験することになる。
React は開発規約を課さない。新しい
というのも、レガシープロジェクトの開発者は、次のようなことがよくあるからだ。 JavaScript開発者 Reactアプリを作成する で
レガシー・プロジェクトでコーディングに直面する可能性は高い。
で見たことのない慣習がある。 React の前に。それは開発を強制する。 チーム プロジェクトでよく使われる開発ルールについて議論することに時間を割く。チームで多くの
というのも、人それぞれ習慣も違えば、慣習も違うからだ。
人気、大きなコミュニティ、膨大な数のパッケージ、そしてエコシステム全体が React は、現在では非常に堅実で強力なフレームワークである。開発者の立場からまとめると、Reactが他のどのチームよりも優れているとか劣っているとかいうことはない。 人気のJavaScriptフレームワーク.どれにも長所と短所があるが、最終的にはどれが自分に合っているかによる。
しかし、経営者の立場から言えば、私はこう言いたい。 React の方が断然良い。
多くの開発者がいて、異なるビジネスやユースケース向けに作られた多くのパッケージが最大のコミュニティによって開発されているため、開発がより簡単で速くなるのだ。
結論として、Reactは包括的なサービスを提供する。 開発フレームワーク 力を与える ウェブ開発者 そして モバイルアプリ クリエイターは、最先端のアプリケーションを簡単に作ることができます。以下のような広範なエコシステムがあります。 React開発ツール そして再利用可能な Reactコンポーネントを単純化する。 開発プロセス また、ユーザー・インタラクションやコンポーネントの状態を作成するペースを加速します。Reactの機能を活用することで、企業はダイナミックなウェブとコンポーネントを提供することができます。 モバイルインターフェース コードの再利用性と合理化された開発プラクティスのメリットを享受しながら。以下のような制限もあるが SEO対策 そして JavaScriptエクステンション 特定の機能については、Reactは依然として強力な選択肢である。 ウェブインタフェースそして モバイルアプリケーション.強固な開発コミュニティと絶え間ない進化により、Reactは未来のサッカーを形作り続けています。 ウェブ・モバイル開発にとって魅力的な選択肢となる。 ウェブ開発者, モバイルアプリ クリエイターも、経営者も。
を見つけるのに苦労している場合 JavaScript開発者 このトピックに関する記事をぜひご覧ください。 これ.