パブ/サブ付きRuby on Railsについてさらに詳しく
Pub/Subはプロジェクトに多くの利点をもたらします - コードをクリーンにし、サービスを分離し、簡単にスケーラブルにすることができます。Pub/Subについては以下の記事で詳しく説明しています。
 戻る
戻る
今日、アクセシビリティ(A11y)は、カスタムソフトウェア製品を構築するすべての段階において極めて重要である。UX/UIデザインの部分から始まり、コードで機能を構築する高度なレベルにまで踏み込んでいる。アクセシビリティは、DXの向上に取り組む開発者にとって多くのメリットをもたらしますが、エンドユーザーにとってはより重要です。HTMLにおけるそのようなa11y部分の一つがセマンティックタグであり、ここで取り上げたいのはそれである。
フロントエンド開発者は、以下のことに精通していなければならない。 HTMLタグ これが彼らの日常的な自然環境なのだから。皆さんは次のような基本的なタグを知っているに違いない。 、、<フッター などなど。しかし、例えば、次のように単語を区切る瞬間を提案できることをご存知だろうか。 HTMLCSSなしで?
あなたがドイツ人のクライアントのためにウェブサイトやアプリを作っているとしよう。ご存知のように、ドイツ語の単語はとても長い。そのため、デザインにいくつかのテキストコンテンツを追加し、それをドイツ語で再現する必要があります。 コード そして、このコンテンツは非常に特定の瞬間にブレークしなければならない。ここで
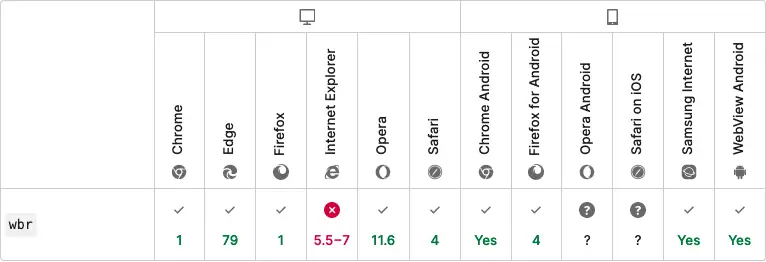
ゲバートスターグ・クーヘンこれだけだ!こんな簡単なタグで、テキストの内容を思いのままに操ることができる。
しかし、ブラウザのサポートはどうだろう?正直なところ、かなり良好だ。ほとんどのブラウザはこのタグを理解できるが、AndroidのOperaとiOSのSafariは問題があるかもしれない。

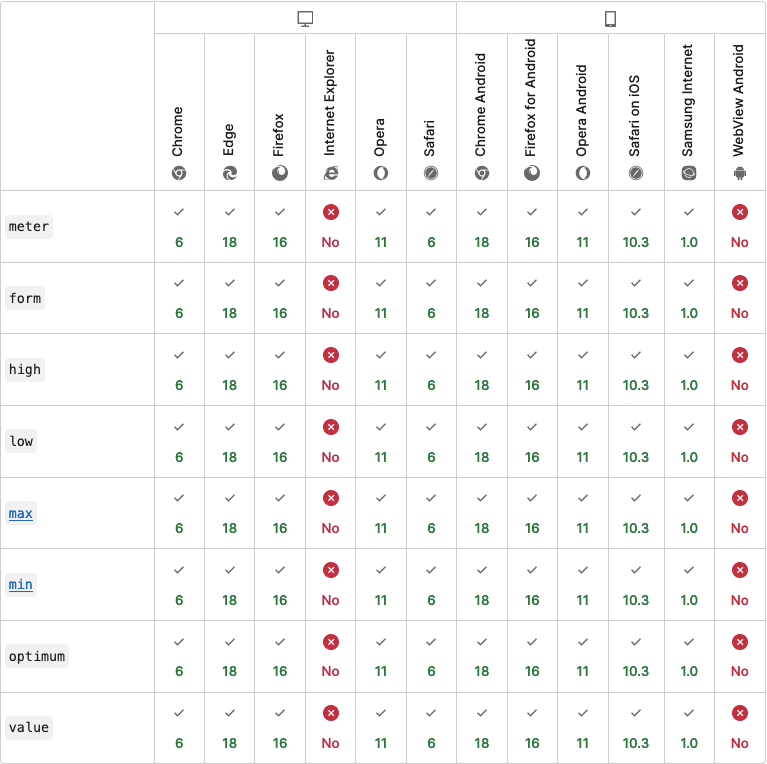
あなたがディスク・ストレージ・マネージャー・アプリケーションを作っているとしよう。まだ利用可能なストレージの容量をUIで表示する必要があり、可能な限りアクセスしやすいようにしたい。これはまさに <メーター タグを使用します。このタグは、定義された範囲内の値だけを表示する。このタグのもうひとつのクールな点は、その属性だ:
また、似たようなタグとしてプログレス(progress)をご存じかもしれない。では、この2つの違いは何でしょうか?progressタグは進行中のタスクに使うべきです。つまり、progressタグは特定のタスクを処理するときに使う。meterタグは、ディスクやメモリーの使用量を表示するときに使います。もう1つの違いは、meterタグはIEでサポートされていないことで、実はこれがこのタグの唯一の欠点です。

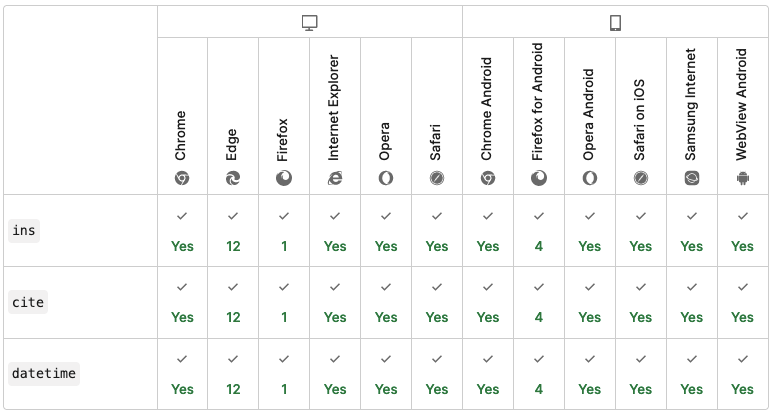
削除されたコンテンツや追加されたコンテンツ (GitHub の diff や、チケットが更新されたときの Jira からのメール通知) のアクセス可能なインジケータを構築する方法を考えたことはありますか?削除されたコンテンツを<del><p>削除されたコンテンツ</p></del>.コンテンツの追加部分のみを表示するには タグもまったく同じように使用できる。このタグには2つの属性もある:

もちろん、もっと便利なものもある。 タグ .可能で適切であれば、これらすべてを使うことを強くお勧めする。あなたのクライアントやアプリのユーザーは、そのようなアプローチに感謝するでしょう。しかし、タグの中には非推奨のものもあるので注意してください。あなたが使いたいあまり一般的でないタグがまだ有効で、次のような良いサポートがあることをいつでも確認できます。 MDNドキュメント.
