製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
VuelendarはVueJSで書かれた小さな日付ピッカーカレンダーです。かなり長い間、私たちのプロジェクトではpikadayのvueラッパーを使っていました。残念なことに、カスタマイズが難しく、APIも多くの要求を実装することができませんでした。
ソース コード ウーフ・ブエレンダー github リポジトリ.
たくさんのハックをする必要があった。あるとき、私たちは、自分たちのチームを作る方が簡単だと考えた。 Vue既存のカレンダーをカスタマイズするよりも、.jsベースのカレンダーを一から作り直した方がいい。

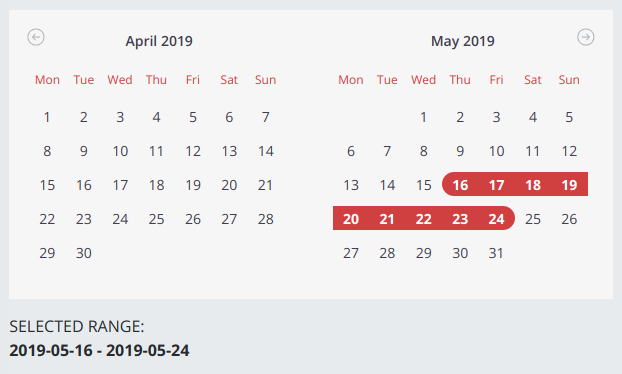
Vuelendarでは、日付の範囲を選択することができます:

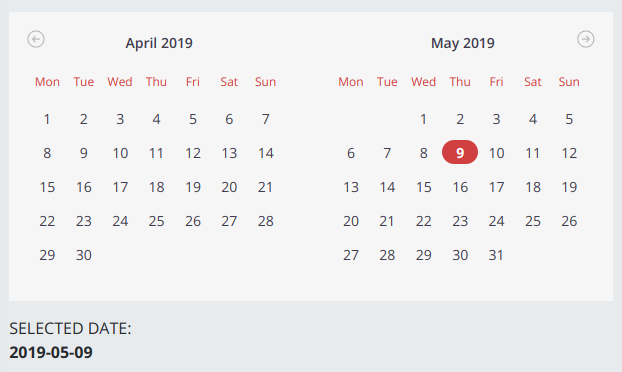
または単一の日付を選択します:

vuelendarを使い始めたいなら、インストールするだけで十分だ:
npm install [email protected]
.vueファイルにスタイルをインポートします:
。適切なコンポーネントをVueJSに登録します。 プロジェクト:
import VRangeSelector from 'vuelendar/components/vl-range-selector';
import VDaySelector from 'vuelendar/components/vl-day-selector';
エクスポートデフォルト
コンポーネント:{
VRangeSelector、
VDaySelector
},
データ () {
を返す {。
範囲:{},
date: null
}
}
// ...
}を作成し、テンプレートで使用する:
でリポジトリをチェックアウトすることもできる。 デモ.
あわせて読みたい: