Vue.jsアプリの改善。実用的なヒント
Vueは、ユーザーインターフェイスを構築するための急成長中のプログレッシブフレームワークです。GitHubで最も多くのスターを獲得したJavaScriptフレームワークであり、2016年に最もスターを獲得したプロジェクトとなった...
 戻る
戻る
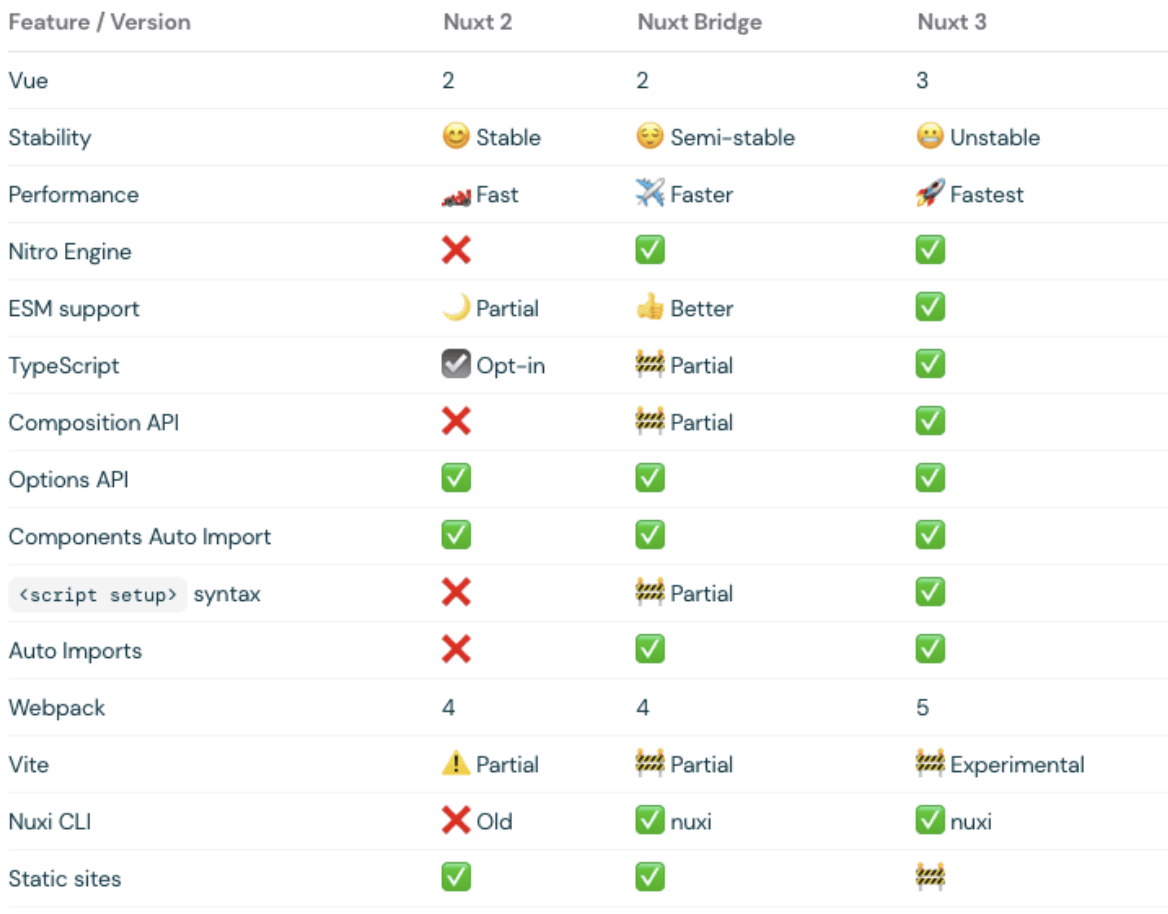
Nuxt 3は、人気のあるハイブリッドVueフレームワークの次世代で、サーバーサイドのレンダリングアプリケーションを構築するためにVueを使用することができます。ベータ版は2021年10月12日にリリースされ、Nuxt Vue 3に、新しいイントロエンジン、より軽量なバンドル、adhook Viteが導入されました。
ニュークスト3 has been re-architected and re-written to support ESM and TypeScript natively. It’s currently unstable, which makes it not yet production-ready. The first candidate ([email protected]) is planned to be released on 7 April 2022.

ターミナルを開くか、Visual Studioから統合ターミナルを開きます。 コード 次のコマンドを使用して、新しいスターターを作成する。 プロジェクト:
npx nuxi init nuxt3-appnuxt3-appフォルダを開きます:
cd nuxt3-app依存関係をインストールします:
yarn install開発サーバーを実行する:
ヤーン開発アプリケーションを構築する:
ヤーンビルドビルドしたアプリケーションを実行する:
ヤーン・スタートVue 3 は、アプリケーションの構築と保守をより迅速かつ容易にするいくつかの新機能を搭載しました。最も重要な変更は、Global Vue APIとEvents APIに加えられた。 Vue 3また、provide / inject、composition API(後述)、Fragments、Teleportといった新機能も導入されている。

Composition API は Vue 3 の組み込み機能で、API セットを提供し、オプショ ンを宣言する代わりにインポートされた関数を使用できるようにします。つまり、Composition API の主な利点は、ロジックの再利用の向上、より柔軟なコード構成、そして優れた TypeScript 統合です。新しい API のすべての部分は Vue コンポーネントを使用している。
ニュークスト3 は新しいディレクトリ コンポーザブル - Vueコンポーザブルのイントロアプリケーションを自動インポートすることができます。
コンポーザブルの例:
//useFoo()(拡張子なしのファイル名のキャメルケース)として利用できるようになります。
エクスポートデフォルト関数() {
return useState('foo', () => 'bar')// useFoo() (拡張子なしのファイル名のキャメルケース)として利用可能になります。
エクスポート デフォルト関数 () {
return useState('foo', () => 'bar')
}
}コンポーザブルの使用例 Vue コンポーネントを使用している:
<div>{{ foo }}</div>
</>上で見たように、const名で宣言されているように、コンポーザブルはuseFooとしてエクスポートされます。エクスポート名がない場合、コンポーザブルはファイル名のpascelCaseとしてアクセスできます。また、自動インポートされたコンポーザブルを、人気のあるVueストアのコンポーザブルである ピナ.

ニトロは、ロールアップと Node.js コードとコンテキストの分離を提供するために開発中のワーカー。また、サーバーAPIとサーバーミドルウェアも含まれている。本番環境では、エンジンはアプリケーションとサーバーを一つのディレクトリ - `.output`にビルドする。出力は軽量であることが特徴だ。 ノード モジュールにデプロイできる。Nitroでは、アウトプットをNode.js、サーバーレス、ワーカー、エッジサイドレンダリング、または純粋に静的なものとしてデプロイすることができます。
ニュークスト3 provides the possibility to deploy on アジュール or Netlify with no configuration required, along with a Firebase or Cloudflare deploy with minimal configuration.
Viteは次世代フロントエンドツールであり、次のような機能を内蔵している。 ニュークスト3.このツールは、ウェブ・プロジェクトにより高速な開発環境を提供します。開発のために、サーバーViteはネイティブESモジュールよりも豊富な機能拡張と非常に高速なホットモジュール交換(HMR)を持っています。
ビルドプロセスにおいて、Viteはあらかじめ設定されたロールアップでコードをバンドルし、静的アセットを本番用に最適化する。

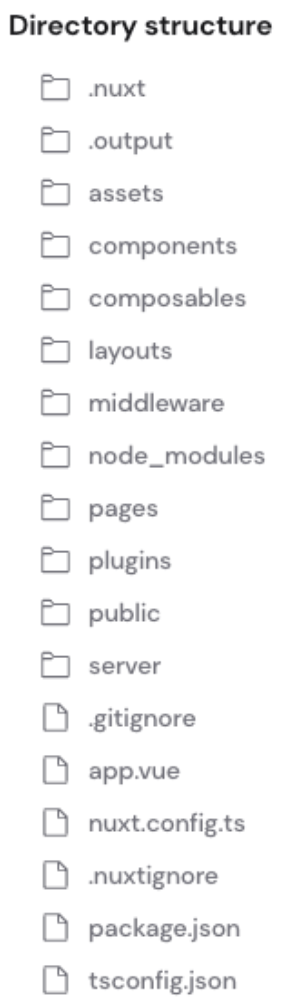
ニュークスト3 では、ファイル構造が少し変更されています。最も大きな変更は `app.vue` - `pages/` ディレクトリがオプションになり、存在しない場合はアプリケーションに vue-router が含まれなくなります。これはローディングページやルーティングを必要としないアプリケーションを作成する場合に便利です。
app.vueファイルの例:
ハロー・ワールドルーティング、ページ、レイアウトを含めるには、組み込みコンポーネントである `NuxtPage` と `NuxtLayout` を使用する必要があります。例
<div>
<p> </p>
<p> </p>
<p> </p>
</div>app.vue`は Nuxtアプリケーションそのため、そこで追加されたものはすべてグローバルなものとなり、すべてのページに含まれることになる。
の変化である。 ナックスディレクトリ構造を変更するには、`store/` ディレクトリを `composables/` ディレクトリに置き換える必要がある。 Vue 3は、店舗に代わるコンポーザブルを導入する。
Nuxt Bridgeは、Nuxt 2アプリケーションをNuxt 3機能でアップグレードする前方互換レイヤです。Nuxt Bridgeは次のような機能へのアクセスを提供します:ブリッジをインストールしてアクティベートするだけで、Nitroエンジン、コンポジションAPI、新しいCLIなどの機能にアクセスできます。
Nuxt Bridgeは後方互換性があるため、従来のプラグインやモジュールもそのまま使用でき、アプリケーション全体を書き換えることなく簡単に移行できます。
Nuxt Bridgeを有効にするには、開発サーバーが起動していないことを確認し、パッケージロックファイルを削除して`nuxt-edge`をインストールする必要があります:
- "nuxt":"^2.15.0"
"nuxt-edge":"最新"その後、すべての依存関係を再インストールする:
ヤーンインストールNuxt Bridgeを使った移行は完了です!
もうひとつの方法は ニュークスト 開発依存としてのブリッジ:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edgeその後、Nitroサーバーがビルドプロセスにもたらす変更を考慮して、`package.json`のスクリプトを更新する必要があります。
