製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
最近、NextJSはReactアプリケーションを作る方法として、ますます人気を集めています。確かに、NextJSがいくつかの異なるデータ取得戦略を提供していることが、大きな貢献をしています。
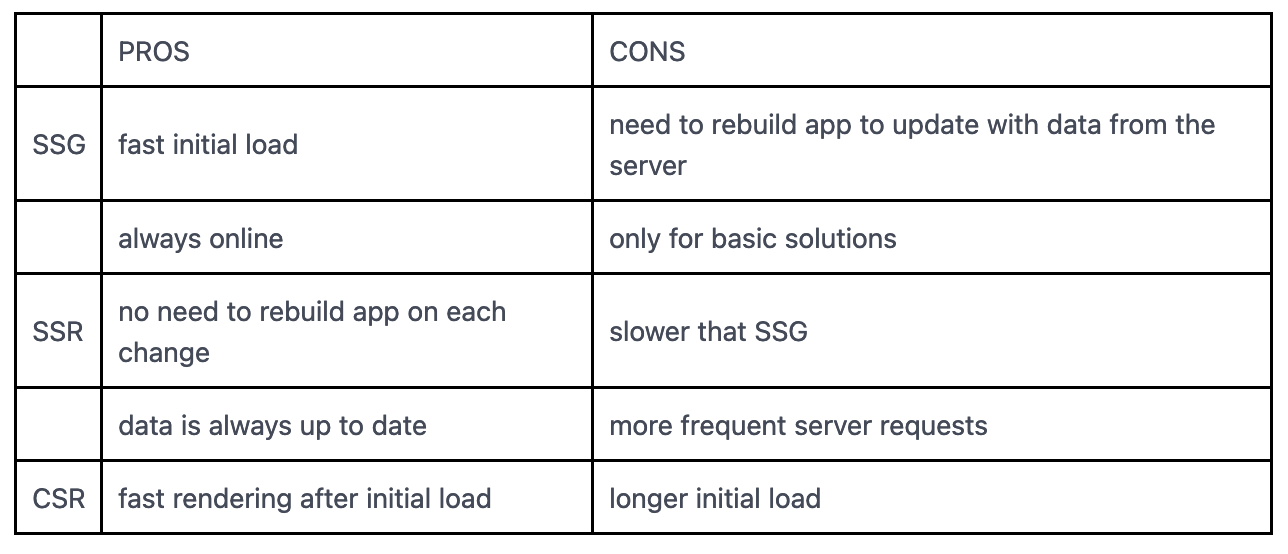
そしてこれらは
NextJSは、素のReactアプリとは異なり、プリレンダリングという機能を提供します。つまり、プリレンダリングされたHTMLが、最初の読み込み時に表示されます。従来のReactアプリでは、アプリ全体がロードされ、クライアント側でレンダリングされます。その後、JS コード がロードされると、アプリケーションはインタラクティブになる。
SSGでは、HTMLはビルド時に生成され、リクエストごとに再利用されます。プロダクションビルドが作成された後、すべてのリクエストは静的に生成されたHTMLファイルを再利用することになります。
また、静的生成にはデータありとデータなしの2種類がある。
最初のケースでは、HTMLはpromiseを解決してデータを取得した後に生成されます。この場合、getStaticPropsデータ取得メソッドを使用できます。ただし、Next.js 9.3以降を使用している場合に限ります。古いgetInitialPropsメソッドは推奨されなくなり、非推奨になります。また、このメソッドはクライアントサイドのナビゲーションごとに呼び出されるため、リクエストごとにデータを取得したくない場合は効率的ではありません。
非同期関数 getStaticProps() { をエクスポートする。
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: { posts }、
};
} これはSSGとSSRの中間のようなものです。revalidateという特定のキーを使うことで、ページをインクリメンタルに再生成することができます。このキーがあれば、サーバーから取得したデータの更新を取得するたびにアプリを再構築する必要はありません。revalidateキーと、秒単位の更新期間を追加するだけです。
非同期関数 getStaticProps() { をエクスポートする。
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: {
posts、
},
revalidate: 30、
};
}つまり、その期間後にリクエストが来た場合は、サーバーからデータを再度フェッチするということだ。
もう1つの状況は、動的なページを使用し、パスが外部データに依存する場合です。そのような場合、動的なルートがプリロードされるべきかを指示するgetStaticPathsメソッドを使うことができます:
export async const getStaticProps = ({ params }) => {
const res = await fetch(`https://jsonplaceholder.typicode.com/posts/${params.id}`);
const post = await res.json();
return {
props: { post }、
};
}非同期関数 getStaticPaths() { をエクスポートする。
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
const paths = posts.map(({ id }) => ({ params: { id: `${id}` }));
return {
paths、
fallback: false、
};
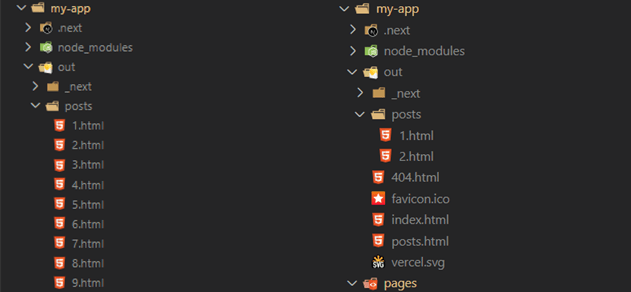
}どのダイナミック・ルートが作成されたかを確認する良い方法がある。次のビルドと次のエクスポートを実行すれば、新しく作成されたoutディレクトリに静的バージョンのアプリができる。
それでは、ビルド前のパスを制限してみよう:
非同期関数 getStaticPaths() { をエクスポートします。
return {
paths: [{ params: { id: "1" } }, { params: { id: "2" }]、
fallback: false、
};
}次のエクスポートを実行した後、両方のケース(パスの数に制限がある場合とない場合)で、my-appoutpostsで見つかった投稿の数が異なることに気づくことができる。

それでは、重要で必須のフォールバック・パラメーターを詳しく見ていこう。これは、ページがビルド時にプリレンダリングされなかった場合にどうするかを示しています。もしtrueに設定されていれば、getStaticPropsが実行され、そのページが生成されます。falseの場合、特定のパスをロードしようとすると404が表示されます。もうひとつ、getStaticPathsで有効になっているフォールバックのあるページはエクスポートできません。
以下に、両方のケースで同じダイナミック・ページをロードしてみた結果を示します:
最初のケース(パスを限定しない)

2つ目のケース(パスを制限し、フォールバックをfalseに設定した場合)

2つ目のケース(パスを制限し、フォールバックをtrueに設定した場合)

SSG との主な違いは、リクエストごとに新しい HTML が生成されることです。これは主に外部データを取得するときに使われます。この場合、サーバーからデータを更新するたびにアプリをリビルドする必要はありません。
非同期関数 getServerSideProps() { をエクスポートする。
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: {
posts、
},
};
}getServerSidePropsメソッドはgetStaticPropsとよく似ています。違いは、 getStaticProps がビルド時に一度だけ実行されるのに対して、 getServerSideProps はリクエスト毎に実行されることです。
クライアントサイド・レンダリングでは、ページの初期ロードに少し時間がかかる。サーバーとの通信は実行時に行われる。もっと伝統的な方法でもできる:
コンスト・ブログ = () => {
const [posts, setPosts] = useState([]);
useEffect(())=>の{。
const fetchData = 非同期() => { { [投稿]; [setPosts
const res = await fetch(
"https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
setPosts(posts);
};
fetchData();
}, []);また、NextJSの作者が強く推奨している、Vercel*によるデータ取得のためのReact Hooksライブラリ、swrを使うこともできます。SWRはState While Revalidateの略です。
* データソース ヴェルセルのSWR
swr "からuseSWRをインポートする;
const ブログ = () => {
const fetcher = (url) => fetch(url).then((r) => r.json());
const { data: posts = [], error } = useSWR(
"https://jsonplaceholder.typicode.com/posts", fetcher);
if (error) return <div>投稿の読み込みに失敗しました</div>;
if (!posts.length) return <div>ロード...</div>;
を返す(
<>
{posts.map((post) => (
{post.title}
))}
</>
}NextJS gives us the additional possibility of choosing which of the data fetching strategies we want to use on each page. We don’t need to follow only one solution for the whole application.


続きを読む