製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
約10年前から始まったウェブの爆発的な成長は、インターネットの世界に大きな混乱をもたらした。ブラウザ上でより多くのことができるようになっただけでなく、アプリケーション開発の一般的な見方も変えた。しかし、このアプローチは、ブラウザベースのアプリケーションのコードを維持する上で、いくつかの改善を必要とした。この時期に、最初のフロントエンド・フレームワークが開発された。今日はそのうちの2つを顕微鏡で分析してみよう。
少し立ち止まって、現在の状況を考えてみよう。団塊の世代である私は、10数年前にこのようなことが起こるとは誰も予想できなかっただろうと思う。 ウェブ開発 はここまでやるだろう。
ユーティリティ・デスクトップ・アプリケーションは過去のものとなった。実際、ブラウザーで利用できない低レベルのAPIを使う必要のあるアプリケーションも、ブラウザーエンジンや言語を使って書かれている。
モバイル・アプリケーションは、ウェブ開発に使われるツールで簡単に置き換えることができる。 ReactネイティブNativeScriptがある。さらに、モバイル・アプリケーションの操作を簡単に「模倣」できるPWAもある。さらに Vue または React を簡単に共有することができる。 コード プラットフォーム間の要素。
ひとつだけ認めなければならないことがある。それは、ウェブ・アプリケーションは現在、地上階に下ろすのが難しいほどの力を秘めているということだ。ユーザーとしては、Slackでのコミュニケーション、コード・エディタの使用、プレゼンテーションの作成、ブログ記事の執筆など、事実上あらゆる場所でウェブ・アプリケーションを使っている。
It’s hard to predict what will happen in a few years. WebAssembly is coming into play, and it will allow us to move applications that require more complex calculations into the browser world. One fact, however, remains unchanged – it is really hard to find an obstacle to build with the use of web technologies such an application that we can only dream of.
要点は - 少し過去に戻りましょう、より重要な最初のウェブフレームワークが登場し、アプリケーションが命令的な方法で開発される前に。ページ上の各インタラクティブなメカニックは手作業で処理され、特定のアクションを担当していました。
その最たる例がjQueryライブラリで、当時は単純なイベントを処理するための最もポピュラーなソリューションのひとつだった。その助けを借りて、様々なドロップダウンメニュー、トランジション、アニメーション、計算機や同様の仕組みが実装された。
より複雑なアプリケーションにおける問題は、当時からすでに指摘されていた。たとえば、異なる独立したパーツが、適切なクリックやタイピングに反応しなければならないような場所での問題だ。ほとんどのアプリケーションは、明示的な状態を持たず、代わりに、たとえば要素の属性やクラスによって救済されていました。
当時、現在のアプローチにはリアクティビティ(反応性)が欠けていることは明らかだった。つまり、コンポーネントが互いに通信し、状態やさまざまなイベントなどを共有するための構造化された方法が欠けていたのだ。
やがて、より複雑なアプリケーションのアーキテクチャを構造化することを目的とした、最初のフロントエンド・フレームワークが登場し始めた。
これらのフレームワークは、主にMVCパターンをベースにしている。Backbone.jsのように、よりマニュアル的なアプローチを提案するものもあれば、Knockout.jsのように双方向のデータバインディングにフックするものもある。
それでも、アプリケーションの作成はより困難で、より多くのコーディングを必要とし、必ずしも意図した結果が得られなかったり、アプリケーション開発で失われた時間を補うことができなかったと感じることもあるだろう。
JSのエコシステムで黄金平均を見つけるのが困難だった主な理由は、それが有名なエコシステムの中では少し奇妙だったからである。 プログラミング言語 長い間、その道を切り開いてきた。
そして、歴史を通じて様々なフレームワークの開発にどのような道筋があったのか、ここで正確に言及するつもりはない。しかし、1つだけ重要なことがある。ブラウザにおけるJSエコシステムの成熟期は容易ではなく、多くの試練に直面した。
これが、今日私たちがウェブ・アプリケーションを構築し、非常に簡単で手間のかからない方法で開発できる唯一の理由である。
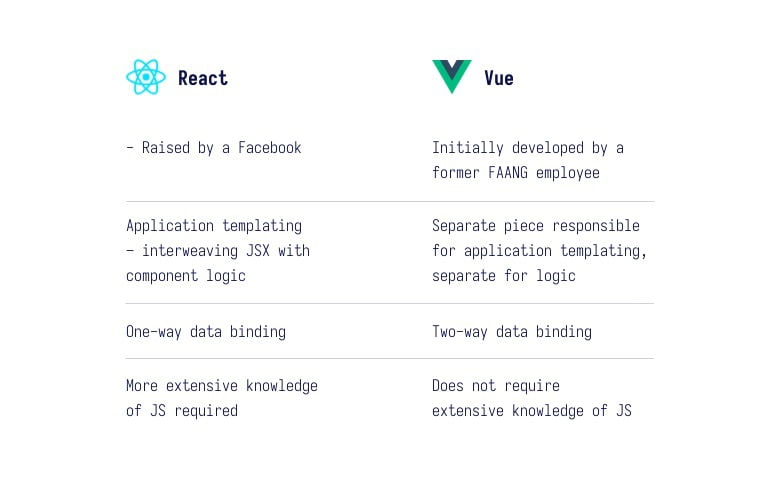
インターネットでよくあるように、肉を投げるのではなく、両ライブラリーを見て、情報を集め、理論的にも実際にも比較してみよう。
注:以下では、以下のメカニズムについて説明する。 Vue は特にバージョン2を指している。バージョン3は、多くの重要な変更を導入しているが、次のような真の競争相手ではない。 React 現時点では、その成熟度のためだけであれば - Vue 3発売日:2020年9月18日。

ひとつ整理しておこう。両ライブラリを深く掘り下げると、実は違いよりも共通点の方が多いことがわかる。そのようなライブラリの使い方はさておき、両者には非常によく似たコンセプトがある。どちらも似たようなエコシステムによって動いており、その使い方は正反対ではない。
悪魔は細部に宿る - ツールを頻繁に使えば使うほど、そのさまざまなソリューションの大きな欠点に気づく。その良い例が、双方向データバインディングです。 Vue それはしばしば物事を簡単にし、多くのことを自動的に処理し、値を変更するための追加のサポートをコーディングする必要はありません。
しかし、変更の試みを具体的に追跡し、それに応じて対応する必要がある場合もある。このような場合、Vモデルベースのコンポーネントを使用すると、しばしば他の Vue 計算された特性のようなメカニックは、達成された効果を手動アプローチよりもはるかに悪く見せることが多い;
もうひとつ興味深いのは、JSXである。 React.開発者コミュニティではさまざまな意見がある。
私の観察によると、JS以外の環境、例えば、以下のような環境を使っている開発者が多いようだ。 PHP やC#は、以下のような方法でビューをテンプレート化する傾向が強い。 Vue はそうする。
要約すると - 以下のテンプレートが知られている。 Vue 一方、ReactのJSXは、多くの場合、ビューをより速く、特定のニーズに合わせて構築することができ、多様な構造を構築するために必要なコードが少なくなります;
この2つのツールの生態系も見てみよう。原理的には、両者に違いはないと言える。どちらもライブラリと呼ばれているのには理由がある。リアクティブなウェブ・アプリケーションをサポートするための最低限の機能を提供しているのだ。
一方、APIとの通信、データフロー、異なるサブページで使用されるUIコンポーネントに関連する残りの部分は、いわゆるベンダーと呼ばれるものです。 プロジェクト.レゴの世界に似ている。首尾一貫した全体を作りたければ、個々の小さなブロックから組み立てる必要がある。
この寓話は、正確に取り付けられたコンポーネントのことを指している。 React または Vue;
特にJS環境の経験が浅い人にとって重要なのは、特定のライブラリへの参入レベルです。言い換えれば、ツールの複雑さであり、その仕組みを理解するために費やす直接的な時間である。
ここではっきり言っておかなければならないことがある。 Vueもっとシンプルだ。双方向のデータバインディングがあり、twigのような他の言語のソリューションと見かけ上似ている、エレガントに指定されたテンプレートがある。
群衆の声に直接従うのは、必ずしも良い選択ではない。しかし、良い決断をするための良いステップは、これらの図書館と交流のある人々の声を分析することである。

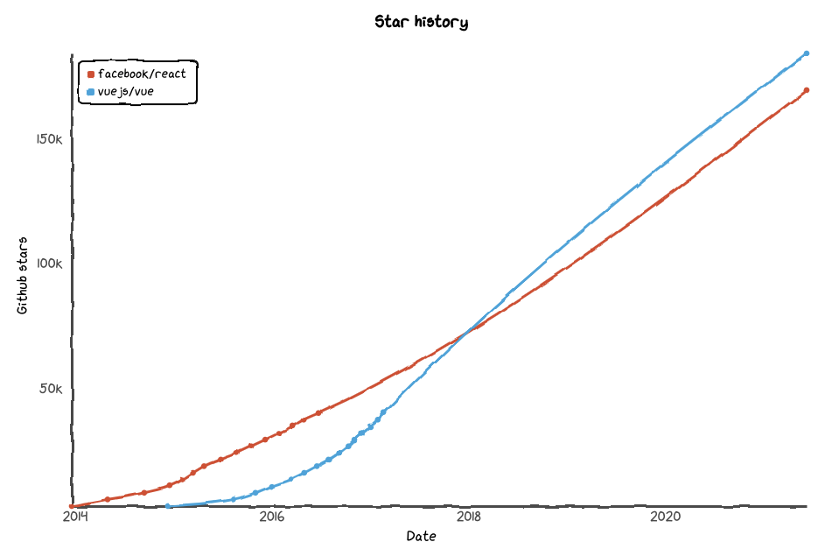
そして、そうだ。 githubの星 can be an indicator of how much the community of a particular library is involved in its development, how it is perceived by developers and whether they are interested in where it is going. Engineers who star a particular repository often get notifications on new releases or code changes, translating into their direct knowledge of the library.
しかし、github上の星の数をご託宣と見なすべきではない。ツールを気に入った開発者全員が印を残すわけではないのだから。その代わり、開発者が特定のオープンソースプロジェクトに抱いている純粋な情熱の表れと受け止めたい。

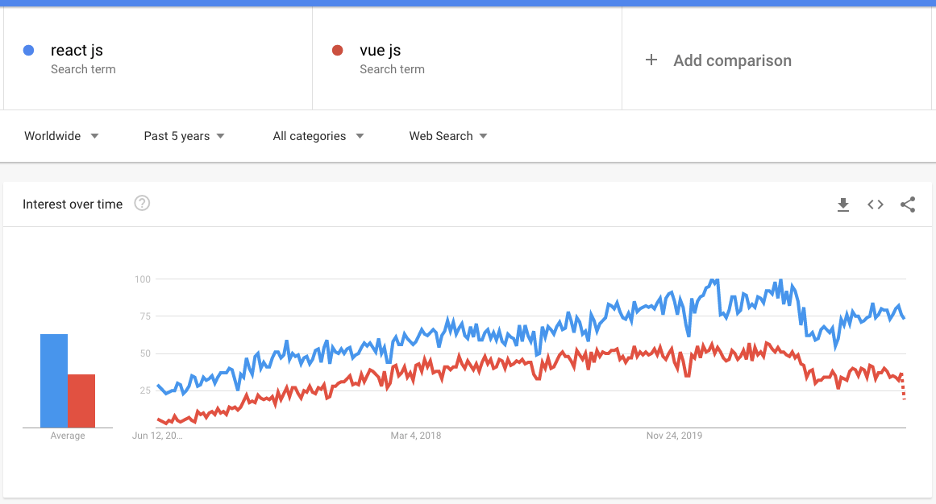
グーグル・トレンド は、特定のトピックに対する関心を時系列で調べることができる有名なサービスである。品質や利用の合理的な指標ではないが、あらゆる分析が可能である。
今日の記事の2人の主人公を比較すると、過去5年間の経過がかなり似通っていることがよくわかる。このグラフから導き出される基本的な結論は以下の通りである。 React 検索ポピュラリティに関しては、相手より高い。
はっきり言っておくが、グーグル・トレンドで上位にあるからといって、そのライブラリーが優れているとは限らない。おそらく、より多くの人々がこのツールのことを耳にし、より多くの人々の興味を喚起したのだろう。 CTOs, ソフトウェア開発者 あるいは特定のツールを学びたい人たち。
このグラフは現実に反映されているのだろうか?多少はそうだ。一般的に言って、調査対象者の中では、以下のような多様で洗練された知識を示す人が多い。 React よりも Vue.このような人々と話をすることで、どのような意見を得ることができるのだろうか?次の段落でその概略を説明しよう。



JSの現状 は、JavaScript関連技術に携わる人々に毎年アンケートを実施しているサイトである。その目的は、開発者が日常的に使っているツールをどのように見ているかという情報を集めることです。
例えば、フロントエンドやバックエンドで使用されるツールだけでなく、テストやアプリケーションの状態管理のためのツールなどです。これらの各質問は、単純なYES/NOの回答ではなく、サイトでは、ツール自体、興味、経験、そして "今後のプロジェクトでこのツールを使用しますか?"という文章に集約される総合的な評価に関する一連の質問を投げかけています。
このサイト自体は、多くの分析、関連ツールの比較、そして時には、JSの世界で活躍し始め、高い "happiness to use "率を享受しながら人気を集めつつある、あまり知られていないライブラリについて知ることを可能にしてくれる。このサイトのコンテンツを閲覧することを心からお勧めする。
統計でこのセクションをまとめよう。さまざまな種類のグラフを分析することは、与えられたトピックのさまざまな側面を比較する上で、しばしば非常に良い選択肢となる。しかし、群衆の声に従うことが必ずしも最も賢いことではないことを考慮に入れることが重要である。その代わりに、グラフ分析から学んだいくつかの教訓を使って、十分な情報に基づいた決断を下すことができる。
以前、私は、「日本市場への参入の敷居が低い」という話をした。 Vue - 実際、ツールを使い、環境や仕組み、さまざまなユースケースに精通するのに必要な時間を最低限に短縮することで、アプリケーションの実際の開発に少しでも早く集中することができる。
一般的に、私の意見はこうだ。 Vue は、フロントエンド・ライブラリをまだ扱ったことのない人により適している。確かに、短時間で満足のいく結果を得るには、より心強い方法だ。
しかし、声を大にして言おう。特定のツールを使う言語の知識不足は、遅かれ早かれ私たちを苦しめることになる。単純なことであれば無視できる要素だが、作成するアプリケーションの複雑さが増すにつれて、以下のような知識がなければ、まともな方法でアプリケーションを構築することはますます難しくなるだろう。 JavaScript.
洗練された関数が書けるという意味ではありません。なぜなら、この部分はベンダーなどでほぼ代用できるからです。私が言っているのは、言語で犯しかねないいくつかのよくある間違いで、その間違った動作がライブラリの使用によるものではなく、言語の使用によるものであることに気づいていないことだ。ここに現れる最も一般的な間違いは、いわゆる不変性、つまりJavaScriptの参照メカニズムに関する知識です。
JavaScriptに慣れている、あるいはあまり慣れていない開発者にとって、どちらのライブラリが良いかは提案できない。しかし、1つだけわかっていることがある。両ツールを使った開発が「内側から」どのように見えるか、本当のアイデアを持ちたいのであれば、それぞれのツールでアプリケーションを書いてみることだ。そうすることで、どちらのメカニズムが自分にとって魅力的なのか、どちらがより良い選択なのかを知ることができる。
先に述べたように、両ライブラリは同じようなエコシステムに支えられており、小さなコンポーネントでアプリケーションを構築するという点では同じような考え方を持っている。どちらのライブラリもうまくいっており、近い将来どちらかがなくなるということはない。その結果、両ライブラリーでの求人は同じような水準にとどまるだろう。
結論は簡単だ。自分に合ったものを使い、経験を積み、評価する。また、過去に犯した失敗ほど深く教えてくれるものはない。
特定のプロジェクトに最適なソリューションとなる黄金律が存在しないことは周知の事実だ。特にフロントエンドでは、アプリケーションを構築するために使われるツールはすぐに古くなり、最新のトレンドの中で自分の足元を見つけるのは難しいことが多い。
しかし、技術の選択は、何が現在のトレンドに合っているかという投げかけではないし、少なくともそうあるべきではない。そうではなく、これから作ろうとしているアプリケーションに対する具体的な期待や想定に基づいて選ぶべきなのだ。比較されたライブラリにはそれぞれ長所と短所があり、それをユースケースに合わせることで、最も合理的な選択をすることができる。
興味深いのは、大企業の技術概要で、ユースケースや、巨大なアプリケーションの開発がどのように進んでいるか、過去にどのような失敗をしたかがよく書かれている。その中から、特定のプロジェクトのためにライブラリを選ぶという文脈で特に興味深い事例が見つかるかもしれない。
構築するアプリケーションに適したツールを選択するために考慮すべき点は、アプリケーションの開発期間、開発作業の簡便性、そして、アプリケーションの品質である。 アプリケーションメンテナンスアプリケーションの複雑さ、開発者の特定のライブラリの使用経験。
開発者は、私が比較するツールの中で最も多くの時間を費やす人たちであり、最高のアドバイスを提供し、ライブラリの大きな衝突の中で最良の選択をする手助けをすることができる人たちです。アプリケーションの開発中にこそ、技術の選択から直接生じるさまざまな問題を目の当たりにし、特定の機能のために特定のツールを使うことが、どのような点で不利になるのかを最もよく知ることができるのです。
先ほども言ったように、両ライブラリは マーケット少なくとも今後数年間は。統計や意見に基づいて決断するのではなく
インターネットでいろいろな人の話を聞く。
最終決定を下す前に、アプリケーションに期待されること、納品までの時間を提示し、両方のソリューションについてどう思うか、緩やかな意見交換ができるようにする。
ネット戦争はたいてい--いや、どんな場合でも--無意味だ。その決断を裏付ける合理的な論拠を示すことなく、頑なに自分の選択がより優れていると主張する人々は常に存在する。
具体的な選択肢に目を奪われるのではなく、分析に集中し、適切な結論を導き出し、それをもとに具体的な解決策を調整したり、却下したりしよう。
タイトルが意味する通り、私は特定のライブラリーをあらゆる痛みの治療法として冠するつもりはない。その代わり、いくつかの仮説を提示し、両ライブラリーの長所と短所を明らかにする。流行やインターネット上の不特定多数の人に誘導されることなく、賢明な決断を下すために、両ライブラリーを選ぶ際に何を見るべきかについて、いくつかアドバイスをしている。
どのツールも、プロジェクトのニーズに十分に対応できる。どちらも、今後数年のうちに市場からすぐに姿を消すことはないだろう。どちらも強力なコミュニティを持ち、かなり成熟している。
最終的な選択はあなたの手に委ねられています。しかし、疑問がある場合、あるいはThe Codestに相談したい場合は、お気軽にお問い合わせください!
続きを読む