製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
私たちが準備したアプリケーションが大幅に拡張されたことに気づいて以来、その立ち上げプロセスを自動化するためのまったく新しい方法を見つけることにした。
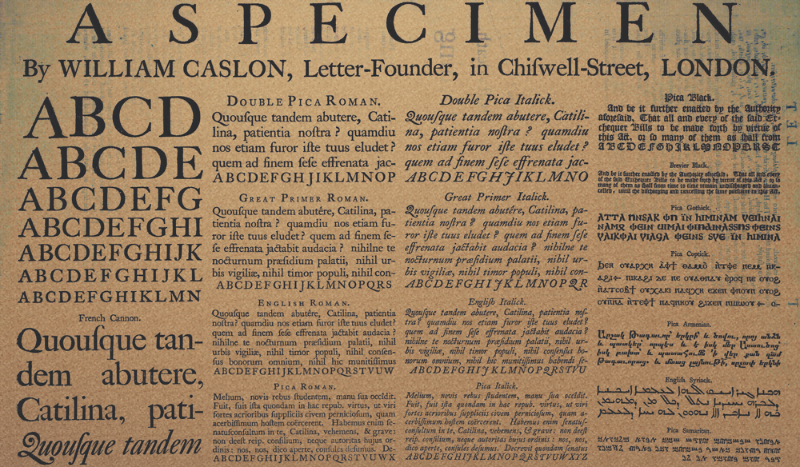
タイポグラフィとは何か、なぜ重要なのか?ここ数十年の印刷術の大発展は、文明の一般的な発展と人類の文化的ニーズが依然として高まっていることの結果である。タイポグラフィは、影に隠れて機能する分野のひとつである。記事を読んだり、ページをスキャンしたり、情報を探したりするとき、ユーザーはフォントや行間、テキストの配置に注意を払う必要はないし、フォントサイズを拡大したり縮小したりする必要もない。残念ながら、見えないことの必要性は、その意味を理解することを難しくする原因にもなっている。タイポグラフィは、メディアに最適なレタリングフォームを使用するアートである。適切なフォントフェイスを選択するには、次のような多くのマーケティング上の質問をすることが重要である:テキストの長さは何ですか、その目的は何ですか、最も重要なことは何ですか、テキストは何を達成するのに役立つはずですか?また、読みやすさや美しさ、テキストの雰囲気(まじめでプロフェッショナルな感じでなければならないのか、それとも非公式で装飾的な感じでなければならないのか)、テキストがユーザーに読まれるのか、それともスキャンされるだけなのか、といった技術的な問題についての質問もある。要件の仕様と読者層がわかっていれば、適切なタイポグラフィを選ぶのは簡単だ。 プロジェクト そして、テキストに設定されたすべてのゴールを目指す。

脳は調和を好み、適切なスペースがあれば視線はテキスト内を容易に移動する。行の高さ、フォントの大きさ、パディング、マージンが統一されていれば、テキストブロックにリズムが生まれるはずだ。
その後に続くすべての行が、ページ上の他の要素と同じように、同じリズムを繰り返すことが重要である。適切な高さを選ぶには、フォントのサイズと字体による。サイズが大きくなればなるほど、線の高さは高くなるはずだ。伝統的に、行の高さとフォントサイズの最適な比率は1.3対2(特殊な場合はそれ以上)と決められています。この選択は、使用すべきパディングとマージンのサイズに影響します。要素をうまく配置し、距離を正確にするためには、水平線のイメージを配置し、両方の線で始まり、両方の線で終わるように要素を配置し、テキストが後者の中にあるようにすると非常に便利です。線の高さを定義するのは、ベースラインアライメントよりも洗練された方法ではありませんが、うまく機能しますし、同時に簡単にできます。 コード そして維持する。
タイポグラフィで最も目立たない要素は空白だが、同時にその可能性は大きい。空白とは、単語と単語の間の光や行間だけでなく、要素と要素の間のすべての空白でもある。余白を空けることはスペースの無駄ではなく、ヒエラルキーを助けることになる。空白を適切に選択することで、デザインの性質が特定されることもある。
フォントサイズも重要です。小さすぎるフォントは、プロフェッショナルなデザインを連想させることが多いものの、一般的には読みにくいか、少なくとも読む速度と読みやすさを低下させる。デフォルトのフォントサイズが16pxであるのは、理由がないわけではありません。大きすぎるフォントも読みにくい。読みやすさを決めるものの中にはコントラストもあります。コントラストは最適であることが期待され、人々は明るい背景で読むことに慣れています。テキストが多いページでは、暗いグラフィックデザインは避けるべきです。最近のウェブデザイナーは、読者の目を疲れさせないために、白と黒のコントラストを下げるのが一般的です。
その中で最も重要なのは、節度と透明性だ。まず第一に、良いタイポグラフィは本当に見えない。技術的な側面から言えば、2つのフォントが良いタイポグラフィを作る。 チームシンプルなデザインでこれ以上増やすと、もう大混雑だ。ほとんどの場合、2つのフォントを選択すれば、すべての目的を達成するのに十分である。ヘッダーには1つのスタイル、ブロックテキストにはもう1つのスタイルがあるべきだ。リンクは簡単に識別できるようにする。フォントの選択ミス フォント・フェイス アンチエイリアスを使用すると、目に煩わしいことがある。Flashでフォントを無造作に使っても同じことが起こる。ぼやけた文字は目を疲れさせ、読むのが遅くなる。また、太字、斜体、大文字などのハイライトは単独で使うべきだ(太字斜体はすでに多すぎる)。テキスト部分のハイライトについて、またそのルールをどうするかは、最初に決めておくべきだ。
長い文章を読むには集中力が必要だ。記事の片側または両側を埋める広告によって、ユーザーの注意が散漫になることが非常に多い。ユーザーに最後まで読んでもらいたいのであれば、気が散るような項目の数は制限されるべきである。

タイポグラフィとレタリングの新しいパターンは、主に商業広告の拡大によって開発された。ポスター、パンフレット、パッケージや広告、そして最も重要なものである名前とロゴを含む視覚的識別は、グラフィックに加えてテキスト情報を含んでいる。このテキストは、その目的を果たすために、伝達力があり、明確で魅力的でなければならない。 製品 広告される。適切に形成された商標は、組織の性質やスタイルを反映することができる。同時に、肯定的な資質と連想のシンボルは、企業の好意的なイメージを構築するための基礎となる。各組織はユニークであり、そのアイデンティティはそのルーツと経験から育まれるべきである。企業のアイデンティティは、製品、行動、行動を「測る」ためのパターンを構成するものであるため、シンプルで明確でなければならない。だからこそ、目に見えるものであり、あらゆる側面をカバーするものでなければならない。タイポグラフィは企業のアイデンティティの一部であり、だからこそ企業の個性や価値観を反映したものでなければならない。つまり、名刺からレターヘッド、製品マニュアル、ウェブサイト上の新聞広告、マルチメディア・プレゼンテーションに至るまで、すべてが統一された文字であるべきなのだ。適切に選択された書体とそのバリエーション、そして注意深くデザインされたレイアウトは、会社の安定的で効果的な運営をイメージさせる。

したがって、ウェブサイトやウェブ/モバイル・アプリケーション上のタイポグラフィ要素は、企業のブランド・ブックに記載されているガイドラインと整合していなければならないし、指定されたフォント・ファミリーの使用が印刷用にのみ提供されている場合は、少なくとも首尾一貫した関係で形成されていなければならない。
ロゴタイプ(テキスト)からなる商標と、シンボル(グラフィック要素)とロゴタイプを含む標識がある。シンボルだけで構成される標識は非常にまれである。商標が会社のサインだけの場合、あらゆる文字のサイズで最大の可読性を提供する必要がある。ロゴは、例えば名前の最初の文字が区別されるような場合に時々起こる、名前の読みを妨げてはならない。正しいタイポグラフィの原則を守ることで、企業はプロフェッショナルで信頼できるパートナーとして認識され、双方の成功につながるのです!