サイバーセキュリティのジレンマデータ漏洩
クリスマス前の駆け込み需要が本格化している。愛する人への贈り物を求めて、人々はますますオンラインショップを "襲撃 "することを厭わなくなっている。
 戻る
戻る
ウェブは毎日何百万人もの人々に利用されています。開発者としての私たちの主な目標の1つは、誰もがウェブにアクセスできるようにすることです。この記事では、一般的なウェブ・アクセシビリティの問題とその解決方法を紹介します。
私が長年にわたって見てきたアクセシビリティの問題で最も一般的なのは コントラストとカラー・アクセシビリティの問題コントラスト比が悪いと、ページのコンテンツが見えにくくなり、視覚障害者を含むユーザーにとって非常に有害です。
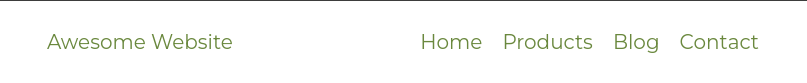
コントラストとは、2つの色の間の知覚される「輝度」または明るさの差を示す尺度であり、たとえば、ページ・コンテンツの背景色と前景色の差のことです。このナバーを見てみましょう。

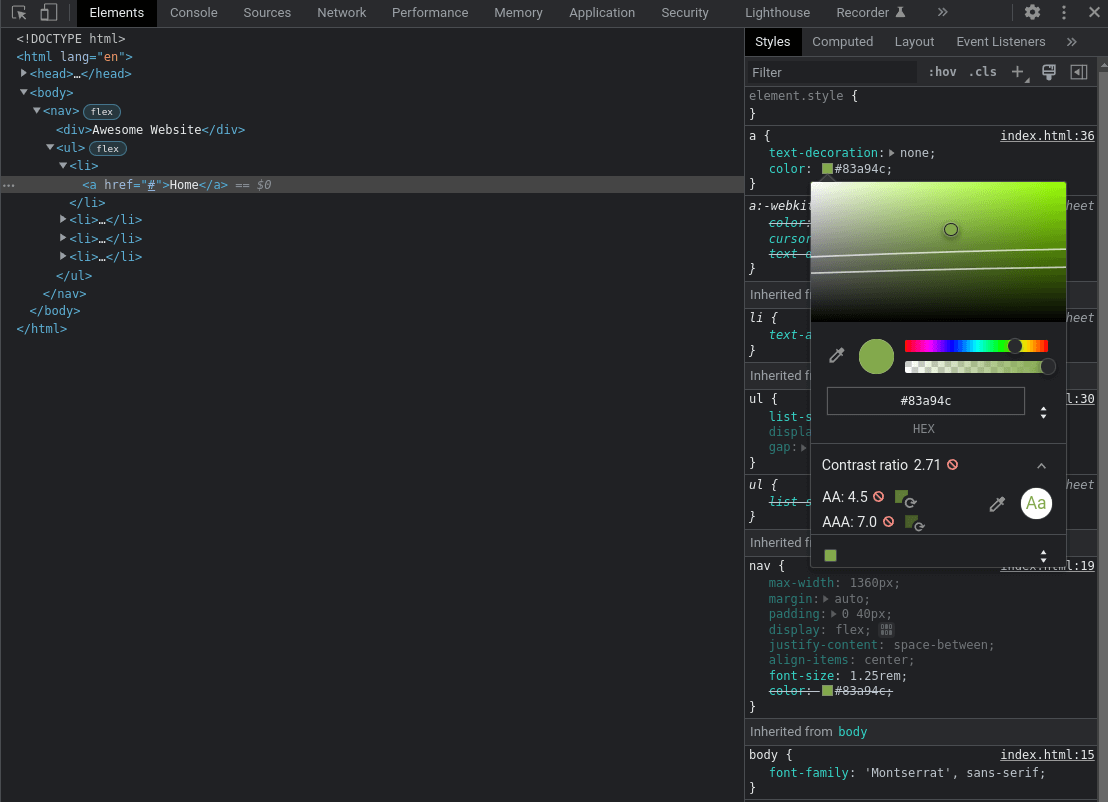
あなたのクライアントがその緑がかった色をとても気に入っていて、素晴らしいと思っているとしましょう。私たちは #FFFFFF 背景には #83A94C この結果、コントラスト比は2.71:1となり、最小値を大幅に下回った。 4.5:1 必要です。この問題を検出するために、我々は複数の解決策を持っている:

コントラストについての詳細はこちらをご覧ください。 コントラストとカラー・アクセシビリティ.
リンクは最近のウェブの大きな部分を占めているので、アクセスしやすくすることはとても重要です。リンクは意味を持ち、ユーザーにその文脈を伝えなければなりません。そのため、「続きを読む」「ここをクリック」「詳細をチェック」といったテキストが入った情報量の少ないリンクはあまり役に立ちません。 製品 例えば、「The Mandalorian Helmet(マンダロリアンのヘルメット)」のような商品名を使用する方が、より情報量が多くなります。例えば ここをクリック または もっと詳しく は省略可能です。なぜなら、リンクはデフォルトでクリック可能であり、"more about today's news "のようなものは "today's news "と短縮できるからです。リンクの長さに特別なルールや制限はありません。 リンクは読みやすくなければならない そして、その目的を十分に説明できるだけの長さがある。
リンクとしての画像は広く使われているパターンなので、上記で説明したのと同じルールに従わなければなりません。画像のalt属性は、リンクテキストの役割を果たし、スクリーン・リーダーによってアナウンスされます。画像をリンクとして扱う場合、複数のケースがあります。画像がリンクの唯一のコンテンツである場合、alt属性を持たなければなりません:
<a href="/notifications">
<img src="/img/notification.png" alt="お知らせ">
</a>リンクのアクセシビリティについては、こちらのリンクをご覧ください:リンクテキストと外観, 機能イメージ.

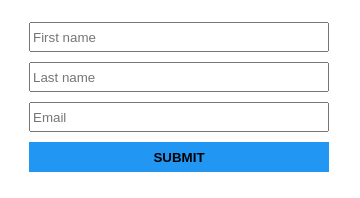
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
を関連付ける。 ラベル ユーザーがフォーム入力にフォーカスしているときにスクリーンリーダーがラベルを読み上げ、ラベルがクリックされたりタッチ/タップされたりすると、ブラウザは関連する入力にフォーカスを移します。このような状況を簡単に解決するには、次のようにラベルを追加するだけです:
名前
姓
Eメール
投稿する
```これで、すべての入力に関連するラベルが付き、誰でもアクセスできるようになりました。入力の目的が重複しないようにプレースホルダーを削除することもできますが、現実のシナリオはそう簡単ではないことは誰もが知っています。ラベルなしのフォーム入力があるデザインを受け取ったばかりで、クライアントはその部分を変更したくないのです。最初に思いつく解決策は 表示:なし または visibility: hidden; をラベルに追加すると、ラベルは非表示になりますが、ラベルはまだそこにありますよね?これらのプロパティは、画面上だけでなく、スクリーン・リーダー・ユーザーに対しても要素を非表示にします。
を使うことができる。 クリップパターン を使えば解決する。そうすることで、コンテンツを視覚的に隠しながら、スクリーン・リーダーにコンテンツを提供することができます。次のようなCSSを作成します。 srのみ クラスを作成し、それをすべてのラベルに適用する:
.sr-only:not(:フォーカス):not(:アクティブ) { { {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
これにより、ラベルが非表示になり、スクリーン・リーダーが利用できるようになり、私たちのデザインにマッチします。その not(:フォーカス):not(:アクティブ) 擬似クラスは a, ボタン, 入力 フォーカスを受けたときに隠れないようにする。
昔々、グローバルCSSスタイルシートでこれをやったことがある:
* {
outline: none; /* ひどい間違い */
}2020年頃、Google Chromeのフォーム入力にフォーカスが当たったときや、タブインしたときにボタンに黒いボーダーが表示されることに気づいた。
そのとき、何が正しい方法なのかまったくわかりませんでした。 アウトラインは要素のフォーカスインジケータであり、削除する場合は明らかなフォーカススタイルを提供しなければならない。フォーカス・インジケータは自由にカスタマイズできますが、ウェブサイトから完全に削除することはアクセシビリティの大きな問題です。例えば、要素のフォーカススタイルをカスタマイズするのはとても簡単です:
a:focus {
outline: 4px solid #ee7834;
アウトラインオフセット4px;
}特にアクセシビリティについては、まだまだカバーしなければならないことがたくさんあります。そこで、アクセシビリティに対応するために、2つの優れたブラウザ拡張機能を用意しました。
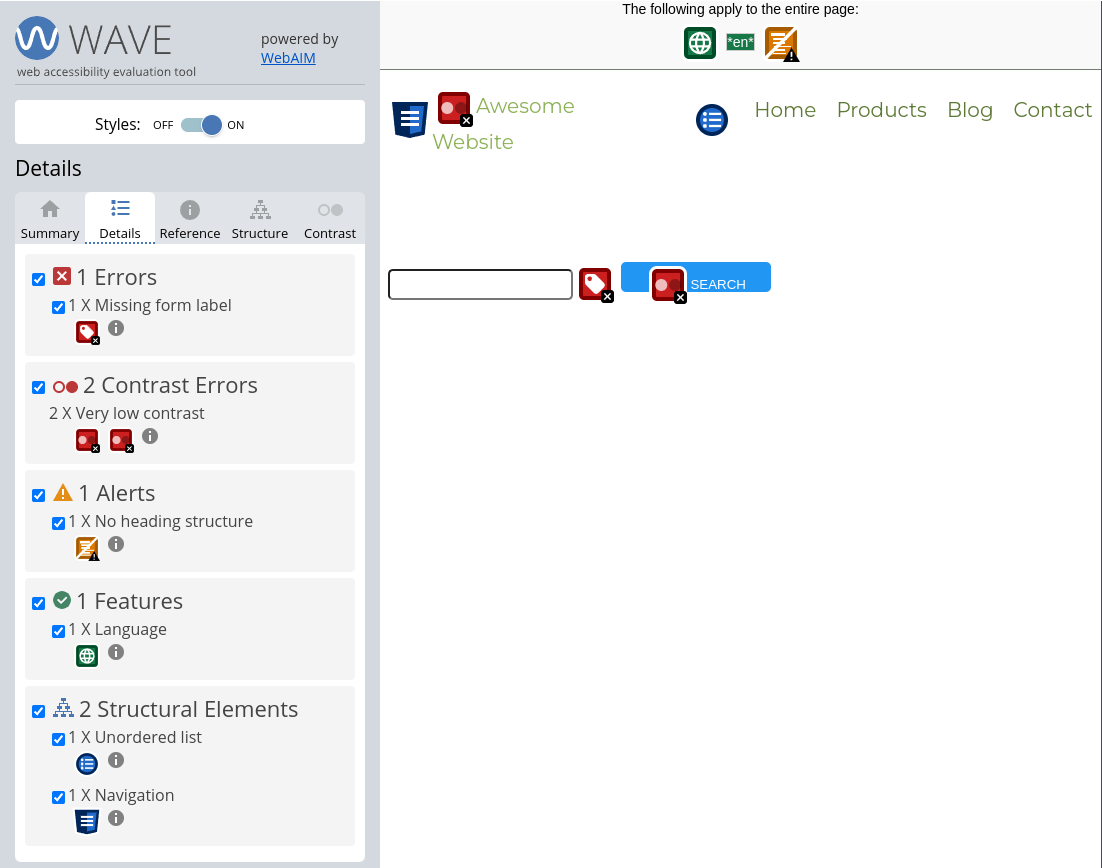
WAVE評価ツール は、ウェブコンテンツをよりアクセシブルにするための評価ツール群です。Google ChromeとFirefoxの両方でご利用いただけます。
ナビバーとラベルのない入力を含む小さなウェブページで試してみましょう。拡張機能をインストールしたら、拡張機能のアイコンをクリックするだけで使えるようになります。

Summaryタブには、1つのエラー(フォーム要素にラベルがない)、2つのコントラストエラー、1つのアラート(見出し構造がない)が表示されます。Detailsタブには、すべてのエラー、アラート、機能のリストが表示されます。また、エラーの説明や種類を確認するために、赤い四角をクリックしてページ上で直接対話することもできます。
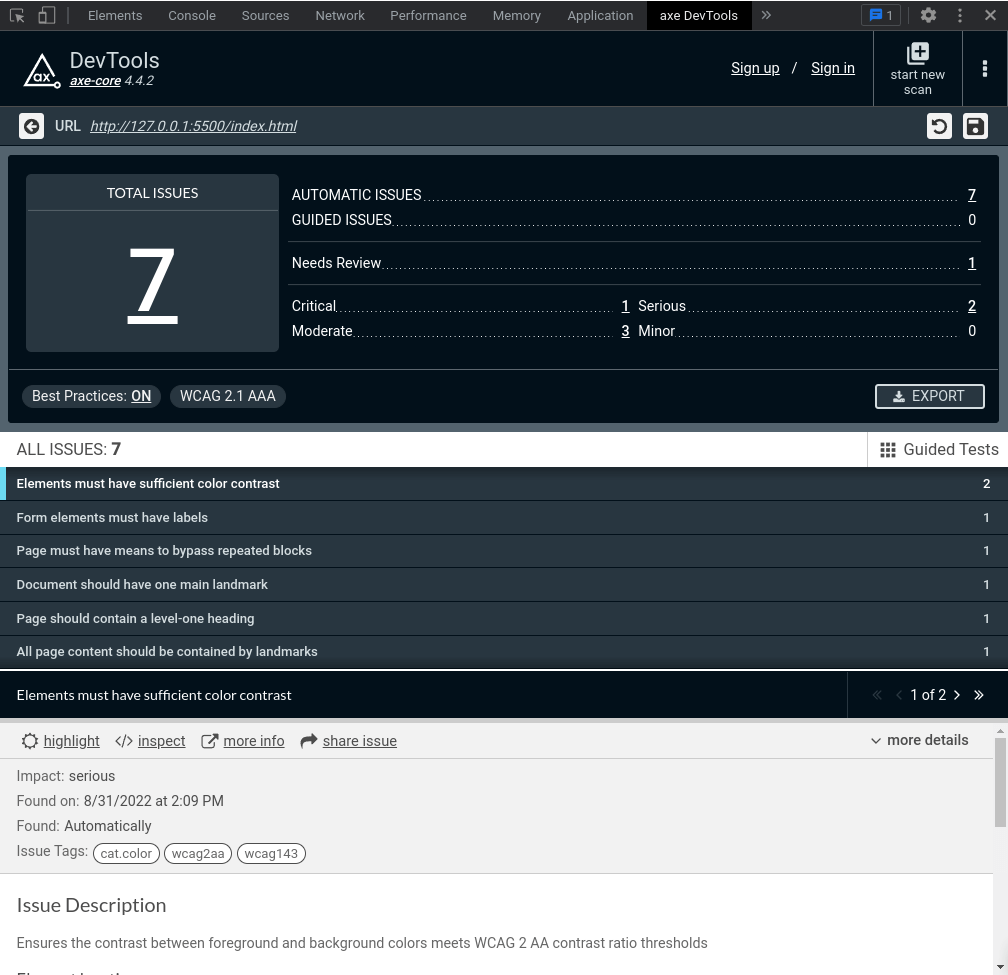
Axe DevTools は強力で正確なアクセシビリティ・ツールキットです。Google ChromeとFirefoxの両方で利用できる。拡張機能をインストールしたら、ブラウザの開発ツールを開き、axe DevToolsタブに移動して、Scan all of my pagesをクリックします。

Axe DevToolsは、WAVE評価ツールで、コントラストの問題、フォーム要素のラベルの欠落、見出し要素の欠落など、同じ問題を報告していることがわかります。
アクセシビリティをテストするもう1つの方法は、スクリーンリーダーを使ってウェブサイトをテストすることです:
この記事では、ウェブ・アクセシビリティに関する一般的な問題やその解決方法、ウェブ・アクセシビリティをテストするための優れたツールについて見てきました。ダイアログ、アコーディオン、カルーセルなどの要素のアクセシビリティについては、まだまだ説明すべきことがたくさんありますが、この記事で見てきたように、アクセシビリティに対処するための文書やツールはたくさんあります。
覚えておくべき重要なポイントがいくつかある: