私は一緒に仕事をするのが好きだ。 レールズ というのも、動作するアプリケーションを簡単かつ迅速に作成し、世界や友人だけに見せることができるからだ。しかし、次のような大規模なフレームワークを必要としないタイプのアプリケーションもある。 レールズ およびそのすべての機能。
私たちのアプリケーションは、MVCパターン全体のうち、M(モデル)だけを必要とするかもしれない。 モデル・コントローラー.を始める価値はあるか? プロジェクト で レールズ V-C(View-Controller)部分は必要ないとわかっているのなら?
それがわかってよかった。 アクティブレコード MVCを担うActive Model、Action Pack、Action Viewは、それぞれ独立して外部で使用することができる。 レールズ. This allows us to create a simple ルビー アプリケーション データベース接続を持ち、不要な接続をせずに開発できる。 コード とライブラリは、railsのnewコマンドを実行することでパッケージ化される。
これを実現する方法を順を追って説明し、GitHubでコード全体を見つけることができる。リンクはこの記事の一番下にあります。
構造
プロジェクトを始めるのに、必要なものはあまりない。まずは ジェムファイル のバージョンとともに、アプリケーションの動作に必要なgemを追加します。 ルビー を使用する予定である。
cat Gemfile
# frozen_string_literal: true
ソース 'https://rubygems.org'
ルビー '2.7.2
オプション README.md ファイルは、私たち自身と、将来私たちと一緒にプロジェクトを開発したいと思う他の開発者のために、私たちのアプリケーションがどのように機能し、どのように作業を継続するかを説明するためのものです。
cat README.md
#アプリケーション
やることこの文章と上の文章を削除し、あなたのアプリケーションを記述してください。アプリ ディレクトリに application.rb このファイルは、アプリケーションに追加するライブラリやファイルのコンフィギュレーションとロードを担当する。忘れずに バンドルインストール を生成する。 ジェムファイル.ロック.この段階でのアプリケーションの構造は次のようになるはずだ:
ツリー
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── application.rbデータベース
このような構造を準備した上で、どのデータベース・エンジンを選び、設定するかを考えることができる。この記事では、私が最も経験のあるPostgresQLを選んだ。MySQLやSQlite3、あるいは他のデータベースエンジンでも構わない。 アクティブレコード.テクノロジーを選択する際には、アプリケーションの目的、何に使われるのか、その目的から導かれるのが良い。
素早くシンプルにデータベースを設定するために、私は docker と docker-compose を使った。これらのツールの設定や長所・短所について詳しく説明するつもりはないが、もしdockerを使ったことがないのであれば、以下の公式ドキュメントを参照してほしい。 ドッカー そして Docker Compose をご覧ください。
# docker-compose.yml
バージョン: '3.7
サービス
postgresql:
image: postgres:12.0-alpine
ポート:
- 5432:5432
環境
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
ボリュームに
- ボリューム: db-volume:/postgresql
ボリュームに
ボリューム: db-volume:/postgresqlを追加する必要がある。 ジェムファイル
gem 'pg'
そして application.rb ファイル
# app/application.rb
require 'pg'
モジュール Application
class Error < StandardError; end
# あなたのコードはここにあります...
終了スタンドアロン・マイグレーション、Rake
アプリケーションを設定する次のステップは 単独移住 そして レーキ これにより、Railsと同じようにマイグレーションを管理し、rake db:コマンドにアクセスできるようになります。
- 更新
ジェムファイル必要な宝石でバンドルインストール
非レールおよび非ルビー・アプリケーションで使用される#宝石
gem 'standalone_migrations'
# standalone_migrationsは、Railsのようにmigrationsを作成して実行できるようにrakeが必要です。
gem 'rake'
# 環境変数のロードに必要なgem
gem 'dotenv'- を追加しよう。
レーキファイルをルート・ディレクトリのプロジェクトにロードします。ドットエンブそして単独移住先ほど追加した
# frozen_string_literal: true
dotenv' を必要とする。
dotenv.load
require 'standalone_migrations'
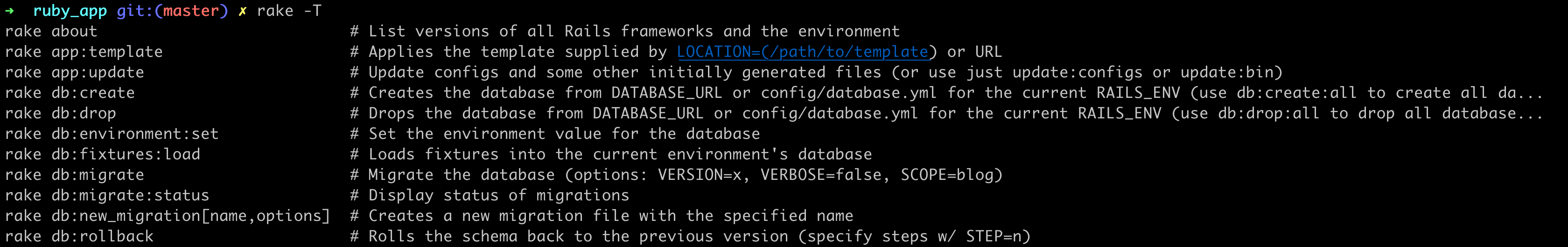
StandaloneMigrations::Tasks.load_tasksを持つ。 レーキファイル このように構成することで レーキ を使っている。 レーキ -T コマンドを実行すると、アプリケーションで利用可能なコマンドのリストが返されるはずだ。

- 前
rake db:createしかし、Postgresインスタンスに接続するための設定ファイルをプロジェクトに用意する必要があります。そのためには、dbディレクトリとconfig.ymlファイルは以下のようになるはずだ:
# db/config.yml
デフォルト: &default
アダプタ: postgresql
エンコーディング: unicode
プール:<%= ENV.fetch('MAX_THREADS') { 5 }.%
データベース:。
ユーザー名 です。
パスワード。
ホスト:
ポート:。
開発:
<<:*デフォルト
テスト
<<:*デフォルト
ステージング
<<:*デフォルト
プロダクション
<<:*デフォルトご覧のように、環境変数を使ってPostgresへの接続を設定し、リポジトリに置くべきでない機密データを保管しています。このために、以前追加した gem dotenvで追加された。 レーキファイル とともに 単独移住.アプリケーションのバージョン管理にGitを使っているのなら、アプリケーションのバージョン管理のために .gitignore ファイルへのトラッキングを無効にする。 環境 ファイルを作成した。
# .gitignore
.env*
.env.exampleを追加する。環境 ファイルには、正しく設定されたENV
# .env
DATABASE_NAME="development"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
この段階で
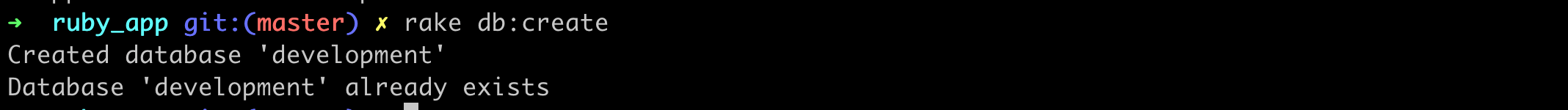
rake db:createコマンドでデータベースを作成する。
-
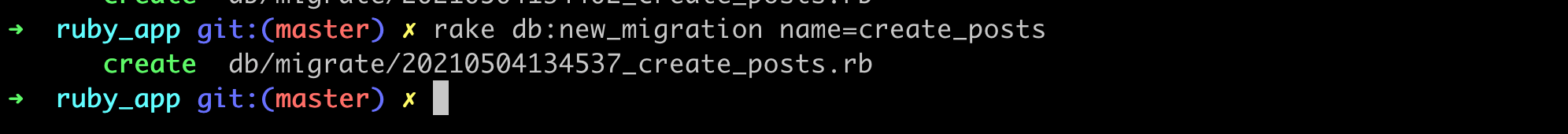
新しいマイグレーションを
rake db:new_migration name=ここで投稿テーブルタイトル列
# frozen_string_literal: true
クラス CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :タイトル
終了
終了
終わり

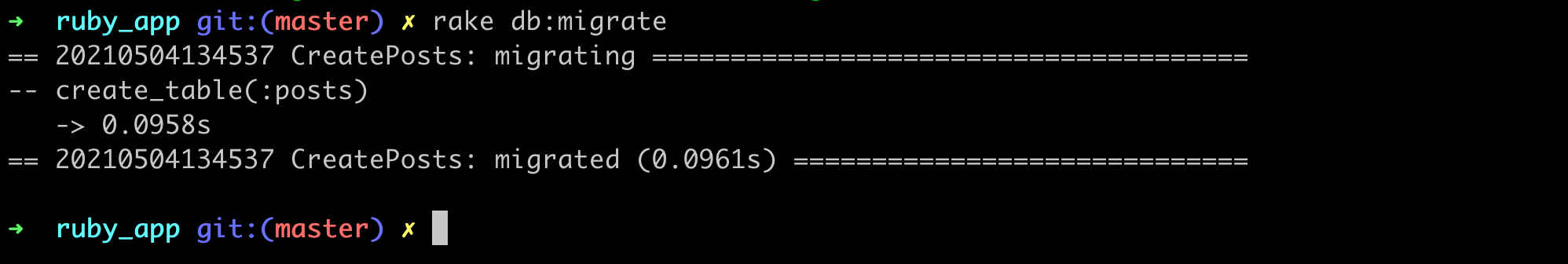
であることに気づくはずだ。 db/migrate ディレクトリが自動的に追加され schema.rb を作成した。現在、我々のプロジェクト構造は以下のようになっている:
ツリー
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
└── application.rb
├── db
├── config.yml
│ ├──migrate
│ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlアクティブレコード
最後に、アプリケーションを作成するためのもう1つのステップです。 アクティブレコード とその設定。そのためには、Gemfileをさらに3つのgemで更新する必要がある:
gem 'activerecord'
gem 'erb'
gem 'yaml'追加する理由 エルブ そして イマル は以下のコメントで説明している。全体 アクティブレコード 設定は app/application.rb ファイル。
ここで起こることをひとつずつ見ていこう:
# frozen_string_literal: true
# 異なる環境でアプリケーションを実行できるようにしたい場合、
#、たとえばテスト環境と本番環境でアプリケーションを実行したい場合、最初にENVIRONMENT値を設定するのがよいでしょう。
これは環境変数
デフォルトでは `development` です。
ENV['ENVIRONMENT'] ||= 'development'.
# 追加したgemを使用するには、Kernel#requireメソッドを使用してgemをロードする必要があります、
パラメータとして渡されたファイルまたはライブラリをロードする#
require 'pg'
require 'active_record'
require 'dotenv'
require 'yaml'
require 'erb'
# デフォルトでは、環境変数をロードするためのDotenv.loadは、`.env`ファイルに到達します。
#は`.env`ファイルに到達する。
#はこれを以下のメソッドに拡張する価値がある。
.env.development.local`で終わるファイルを探します、
#次に`.env.development`、最後に`.env`となる。
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# データベース設定のロードに必要なメソッド
def db_configuration
# 以下のメソッドは、設定ファイルへのパスを返します。
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# ファイルへのパスが得られたので、その値を読み込むことができます。config.yml
ファイルには環境変数が含まれているからです、
# 構文があるので、erb gemも使う必要があります。これがないと
#変数の値が正しく読み込まれず、activerecord
#はpostgresに接続することができません。
#設定を文字列として返す
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# 先に追加した `yaml` gem を使って、設定を安全にロードすることができます。
YAML.safe_load(db_configuration_result, aliases: true)
終了
# 最後に、activerecordとpostgresの接続を作成します。
#で`establish_connection`メソッドを使用します。
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
モジュール Application
class Error < StandardError; end
# あなたのコードはここに...
終了すでに設定はできているので、Postモデルを ルビー アプリ
アプリ
モデル
`│ └── post.rb`app/models/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
でファイルをロードすることを忘れないでください。 application.rb
require 'app/models/post'また 'app/runner' への app/application.rb
アプリケーションに新しいファイルを追加したい場合、サービスやモデルを追加したい場合、それらを application.rb.
概要
現在、私たちのルビー・アプリケーションは継続する準備ができている。設定済みです:
- データベース接続、
- 現役記録、
- rakeによるスタンドアロンマイグレーション
お分かりのように、常に レール新調.こうすることで、アプリケーション内で使用されない不要なコードを避けることができる。アプリケーションの開発をよりコントロールしやすくなります。時間をかけてライブラリやビジネスロジックを追加していくことができる。このように構成されたアプリケーションを使用して、クローラーやスクレーパーを作成したり、外部APIに接続してそこから情報を取得し、独自のデータベースに保存したり、ファイルを読み込んでそこから興味深い情報を抽出したりすることができます。あなた自身のアプリケーションのさらなる開発がうまくいくことを祈っている!
特典
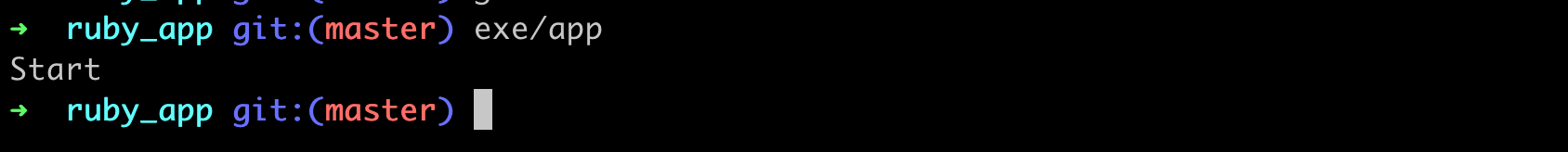
アプリケーションも何らかの方法で起動させる必要がある。例えばターミナルからなど、いくつかの方法がある。例えばターミナルから 例/アプリ ファイルからアプリケーション・ロジックをロードします。 'app/application' ファイルを作成し ランナー サービスを追加した。
#!/usr/bin/env ruby
# frozen_string_literal: true
bundler/setup' を要求する。
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
ランナースタート# frozen_string_literal: true
クラス Runner
def self.start
puts 'スタート'
終了
終了
を追加することも忘れない。 require 'app/runner' への app/application.rb
コードはGitHubにある:
– https://github.com/dwatek/simpleルビーアプリ
続きを読む