素晴らしい音?そうだろう? ルビー 開発者の皆さん。2018年11月29日まで、サーバーレス革命を起こすためにRubyはサポートされていなかった。しかしその後、Jetsが登場し、すべてが変わった。
ルビー・オン・ジェッツの公式ウェブサイトが誇らしげに言う:
「Ruby on Jetsを使えば、サーバーレス・サービスを簡単に作成、デプロイし、シームレスに接続することができます。 AWS サービスを、最も美しい動的言語であるRubyです。APIを構築し、AWS Lambdaにデプロイするために必要なものがすべて含まれています。JetsはRubyのパワーを活用し、誰もがサーバーレスを楽しめるようにします。
実際、特にRailsやSinatraの経験がある人にとっては、Jetsでの作業は比較的簡単で快適なものになる。
それを証明するために、この記事ではシンプルなサーバーレス・アプリケーションを構築する。
準備はいいか?
建築申請
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
インストール
まず最初に、Jets gemをグローバルにインストールしよう。コンソールで

次に、新しいジェットを作成する。 プロジェクト と:

(-mode-apiと-no-databaseオプションは必須ではありません。ここではデータベースもビューも必要ないので、インストールを少しスピードアップするだけです)。
では、chuck-norris-jokesディレクトリを実行してください:

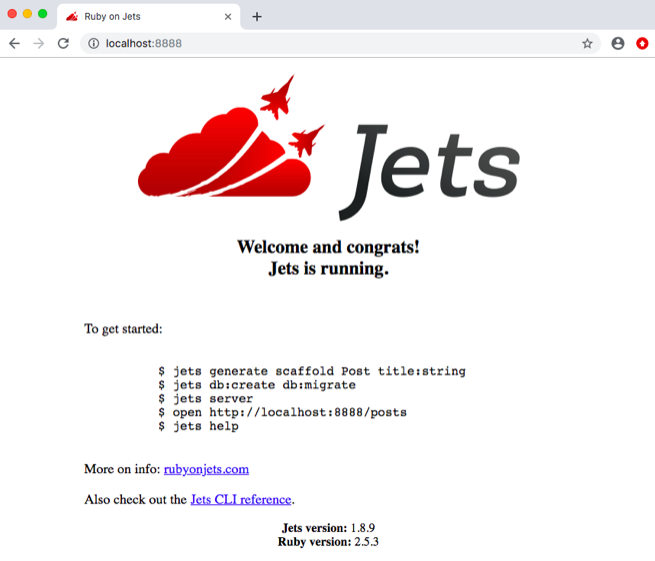
入場 ローカルホスト:8888 をブラウザで開くと、このように表示されるはずだ:

これが表示されたなら、おめでとう!
コントローラーとルート
これからやることは、最初のジェッツ・コントローラーを作ることだ。
コンソールで次のように入力する:

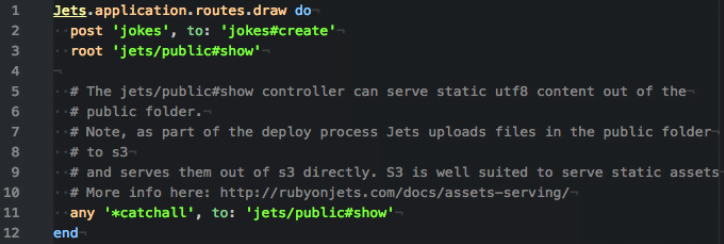
これでJokesControllerが作成され、中にcreateというアクションが1つ入ります。デフォルトでは、Jetsはアクションのために "get "タイプのルートを作成するので、それを修正する必要があります。
で routes.rb ファイル変更 "ジョーク/作成 "を取得する への jokes'を投稿してください:「jokes#create".

リクエストのフェッチ
Chuck Norrisのネタをフェッチするには、John Doe Apiを呼び出す必要がある。そして、取得したジョークを含むjsonで応答する。

現地でのテスト
これをローカルで実行して、期待どおりのレスポンスが返ってくるかテストすることができる。これから行うのは、ローカル・サーバに対して カール.
(注意:サーバーがまだ稼動していることを確認してください)。

デプロイ
適切なポリシー(Jetsの公式ドキュメントで見つけることができる)を持つAWSアカウントを持っていれば、最後に必要なことは単に実行することだ:

これでアプリケーションがAWSにアップロードされる。
デプロイが完了すると、APIゲートウェイのエンドポイントが提供される(ほとんどの場合、コンソールの最後の行)。
AWS Lambdaアプリケーションをテストする
さて、いよいよデプロイしたアプリのテストだ!
再度curlを使用してこれを行うことができるが、今度はlocalhostをAPIゲートウェイのエンドポイントに置き換える。

概要
以上だ!Ruby on Jetsとサーバーレスの世界を簡単にご紹介しましたが、楽しんでいただけたでしょうか?
続きを読む