Suona bene? Non lo è stato per Rubino Sviluppatori. Fino al 29 novembre 2018, Ruby non era supportato per avviare la rivoluzione serverless. Ma poi è arrivato Jets e tutto è cambiato.
Come dice con orgoglio il sito ufficiale di Ruby on Jets:
"Ruby on Jets consente di creare e distribuire servizi serverless con facilità e di collegare senza soluzione di continuità AWS con il più bel linguaggio dinamico: Ruby. Include tutto ciò che serve per creare un'API e distribuirla su AWS Lambda. Jets sfrutta la potenza di Ruby per rendere il serverless una gioia per tutti".
In effetti, lavorare con Jets, soprattutto per chi ha un po' di esperienza con Rails o Sinatra, diventa relativamente facile e piacevole.
Per dimostrarlo, in questo articolo costruiremo una semplice applicazione serverless.
Pronti?
Applicazione dell'edificio
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installazione
Prima di tutto, installiamo globalmente la gemma Jets. Nella vostra console, digitate:

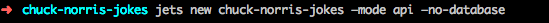
Quindi, creare nuovi jet progetto con:

(Le opzioni -mode api e -no-database non sono necessarie, servono solo a velocizzare un po' l'installazione, visto che non abbiamo bisogno di database o viste).
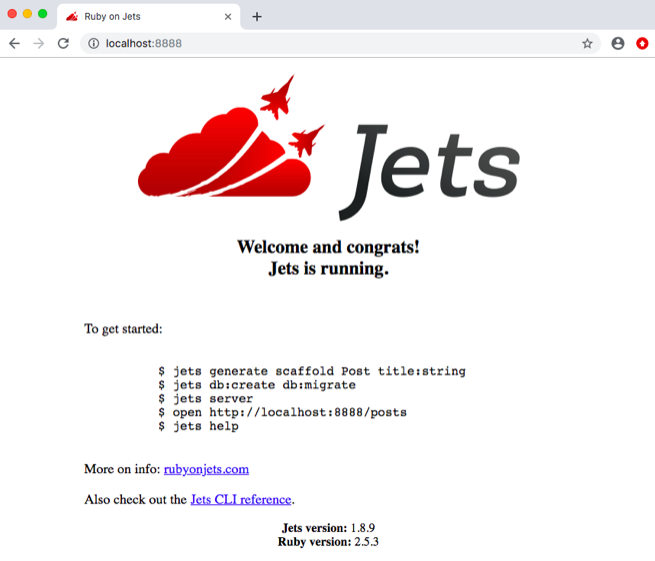
Ora, nella vostra directory chuck-norris-jokes eseguite:

Entrata localhost:8888 nel browser, si dovrebbe vedere qualcosa di simile a questo:

Se questo è ciò che vedete, complimenti, avete fatto tutto correttamente!
Controllore e percorsi
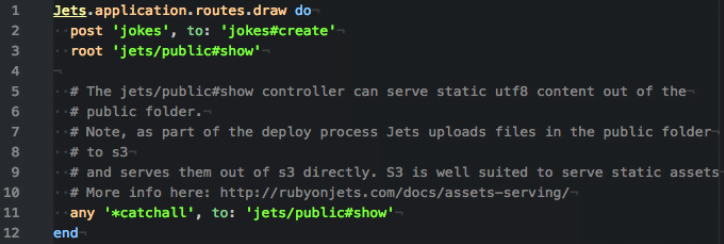
Quello che stiamo per fare ora è creare il nostro primo controllore Jets.
Nella console digitare:

Questo creerà il nostro JokesController con un'azione al suo interno: create. Per impostazione predefinita, Jets crea una rotta di tipo "get" per l'azione, quindi dobbiamo modificarla.
In rotte.rb modifica del file ottenere "scherzi/creare" a inviare 'barzellette', a: "barzellette#create".

Recupero della richiesta
Per recuperare alcune barzellette di Chuck Norris, dobbiamo effettuare una chiamata all'Api John Doe. Poi, risponderemo con un json contenente la battuta recuperata.

Test a livello locale
Possiamo eseguirlo localmente per verificare che la risposta sia quella attesa. Faremo una richiesta POST al nostro server locale, usando il metodo ricciolo.
(Attenzione: assicuratevi che il vostro server sia ancora in funzione).

Distribuire
A condizione che si disponga di un account AWS con politiche appropriate (si possono trovare nella documentazione ufficiale di Jets), l'ultima cosa da fare è semplicemente eseguire:

Questo caricherà la nostra applicazione su AWS.
Al termine della distribuzione, verrà fornito l'endpoint del gateway API (probabilmente l'ultima riga della console).
Testare l'applicazione AWS Lambda
Ora, finalmente, è arrivato il momento di testare la nostra applicazione distribuita!
Possiamo farlo usando di nuovo curl, ma ora sostituendo localhost con l'endpoint del gateway API, che ci è stato fornito.

Sintesi
Questo è tutto, gente! Spero che vi sia piaciuto questo breve sguardo su Ruby on Jets e sul mondo serverless.
Per saperne di più: