5 παραδείγματα της καλύτερης χρήσης της Ruby
Αναρωτηθήκατε ποτέ τι μπορούμε να κάνουμε με τη Ruby; Λοιπόν, ο ουρανός είναι μάλλον το όριο, αλλά είμαστε στην ευχάριστη θέση να μιλήσουμε για μερικές περισσότερο ή λιγότερο γνωστές περιπτώσεις...
 GO BACK
GO BACK
Η μέρα που θα πρέπει να εξοικειωθείτε με μια διαφορετική τεχνολογία είναι στην πραγματικότητα κάθε μέρα στη ζωή ενός προγραμματιστή. Στο συγκεκριμένο σενάριο, έχω προσγειωθεί σε ένα έργο που αποδείχθηκε ότι ήταν το τελευταίο εντός της εταιρείας, το οποίο χρησιμοποιεί το Redux για τη διαχείριση της κατάστασης στην εφαρμογή React.
Αργά ή γρήγορα, θα το μεταφέρουμε στο MobX κατάσταση, όπως ακριβώς κάναμε και με τις άλλες εφαρμογές. Γι' αυτό αποφάσισα να ρίξω μια γρήγορη ματιά. Δεν θα υπάρξουν πολλά κωδικός εδώ και πιστεύω ότι έχετε ήδη ακούσει για Redux. Ας ξεκινήσουμε.
Όπως αναφέρεται στο redux.js.org, είναι "μια προβλέψιμη κατάσταση του δοχείου για Εφαρμογές JS." Δημιουργήθηκε από τον Dan Abramov και τον Andrew Clark το 2015.
Μπορεί να περιγραφεί από 3 αρχές:
Καμία έκπληξη εδώ, MobX είναι επίσης μια βιβλιοθήκη για τη διαχείριση καταστάσεων, εφαρμόζει διαφανώς τον λειτουργικό αντιδραστικό προγραμματισμό (TFRP) για να τον κάνει απλό και κλιμακούμενο. Ομοίως με την προηγούμενη βιβλιοθήκη, η φιλοσοφία της περιγράφεται σε 3 σημεία:
1. Απλό - μινιμαλιστικός κώδικας χωρίς καυστήρες και χωρίς ειδικά εργαλεία που απαιτούνται για τη λειτουργία του,
2. Αβίαστη βέλτιστη απόδοση - φροντίζει να βελτιστοποιούνται όλοι οι υπολογισμοί και δεν χρειάζεται να το κάνετε χειροκίνητα,
3. Αρχιτεκτονική ελευθερία - η υλοποίηση δεν είναι μονοσήμαντη και μπορεί να χρησιμοποιηθεί χωρίς οποιοδήποτε πλαίσιο UI.
React είναι γνωστή για τη σοβαρή σύνταξη γύρω από την αρχική ρύθμιση. Δεν μπορείτε να το αμελήσετε. Ειδικά όταν έχετε μια μεγαλύτερη εφαρμογή με πολλούς μειωτές και ενέργειες, πιθανότατα έχετε ήδη αποφασίσει να διατηρήσετε τους τύπους ενεργειών ως σταθερές στις συμβολοσειρές, κάτι που είναι μια καλή προσέγγιση, αλλά τότε υπάρχει ακόμα περισσότερος κώδικας! Ευτυχώς, το Εργαλειοθήκη Redux γίνεται όλο και πιο δημοφιλής και συνιστάται πλέον να γράφετε Redux λογική. Αν με ρωτάτε, μου αρέσει! Παρόλα αυτά, υπάρχουν πολλά που πρέπει να μάθετε, αλλά η απλή βασική ρύθμιση με το Toolkit κάνει τη δουλειά.
Όταν κοίταξα το Τεκμηρίωση MobX, ήμουν σαν ένα παιδί που προσγειώθηκε κατά λάθος σε ένα εργοστάσιο σοκολάτας. Περνούσα από τα παραδείγματα και αναρωτιόμουν συνέχεια πώς μπορεί να δουλεύει αυτό, αλλά δουλεύει και προφανώς δουλεύει καλά. Αλλά ίσως ο χειρισμός όλων των μειωτών, των ενεργειών, των middlewares και άλλων πραγμάτων το κάνει τόσο εύκολο να γοητευτείς από κάτι άλλο. Παρ' όλα αυτά, αν είστε εξοικειωμένοι με το OOP, MobX θα σας έρθει φυσικά. Υπάρχει πολύ λιγότερη αρχική κωδικοποίηση και πολλά πράγματα συμβαίνουν παρασκηνιακά, οπότε δεν χρειάζεται να τα φροντίζετε στις περισσότερες περιπτώσεις.
Στο Redux, θα πρέπει να χρησιμοποιήσουμε primitives, πίνακες, ή απλά JS αντικείμενα ως δεδομένα για την κατάστασή μας.
Επίσης, υπάρχει μια κοινή πρακτική όταν αποθηκεύετε δεδομένα σε πίνακες, δηλαδή να τα κανονικοποιείτε για λόγους απόδοσης. Δυστυχώς, ακόμα και με τις βοηθητικές συναρτήσεις της εργαλειοθήκης του Redux (πχ, createEntityAdapter) που εξακολουθεί να προσθέτει πρόσθετο κώδικα.
Στο MobX, φτιάχνουμε ιδιότητες, ολόκληρα αντικείμενα, πίνακες, Map και Sets παρατηρήσιμο. Ναι, τα primitives δεν αναφέρονται εδώ επειδή οι τιμές τους στο JS είναι αμετάβλητες και γι' αυτό πρέπει να αντιμετωπίζονται διαφορετικά. Το μόνο που πρέπει να ξέρετε αν επιλέξετε ένα παρατηρήσιμο είναι ότι θα τυλίξει το πρωτόγονο σε "ένα κουτί" και ο πραγματικός getter και setter της τιμής θα είναι διαθέσιμος μέσω του .get() και .set(newValue) αντίστοιχα βλέπε observable.box(value)
import { observable, autorun } from "mobx"
const cityName = observable.box("Vienna") // ίδιο με observable("Vienna")
autorun(() => {
console.log(cityName.get())
})
// Εκτυπώνει: 'Vienna'
cityName.set("Άμστερνταμ")
// Εκτυπώνει: 'Amsterdam'Δεν υπάρχει ανάγκη κανονικοποίησης των δεδομένων, καθώς MobX παρατηρήσιμο` κλωνοποιεί το αντικείμενο, το καθιστά παρατηρήσιμο και, ως εκ τούτου, διασφαλίζει ότι όλες οι αλλαγές αντανακλώνται στο κατάστημα μόλις ενημερώσουμε οποιαδήποτε από τις παρατηρήσιμες ιδιότητες.
Έχουμε μια ενιαία πηγή αλήθειας στο Redux. Διατηρώντας την κατάσταση σε μία τοποθεσία, διασφαλίζουμε ότι τα δεδομένα δεν επαναλαμβάνονται σε όλη την εφαρμογή και ότι η αποσφαλμάτωση γίνεται ευκολότερη.
MobX στην πραγματικότητα ενθαρρύνει την ύπαρξη τουλάχιστον δύο ξεχωριστών αποθηκευτικών χώρων, ενός για την κατάσταση του UI και ενός ή περισσότερων για την κατάσταση του τομέα. Αυτός ο διαχωρισμός μας επιτρέπει την επαναχρησιμοποίηση του τομέα σε διαφορετικές εφαρμογές.
Επειδή δεν περιοριζόμαστε σε JS απλών αντικειμένων, φαίνεται φυσικό να δημιουργηθούν οι δικές του κλάσεις για συγκεκριμένα αντικείμενα του τομέα, όπως προτείνουν οι συγγραφείς. Εδώ, Mobx λάμπει για όσους από εσάς τους αρέσει ο αντικειμενοστραφής προγραμματισμός. Μπορείτε να έχετε μεθόδους, να ελέγχετε τι πρέπει να είναι παρατηρήσιμο ή όχι. Επιπλέον, μπορούμε να συνδυάσουμε πολλαπλά καταστήματα και να μοιραστούμε τις αναφορές.
Redux απαιτεί ότι η ενημέρωση της κατάστασης δεν μεταλλάσσεται την αρχική κατάσταση. Έτσι, αν θέλουμε να προσθέσουμε ένα νέο στοιχείο σε έναν υπάρχοντα πίνακα, πρέπει να επιστρέψουμε μια νέα περίπτωση αντί να προσθέσουμε απλώς το στοιχείο στην τρέχουσα.
function todoReducer(state = [], action) {
// εδώ δημιουργούμε έναν νέο πίνακα και χρησιμοποιούμε έναν τελεστή εξάπλωσης για να κρατήσουμε τις παλιές τιμές
return [
...state,
action.payload
]
}Στη συνέχεια, στο MobX, μπορούμε να μεταλλάξουμε τις παρατηρήσιμες ιδιότητες, εδώ: το todos σειρά. Παρατηρήστε ότι μεταλλάσσουμε τον αρχικό πίνακα στο addTodo
class ObservableTodoStore {
todos = [],
constructor() {
makeObservable(this, {
todos: observable,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
//εδώ απλά σπρώχνουμε το νέο στοιχείο στον υπάρχοντα πίνακα!
this.todos.push({
task: task,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore(),
observableTodoStore.addTodo("Κάποιο δύσκολο πράγμα που πρέπει να γίνει"),Επιπλέον, μπορούμε ακόμη και να ενημερώσουμε άμεσα το todo λίστα και θα δούμε ότι autorun θα πυροδοτηθεί (θα παρατηρήσει μια αλλαγή στον παρατηρήσιμο πίνακα των todos).
observableTodoStore.todos.push("Κάποια άλλη δύσκολη εργασία"),
// Αυτό που είναι πιο ενδιαφέρον, μόνο όταν ενημερώνετε τη συγκεκριμένη ιδιότητα to-do
// το MobX θα σας προειδοποιήσει (ενώ βρίσκεται σε αυστηρή λειτουργία) ότι δεν πρέπει να το κάνετε αυτό άμεσα
observableTodoStore.todos[1].task = ("Ίσως κάτι πιο εύκολο"),Προσωπικά, μου αρέσει πολύ το Chrome Επέκταση Redux DevTools. Σας επιτρέπει να ρίξετε μια γρήγορη ματιά στην κατάσταση της εφαρμογής σας και έχει ωραίες δυνατότητες να πηγαίνετε πίσω και μπροστά για κάθε αλλαγή στην κατάσταση (ταξίδι στο χρόνο!). Όλα αυτά είναι δυνατά λόγω της αρχής ότι δεν μεταλλάσσετε την προηγούμενη κατάσταση.
Το πρόσθετο επίπεδο αφαίρεσης από το κατάστημα καθιστά τη διαδικασία εντοπισμού σφαλμάτων πιο δύσκολη. Το Επέκταση MobX Chrome μου φαίνεται τόσο δυσκίνητο, ειδικά σε σύγκριση με την προηγούμενη εμπειρία, αλλά ίσως χρειάζομαι λίγο χρόνο για να το συνηθίσω.
Αλλά έχουμε, π.χ., το autorun λειτουργία track που πιθανότατα θα χρησιμοποιήσετε συχνά όταν αρχίσετε να χρησιμοποιείτε το MobX και θέλουν να ελέγχουν πότε αλλάζει η κατάσταση. Πρέπει να σημειώσετε ότι η συνάρτηση θα παρακολουθεί μόνο τις αλλαγές που παρατηρεί. Αυτό καθορίζεται μόλις η συνάρτηση εκτελεστεί για πρώτη φορά. MobX θα εγγραφεί σε όλα τα observables που διαβάστηκαν κατά την πρώτη κλήση και στη συνέχεια θα ενεργοποιείται κάθε φορά που αλλάζουν.
Όταν εξετάζετε τη δημοτικότητα, το Redux υπερισχύει εδώ. Κοντά στο 4M downloads από την npm ανά εβδομάδα σε σύγκριση με 450k για MobX. Επίσης, ο αριθμός των συνεργατών (~870 > 270) και των αστέρων (57k > 24k) στο αποθετήριο του GitHub για κάθε βιβλιοθήκη δείχνει ότι η Redux είναι μια γνωστή μάρκα.
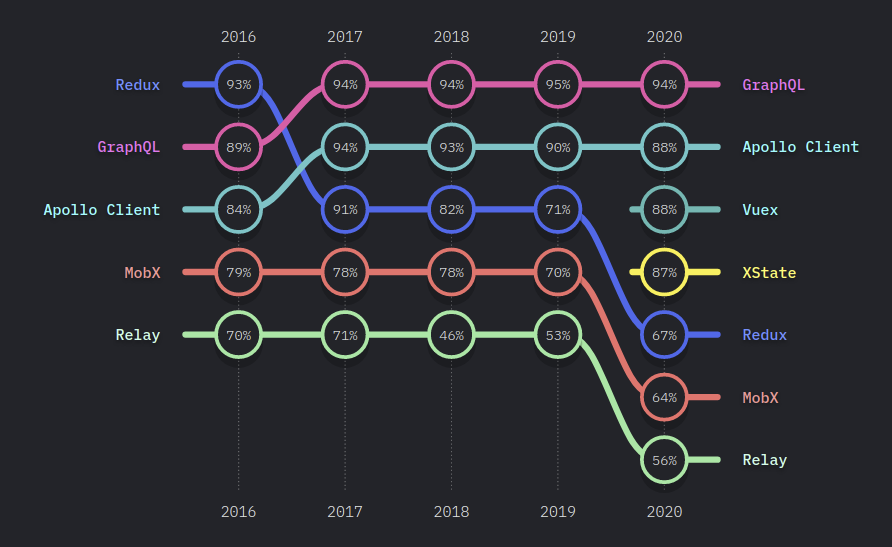
Από την άλλη πλευρά, Έκθεση State of JS 2020 δείχνει την ικανοποίηση από τη χρήση τους σχεδόν στο ίδιο επίπεδο, οπότε σίγουρα δεν θα σας βοηθήσει να αποφασίσετε ποιο να επιλέξετε για την επόμενη έργο.

Η ικανοποίηση σε αυτό το διάγραμμα περιγράφηκε ως "θα το χρησιμοποιούσα ξανά / (θα το χρησιμοποιούσα ξανά + δεν θα το χρησιμοποιούσα ξανά)"
Δεν υπάρχουν νικητές σε αυτόν τον διαγωνισμό... ακόμα! BTW, δεν υπήρχε κανένας διαγωνισμός 😉 Πιστεύω ότι και οι δύο βιβλιοθήκες κάνουν εξαιρετική δουλειά με την επίτευξη του βασικού τους στόχου, που είναι η φροντίδα για την ύπαρξη μιας σταθερής κατάστασης διαχείρισης στο Εφαρμογή JS . Θα χρειαστώ περισσότερο χρόνο για να δω πώς η καθημερινή εργασία με MobX διαφέρει από Redux και για ποιες περιπτώσεις θα μπορούσα να το συστήσω.
Προς το παρόν, μπορώ να πω ότι μου λείπει ήδη το "ταξίδι στο χρόνο" από τα DevTools του Redux, αλλά από την άλλη πλευρά, η ρύθμιση μιας κατάστασης με MobX φαίνεται τόσο απλό και ο γραπτός κώδικας φαίνεται πολύ πιο ευανάγνωστος.
Παρ' όλα αυτά, είμαι τόσο περίεργος για το πώς η παρατηρήσιμο χειρίζεται τις επιδόσεις, καθώς κάθε φορά που βλέπω κάποια μαγικά, αναρωτιέμαι πόσοι από τους πόρους του υπολογιστή μου (είτε πρόκειται για χρόνο CPU, είτε για μνήμη, είτε για μονάδα δίσκου) χρησιμοποιούνται και πόσο αποδοτικοί είναι. Αυτό θα είναι σίγουρα το επόμενο στάδιο της έρευνάς μου.
Ελπίζω ότι θα σας απαντήσω με μερικές πραγματικά συναρπαστικές εξηγήσεις για το πώς μπορείτε να λύσετε συγκεκριμένα προβλήματα με το MobX. Τα λέμε τότε!
