Γιατί αξίζει να χρησιμοποιήσετε το React; Ποια πλεονεκτήματα έχει αυτή η βιβλιοθήκη JavaScript; Για να μάθετε τις απαντήσεις βουτήξτε σε αυτό το άρθρο και ανακαλύψτε τα πραγματικά οφέλη της χρήσης του React.
Επί του παρόντος React.js είναι το πιο δημοφιλές frontend JavaScript βιβλιοθήκη - είναι
αποδεικνύεται από τις τάσεις μεταξύ των μεγαλύτερων τεχνολογικών ιστότοπων (π.χ. GitHub, Stack Overflow) και από τον αριθμό των προσφορών εργασίας. React που δημιουργήθηκε από το Facebook είναι ένα έργο με εξαιρετικό μάρκετινγκ, με χαμηλό κατώφλι εισόδου (π.χ. σε σύγκριση με Angular), τη μεγάλη κοινότητα και τη φοβερή φορητότητα που (React + React Μητρική) give us.
Όλα αυτά σε συνδυασμό κάνουν το React μια δημοφιλή επιλογή. Αυτός είναι ο λόγος για τον οποίο πολλοί προγραμματιστές αρχικών επιπέδων αρχίζουν να το μαθαίνουν και τόσες πολλές εταιρείες το επιλέγουν ως το κύριο εργαλείο frontend, οπότε αξίζει να το μοιραστούμε
πλεονεκτήματα και μειονεκτήματα αυτής της δημοφιλούς τεχνολογίας.
Ως προγραμματιστής ιστοσελίδων, είναι ζωτικής σημασίας να επιλέξετε το κατάλληλα εργαλεία και πλαίσια για την εξασφάλιση αποτελεσματικής και αποδοτικής ανάπτυξη εφαρμογών ιστού. React, ένα δημοφιλές Βιβλιοθήκη JavaScript, έχει φέρει επανάσταση στο διαδίκτυο και ανάπτυξη κινητών τηλεφώνων τοπίο παρέχοντας μια ισχυρή λύση για την οικοδόμηση δυναμικός ιστός διεπαφές και κινητές εφαρμογές. Με την εκτεταμένη σειρά χαρακτηριστικών και την ισχυρή κοινότητα ανάπτυξης, το React έχει γίνει μια επιλογή για τους προγραμματιστές που επιθυμούν να δημιουργήσουν εξαιρετικές διεπαφές χρήστη και να εξορθολογήσει το ρυθμός ανάπτυξης. Είτε χτίζετε ένα ιστοσελίδα, διαδικτυακή εφαρμογή, ή ακόμη και να επιχειρήσετε να ανάπτυξη εφαρμογών κινητής τηλεφωνίας για το iOS και Android, χρησιμοποιώντας React μπορεί να ενισχύσει σημαντικά την παραγωγικότητά σας και να προσφέρει κορυφαία αποτελέσματα.
Σε αυτό το άρθρο, θα εξερευνήσουμε το πλεονεκτήματα και μειονεκτήματα της χρήσης του React, να εμβαθύνει στο ευέλικτο σύνολο των χαρακτηριστικών του και να αναλύσει πώς μπορεί να μεταμορφώσει το διαδίκτυο και κινητά εφαρμογή διαδικασία ανάπτυξης.
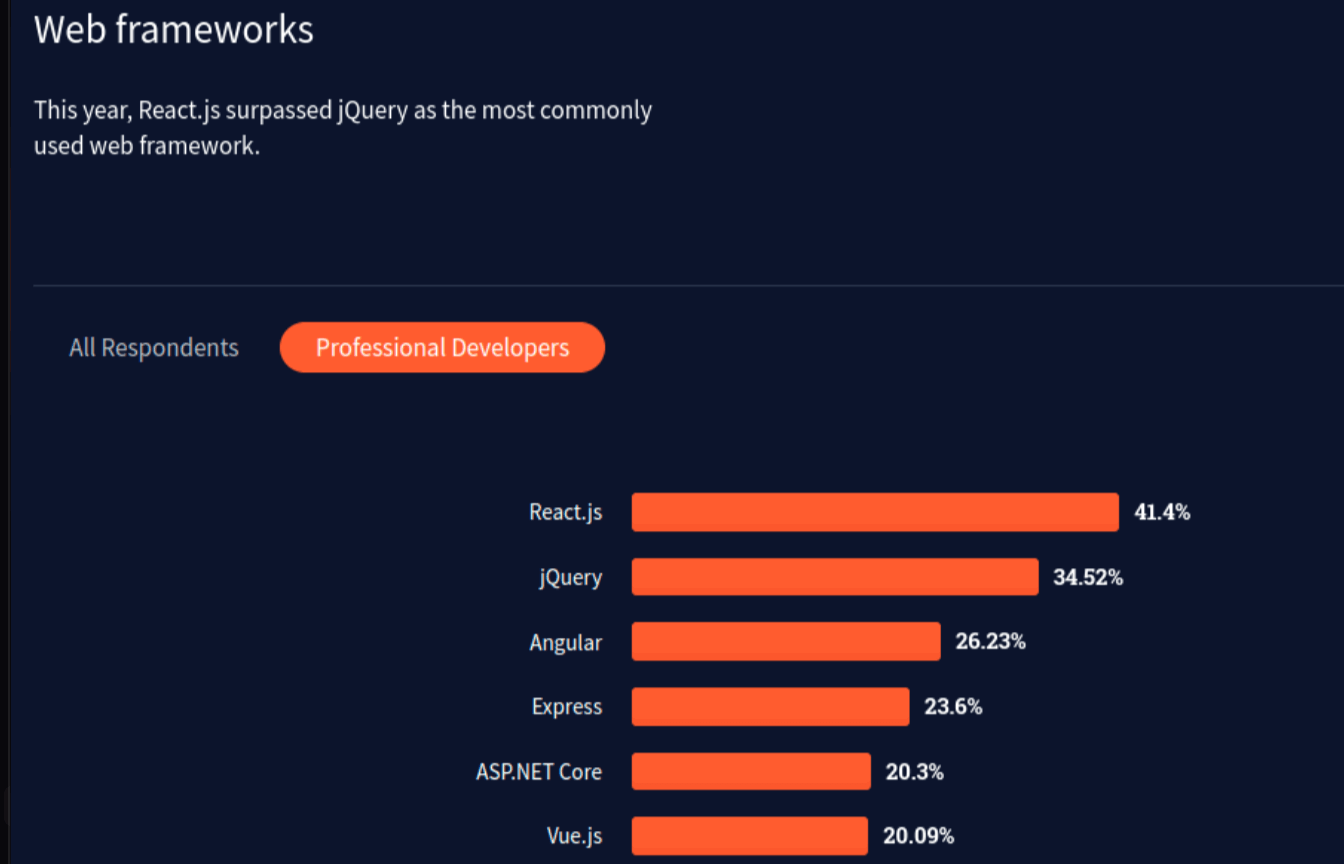
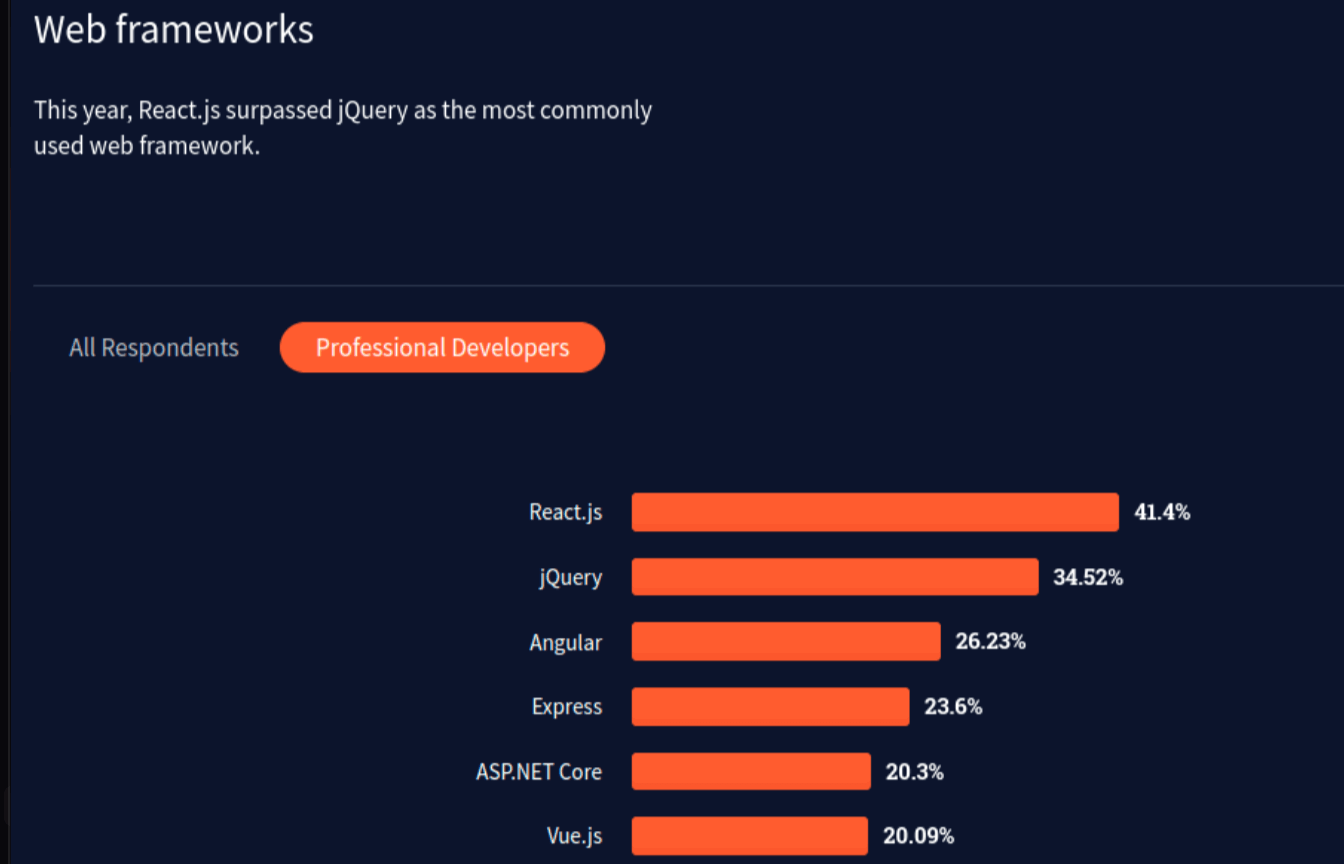
Ακολουθούν ορισμένα στατιστικά στοιχεία σχετικά με την ανάκτηση React που αξίζει να γνωρίζετε:
-
Σύμφωνα με την έρευνα Stackoverflow Developer Survey (2021) πάνω από 40% των προγραμματιστών έχουν επιλέξει React.js όπως οι περισσότεροι δημοφιλές πλαίσιο web.

-
Επίσης, μπορούμε να δούμε το ακατέργαστο γεγονός ότι React είναι το πακέτο που κατεβάστηκε περισσότερο από το npm.

Πλεονεκτήματα του React από επιχειρηματική άποψη
Εύκολη εύρεση σπουδαίων προγραμματιστών
Εξαιτίας της React δημοτικότητα, υπάρχει ένα τεράστιο ποσό React προγραμματιστές προς ενοικίαση. Κάνει ότι είναι
πολύ απλούστερη η εύρεση εξειδικευμένων React προγραμματιστής με ευρείες εξειδικευμένες γνώσεις παρά σε άλλες τεχνολογίες με τις μικρότερες αγορά (όπως Vue).
Δημιουργία προϊόντων cross-platform
Αυτό είναι ένα κρίσιμο σημείο αν μιλάμε για πελάτες που θέλουν να δημιουργήσουν προϊόντα πολλαπλών πλατφορμών - ειδικά μικρές εταιρείες. React μας δίνει τη δυνατότητα να δημιουργούμε εύκολα εφαρμογές ιστού, αλλά έχουμε
επίσης React-Native με την οποία μπορούμε να αναπτύξουμε εφαρμογές για
Συγγραφή κειμένων για Android και iOS κωδικός στο [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) με την ίδια σύνταξη όπως για το διαδίκτυο, το μόνο πράγμα που
οι αλλαγές αυτές είναι ειδικά για κινητά τηλέφωνα. Μειώνει σημαντικά το κόστος των πελατών,
επειδή ο πελάτης δεν χρειάζεται να προσλάβει πολλά είδη προγραμματιστών όπως το React για το διαδίκτυο, Java για το
Android και Swift για iOS - αντί γι' αυτό χρειάζεται μόνο React προγραμματιστές.
Γρήγορη ανάπτυξη
Αυτό το σημείο αφορά περισσότερο τις νεοσύστατες επιχειρήσεις και τους συνολικούς MVPs. React προγραμματιστές can write complex code, with high abstraction, TypeScript etc., but React μας επιτρέπει επίσης να γράφουμε κώδικα γρήγορα, χωρίς μεγάλο boilerplate και πολλές δύσκολες βιβλιοθήκες. Είναι πολύτιμο όταν θέλουμε να φτιάξουμε ένα μικρό MVP εφαρμογή σε σύντομο χρονικό διάστημα.
Πλεονεκτήματα του React από την πλευρά του προγραμματιστή
Μεγάλη κοινότητα
Στην εμπορική ανάπτυξη, ένα από τα πιο σημαντικά πράγματα όταν επιλέγουμε να χρησιμοποιήσουμε τις βιβλιοθήκες μας, τα εργαλεία μας κ.λπ. Εάν μια συγκεκριμένη τεχνολογία έχει πολλούς οπαδούς διευκολύνει και επιταχύνει τη διαδικασία ανάπτυξης. Όταν αντιμετωπίζετε κάποιο σφάλμα, τότε μπορείτε να ρωτήσετε σε ένα δημόσιο φόρουμ και υπάρχει μια υψηλή
η πιθανότητα μεταξύ εκατομμυρίων React προγραμματιστές κάποιοι από αυτούς έλυσαν αυτό το σφάλμα πριν.
Χάρη στη μεγάλη μας κοινότητα έχουμε επίσης τόνους από React Βιβλιοθήκες 3ου μέρους, σεμινάρια και εκδηλώσεις.
Συμβατότητα προς τα πίσω
Αυτό είναι ένα από τα καλύτερα πράγματα στο React, που δεν κάνει σπασίματα αλλαγών. Μετά από κάθε
ενημέρωση, το API React παραμένει σχεδόν το ίδιο. Ακόμη και αν πρόκειται να κάνουν κάποια μεγαλύτερη αλλαγή, θα βλέπετε προειδοποιήσεις για μεγάλο χρονικό διάστημα, ώστε να μπορείτε εύκολα να μεταφέρετε τον κώδικά σας.
Επαναχρησιμοποιήσιμα στοιχεία
React προγραμματιστές είναι σε θέση να δημιουργήσουν επαναχρησιμοποιήσιμα στοιχεία. Επιτρέπει στους προγραμματιστές να δημιουργούν μικρά
κομμάτια του UI και να τα συμπεριλάβετε σε οποιοδήποτε σημείο της εφαρμογής. Μπορείτε να συνδυάσετε πολλά μικρότερα στοιχεία για να δημιουργήσετε ένα μεγαλύτερο, πολύπλοκο UI. Είναι αρκετά συχνή η περίπτωση όταν οι προγραμματιστές δημιουργούν μια εφαρμογή χρησιμοποιώντας έτοιμα στοιχεία UI, πχ. MaterialUI.
Πλήρη πλαίσια SSR/SSG
- SSR - Εκτέλεση από την πλευρά του διακομιστή
- SSG - Γεννήτρια από την πλευρά του διακομιστή
Στον κόσμο του προγραμματισμού, πολλές τεχνολογίες έχουν δημιουργηθεί με βάση React. Μεταξύ όλων
αυτά τα πράγματα, έχουμε πλαίσια που μας επιτρέπουν να χτίσουμε Εφαρμογές React αποδίδεται από έναν διακομιστή ή απλά
παράγει αρχεία html με βάση το Κωδικός React. Ένα παράδειγμα SSG είναι Gatsby που καθιστά τη δημιουργία γρήγορων και φιλικών προς το SEO ιστοσελίδων σε React ευθεία. Ένα άλλο χρήσιμο πλαίσιο είναι Next.js - με αυτό εμείς
έχουν τα πλεονεκτήματα του SSG και επίσης τη δυνατότητα να δημιουργούν σελίδες που αποδίδονται σε React από έναν διακομιστή,
που διευκολύνει τη δημιουργία δυναμικών και φιλικών προς το SEO εφαρμογών ιστού.
Εικονικό DOM
Εικονικό DOM (Μοντέλο αντικειμένου εγγράφου) - είναι υπεύθυνος για τη διατήρηση της Εφαρμογή React αφαίρεση και συγχρονισμός με το πραγματικό DOM (είναι αυτό που πραγματικά βλέπουμε στο δικό μας
οθόνη). Σας επιτρέπει να βελτιώσετε την απόδοση και την ταχύτητα της εφαρμογής επειδή React Virtual DOM η υλοποίηση συγκρίνει την αφαίρεση της εφαρμογής μεταξύ των αλλαγών και επανεκδίδει μόνο τα αλλαγμένα τμήματα της εφαρμογής.
Μειονεκτήματα του React
Προβολή αναμεμειγμένη με λογική από προεπιλογή
Στο React, δεν έχουμε από προεπιλογή χωριστή λογική και προβολή συστατικών (όπως συμβαίνει στο Angular). Αντ' αυτού, το συστατικό μας περιέχει μια συνάρτηση `render` η οποία επιστρέφει JSX (σύνταξη παρόμοια με την
html για την περιγραφή των προβολών). Αυτό είναι ένα μειονέκτημα, καθώς εξαιτίας αυτού μπορούμε να συναντήσουμε συστατικά (κυρίως παλαιά) όπου μπορούμε να δούμε εκατοντάδες ανάμεικτες γραμμές κώδικα λογικής και κώδικα jsx (προβολής).
Κάνει την ανάγνωση του κώδικα πιο δύσκολη και συχνά πρέπει να μεταπηδάτε μεταξύ συγκεκριμένων γραμμών του αρχείου. Υπήρχε ένα απλό μοτίβο που "εφευρέθηκε" για να το λύσει: Εξαρτήματα Smart και Dumb. Εν συντομία, Smart συστατικά είναι υπεύθυνα για τη λογική των συστατικών, αλλά
Dumb τα στοιχεία είναι απλά στοιχεία παρουσίασης που χειρίζονται την εμφάνιση δεδομένων σε jsx. Αλλά και πάλι, πρόκειται για ένα είδος προτύπου, όχι για κάποιο πρότυπο ή κανόνα που επιβάλλεται από το React, οπότε
Προγραμματιστές JS δεν την ακολουθούν πάντα.
Οι εφαρμογές React βασίζονται σε βιβλιοθήκες 3ου μέρους
Είναι ταυτόχρονα πλεονέκτημα και μειονέκτημα. Το React είναι 'απλά μια βιβλιοθήκη' και δεν υπάρχουν επίσημα
βιβλιοθήκες για το χειρισμό κοινών χαρακτηριστικών σε frontend εφαρμογές, όπως π.χ. δρομολόγηση, αιτήσεις http, κ.λπ. Αποτελεί πλεονέκτημα επειδή έχετε ελευθερία και αν γνωρίζετε προγραμματιστής JS, μπορείτε να
επιλέξτε τα καλύτερα εργαλεία για τις ανάγκες σας. Επίσης, αποτελεί μειονέκτημα επειδή το React δεν διαθέτει πολλά βασικά εργαλεία από το κουτί. Ακόμη και αν χρησιμοποιείτε μόνο τις πιο δημοφιλείς και τις πιο κοινές βιβλιοθήκες, ενδέχεται να αντιμετωπίσετε React
εκδόσεις συγκρούονται μεταξύ της έκδοσης της βιβλιοθήκης και της React έκδοση της εφαρμογής (πρόκειται κυρίως για
παλαιές εφαρμογές).
Αν θέλετε να κρατάτε την εφαρμογή σας ενημερωμένη με την Έκδοση React, να έχετε υπόψη σας ότι μπορεί να απαιτηθεί ενημέρωση των βιβλιοθηκών 3ου μέρους που ζουν τη δική τους ζωή. Ακριβώς όπως
React έχει μεγάλη συμβατότητα προς τα πίσω, κάποιες βιβλιοθήκες (ακόμα και πολύ δημοφιλείς) μπορεί να
να αντιμετωπίσετε κάποιες σημαντικές αλλαγές.
Δεν υπάρχει σύμβαση
React δεν επιβάλλει συμβάσεις ανάπτυξης. Χρειάζεται περισσότερος χρόνος για την εισαγωγή νέων
προγραμματιστές σε ένα παλαιό έργο επειδή πολύ συχνά JavaScript προγραμματιστές δημιουργία εφαρμογών React στο
διαφορετικούς τρόπους και υπάρχει μεγάλη πιθανότητα να αντιμετωπίσετε ένα έργο κληρονομιάς με κωδικοποίηση
συμβάσεις που δεν έχετε δει σε React πριν. Αναγκάζει την ανάπτυξη ομάδα να αφιερώσουμε χρόνο στη συζήτηση ορισμένων κοινών κανόνων ανάπτυξης σε ένα έργο. Όταν η ομάδα αλλάζει πολλά
φορές, μπορεί να οδηγήσει σε έναν ακατάστατο κώδικα επειδή ο καθένας έχει διαφορετικές συνήθειες και ακολουθεί διαφορετικές συμβάσεις.
Συμπεράσματα
Η δημοτικότητα, η μεγάλη κοινότητα, ο τεράστιος αριθμός πακέτων και όλο το οικοσύστημα κάνουν React ένα πολύ σταθερό και ισχυρό πλαίσιο σήμερα. Συνοψίζοντας από τη σκοπιά του προγραμματιστή, δεν θα έλεγα ότι το React είναι καλύτερο ή χειρότερο από οποιοδήποτε άλλο δημοφιλές πλαίσιο JavaScript. Όλα αυτά έχουν κάποια πλεονεκτήματα και μειονεκτήματα, αλλά τελικά εξαρτάται από το ποιο σας ταιριάζει καλύτερα.
Αλλά από τη σκοπιά ενός ιδιοκτήτη επιχείρησης, θα έλεγα ότι React είναι σίγουρα καλύτερο από το
τα υπόλοιπα προϊόντα στην αγορά, κυρίως λόγω του μεγάλου αριθμού προγραμματιστών, πολλών πακέτων για πολύ διαφορετικές επιχειρήσεις και περιπτώσεις χρήσης που έχουν αναπτυχθεί από τη μεγαλύτερη κοινότητα, γεγονός που καθιστά την ανάπτυξη ευκολότερη και ταχύτερη.
Εν κατακλείδι, το React προσφέρει μια ολοκληρωμένη πλαίσιο ανάπτυξης που ενισχύει προγραμματιστές ιστοσελίδων και εφαρμογή για κινητά δημιουργούς να δημιουργούν εφαρμογές αιχμής με ευκολία. Το εκτεταμένο οικοσύστημά του, όπως Εργαλεία ανάπτυξης React και μια αφθονία επαναχρησιμοποιήσιμων Εξαρτήματα React, απλοποιεί την διαδικασία ανάπτυξης και επιταχύνει το ρυθμό δημιουργίας αλληλεπιδράσεων χρήστη και καταστάσεων στοιχείων. Αξιοποιώντας τις δυνατότητες του React, οι επιχειρήσεις μπορούν να παρέχουν δυναμικές διαδικτυακές και διεπαφές κινητών τηλεφώνων απολαμβάνοντας παράλληλα τα οφέλη της επαναχρησιμοποίησης του κώδικα και των εξορθολογισμένων πρακτικών ανάπτυξης. Παρά ορισμένους περιορισμούς, όπως Χειρισμός SEO και την ανάγκη για Επεκτάσεις JavaScript για ορισμένες λειτουργίες, το React παραμένει μια ισχυρή επιλογή για την κατασκευή web interfaces και κινητές εφαρμογές. Με την ισχυρή κοινότητα ανάπτυξης και τη συνεχή εξέλιξή του, το React συνεχίζει να διαμορφώνει το μέλλον του ανάπτυξη ιστοσελίδων και κινητών τηλεφώνων, καθιστώντας το μια συναρπαστική επιλογή για προγραμματιστές ιστοσελίδων, εφαρμογή για κινητά δημιουργούς και ιδιοκτήτες επιχειρήσεων.
Εάν αγωνίζεστε με την εύρεση JavaScript προγραμματιστές φροντίστε να ελέγξετε το άρθρο μας για το θέμα αυτό εδώ.