Μου αρέσει να δουλεύω με Ράγες επειδή μπορώ εύκολα και γρήγορα να δημιουργήσω μια εφαρμογή που λειτουργεί και να την δείξω στον κόσμο ή μόνο στους φίλους μου. Ωστόσο, υπάρχουν τύποι εφαρμογών που δεν χρειάζονται ένα τόσο μεγάλο πλαίσιο όπως το Ράγες και όλες τις λειτουργίες του.
Μπορεί να συμβεί ότι η εφαρμογή μας χρειάζεται μόνο το M (Μοντέλο) από όλο το πρότυπο MVC Μοντέλο-Ελεγκτής. Αξίζει να ξεκινήσετε μια έργο στο Ράγες αν γνωρίζουμε ότι το τμήμα V-C (View-Controller) δεν θα χρειαστεί;
Είναι καλό να γνωρίζουμε ότι Ενεργό αρχείο , τα Active Model, Action Pack και Action View, τα οποία είναι υπεύθυνα για το MVC, μπορούν να χρησιμοποιηθούν ανεξάρτητα εκτός Ράγες. This allows us to create a simple Ruby εφαρμογή που έχει σύνδεση με βάση δεδομένων και να το αναπτύξετε χωρίς τις περιττές κωδικός και τις βιβλιοθήκες που θα παίρναμε σε ένα πακέτο εκτελώντας την εντολή rails new.
Έχω περιγράψει βήμα προς βήμα πώς να το πετύχω αυτό και μπορείτε να βρείτε ολόκληρο τον κώδικα στο GitHub. Ο σύνδεσμος βρίσκεται στο τέλος αυτού του άρθρου.
Δομή
Για να ξεκινήσουμε το έργο μας, δεν χρειαζόμαστε πολλά. Ας ξεκινήσουμε δημιουργώντας ένα Gemfile όπου προσθέτουμε τα gems που χρειαζόμαστε για να δουλέψουμε στην εφαρμογή, μαζί με την έκδοση του Ruby που θα χρησιμοποιήσουμε.
cat Gemfile
# frozen_string_literal: true
πηγή 'https://rubygems.org'
ruby '2.7.2'
Ένα προαιρετικό README.md είναι να περιγράψουμε πώς λειτουργεί η εφαρμογή μας και πώς να συνεχίσουμε να δουλεύουμε πάνω σε αυτήν, τόσο για εμάς όσο και για άλλους προγραμματιστές που θα θελήσουν να αναπτύξουν το έργο μαζί μας στο μέλλον.
cat README.md
Εφαρμογή #
ΓΙΑ ΝΑ ΚΆΝΕΤΕ: Διαγράψτε αυτό και το παραπάνω κείμενο και περιγράψτε την εφαρμογή σαςεφαρμογή κατάλογο με application.rb αρχείο, το οποίο θα είναι υπεύθυνο για τη διαμόρφωση και τη φόρτωση των βιβλιοθηκών και των αρχείων που θα προσθέσουμε στην εφαρμογή μας. Θυμηθείτε να εκτελέσετε εγκατάσταση δέσμης για τη δημιουργία του Gemfile.lock. Η δομή της εφαρμογής μας σε αυτό το στάδιο θα πρέπει να μοιάζει ως εξής:
δέντρο
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── εφαρμογή
└── application.rbΒάση δεδομένων
Με μια τέτοια δομή έτοιμη, μπορούμε να εξετάσουμε ποια μηχανή βάσης δεδομένων θα επιλέξουμε και θα ρυθμίσουμε. Για αυτό το άρθρο, επέλεξα την PostgresQL, με την οποία έχω τη μεγαλύτερη εμπειρία. Μπορεί επίσης να είναι η MySQL ή η SQlite3, ή οποιαδήποτε άλλη μηχανή που λειτουργεί με Ενεργό αρχείο. Κατά την επιλογή της τεχνολογίας, είναι καλό να καθοδηγείστε από το σκοπό της εφαρμογής, για τι θα χρησιμοποιηθεί και ποιος θα είναι ο σκοπός της.
Για μια γρήγορη και απλή διαμόρφωση της βάσης δεδομένων, χρησιμοποίησα το docker και το docker-compose. Δεν θέλω να αναλύσω τη διαμόρφωση αυτών των εργαλείων, τα πλεονεκτήματα και τα μειονεκτήματά τους, αλλά αν δεν έχετε χρησιμοποιήσει ποτέ πριν το docker, τότε θα σας παραπέμψω στην επίσημη τεκμηρίωση για το Docker και Docker Compose για περισσότερες πληροφορίες.
# docker-compose.yml
version: '3.7'
services:
postgresql:
postgres:12.0-alpine
ports:
- 5432:5432
περιβάλλον:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volumes:
- db-volume:/postgresql
volumes:
db-volume: db-volume:Θα πρέπει επίσης να προσθέσουμε στο Gemfile
gem 'pg'
και στο δικό μας application.rb αρχείο
# app/application.rb
require 'pg'
module Εφαρμογή
class Error < StandardError; end
# Ο κώδικάς σας πηγαίνει εδώ...
endΑυτόνομες μεταναστεύσεις, Rake
Το επόμενο βήμα στη διαμόρφωση της εφαρμογής μας είναι να προσθέσουμε το standalone_migrations και τσουγκράνα gems, το οποίο θα μας επιτρέψει να διαχειριστούμε τις μεταναστεύσεις μας όπως ακριβώς στο Rails και να αποκτήσουμε πρόσβαση στις εντολές rake db:.
- Ενημέρωση
Gemfileμε τους απαραίτητους πολύτιμους λίθους, και κάντε έναεγκατάσταση δέσμης
# πολύτιμος λίθος που χρησιμοποιείται σε εφαρμογές χωρίς ράγες και χωρίς Ruby
gem 'standalone_migrations'
# standalone_migrations χρειάζεται το rake για να μπορεί να δημιουργεί μεταναστεύσεις και να τις εκτελεί, όπως στο Rails
gem 'rake'
# Gem που απαιτείται για τη φόρτωση μεταβλητών περιβάλλοντος
gem 'dotenv'- Ας προσθέσουμε ένα
Rakefileστο έργο μας στο ριζικό κατάλογο, όπου θα φορτώσουμε τοdotenvκαιstandalone_migrationsπου προσθέσαμε νωρίτερα
# frozen_string_literal: true
require 'dotenv'
Dotenv.load
require 'standalone_migrations'
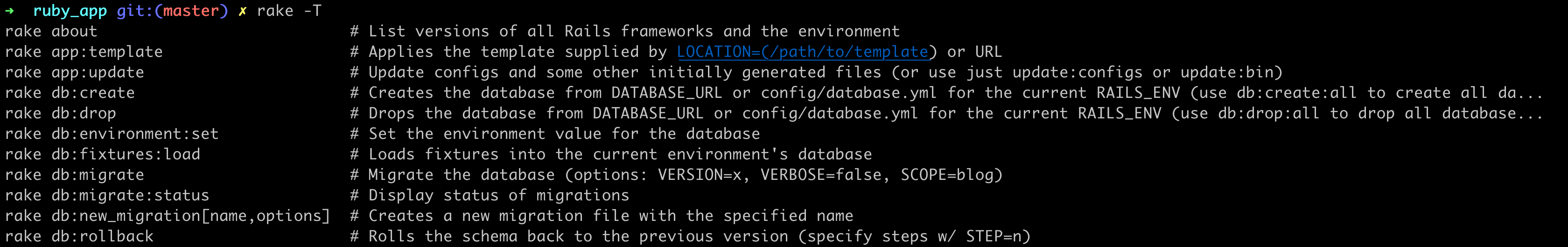
StandaloneMigrations::Tasks.load_tasksΜε το Rakefile διαμορφωμένο με αυτόν τον τρόπο, μπορούμε να ελέγξουμε αν το τσουγκράνα λειτουργεί με τη χρήση του rake -T εντολή, η οποία θα πρέπει να επιστρέφει μια λίστα με τις διαθέσιμες εντολές στην εφαρμογή μας.

- Πριν από το
rake db:create, θα πρέπει ακόμα να έχουμε ένα αρχείο ρυθμίσεων στο έργο μας για να συνδεθούμε με την περίπτωση του Postgres. Για να το κάνουμε αυτό, πρέπει να δημιουργήσουμε έναν κατάλογο db μαζί με έναconfig.ymlαρχείο που θα πρέπει να μοιάζει με το παρακάτω:
# db/config.yml
προεπιλογή: &default
προσαρμογέας: postgresql
κωδικοποίηση: unicode
pool:
database:
username:
password:
host:
port:
development:
<<: *default
test:
<<: *default
staging:
<<: *default
production:
<<: *defaultΌπως μπορείτε να δείτε, χρησιμοποίησα μεταβλητές περιβάλλοντος για να ρυθμίσω τη σύνδεση με το Postgres μας, όπου θα διατηρούμε ευαίσθητα δεδομένα που δεν θα πρέπει να βρίσκονται στο αποθετήριο. Για το σκοπό αυτό χρησιμοποίησα την προηγουμένως προστιθέμενη πολύτιμος λίθος dotenv, το οποίο προστέθηκε επίσης στο Rakefile μαζί με standalone_migrations. Αν χρησιμοποιούμε το Git για να διαχειριστούμε τον έλεγχο έκδοσης της εφαρμογής μας, ας θυμηθούμε να προσθέσουμε ένα .gitignore αρχείο όπου θα απενεργοποιήσουμε τη δυνατότητα εντοπισμού του .env αρχείο από το έργο μας.
# .gitignore
.env*
!.env.exampleκαι προσθέστε ένα.env αρχείο που περιέχει το σωστά ρυθμισμένο ENV
# .env
DATABASE_NAME="development"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
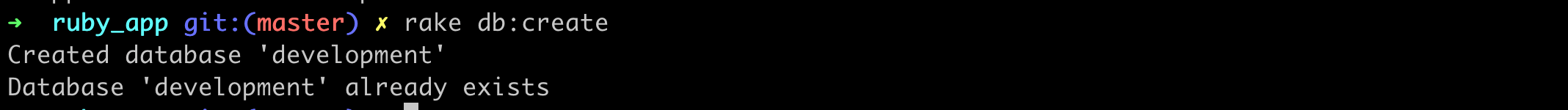
Σε αυτό το στάδιο, θα πρέπει να είμαστε σε θέση να εκτελέσουμε το
rake db:createεντολή που θα δημιουργήσει τη βάση δεδομένων
-
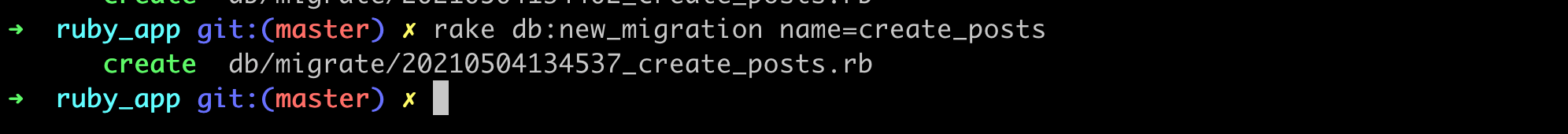
Ας δοκιμάσουμε να προσθέσουμε μια νέα μετανάστευση μέσω
rake db:new_migration name=, όπου δημιουργούμε έναθέσειςτραπέζι με:titleστήλη
# frozen_string_literal: true
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :title
end
end
end

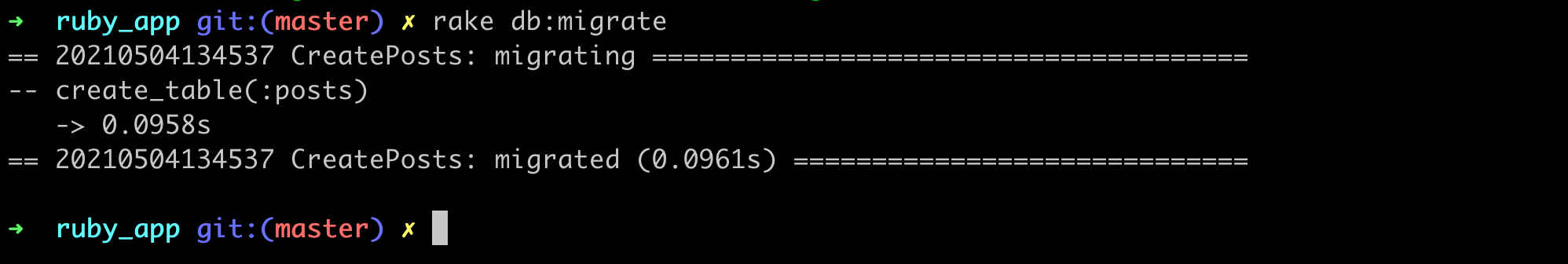
Θα πρέπει να παρατηρήσετε ότι το db/migrate προστέθηκε αυτόματα και ο κατάλογος schema.rb δημιουργήθηκε μετά την επιτυχή μετάβαση. Επί του παρόντος, η δομή του έργου μας έχει ως εξής:
δέντρο
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── Έγγραφο app
│ └── application.rb
├── db
│ ├──.yml
│ ├── Έγγραφο migrate
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlΕνεργό αρχείο
Το τελευταίο αλλά όχι λιγότερο σημαντικό, ένα ακόμη βήμα στη δημιουργία της εφαρμογής μας είναι να προσθέσουμε activerecord και τη διαμόρφωσή του. Για το σκοπό αυτό, θα πρέπει να ενημερώσουμε το Gemfile μας με 3 ακόμη gems:
gem 'activerecord'
πολύτιμος λίθος 'erb'
πολύτιμος λίθος 'yaml'Γιατί προσθέτουμε erb και ymal εξηγείται παρακάτω στα σχόλια. Ολόκληρη η active_record η διαμόρφωση θα είναι στο app/application.rb αρχείο.
Ας δούμε τι συμβαίνει εδώ, ένα προς ένα:
# frozen_string_literal: true
# Αν θέλουμε να μπορούμε να τρέξουμε την εφαρμογή σε διαφορετικά περιβάλλοντα,
# π.χ. δοκιμή ή παραγωγή, είναι καλό να ορίσουμε την τιμή ENVIRONMENT
# στην αρχή, η οποία λαμβάνεται από τη μεταβλητή περιβάλλοντος
# ή `development` από προεπιλογή.
ENV['ENVIRONMENT'] ||= 'development'
# Για να χρησιμοποιήσουμε τα πρόσθετα gems, πρέπει να τα φορτώσουμε χρησιμοποιώντας τη μέθοδο Kernel#require,
# η οποία φορτώνει το αρχείο ή τη βιβλιοθήκη που περνάει ως παράμετρος
require 'pg'
require 'active_record'
require 'dotenv'
require 'yaml'
require 'erb'
# Από προεπιλογή το Dotenv.load για τη φόρτωση των μεταβλητών περιβάλλοντος φτάνει έξω
# στο αρχείο `.env`, οπότε αν θέλουμε να χρησιμοποιήσουμε άλλα περιβάλλοντα αξίζει να
# να το επεκτείνουμε με την παρακάτω μέθοδο, η οποία πρώτα για ένα σύνολο ανάπτυξης
# περιβάλλον θα αναζητήσει ένα αρχείο με κατάληξη `.env.development.local`,
# στη συνέχεια `.env.development` και τέλος `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", ".env")
# Μέθοδος που απαιτείται για τη φόρτωση των ρυθμίσεων της βάσης δεδομένων
def db_configuration
# Η παρακάτω μέθοδος επιστρέφει τη διαδρομή προς το αρχείο με τις ρυθμίσεις μας
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Έχοντας τη διαδρομή προς το αρχείο, μπορούμε να διαβάσουμε τις τιμές του. Επειδή το αρχείο config.yml
# περιέχει μεταβλητές περιβάλλοντος και, όπως ίσως έχετε παρατηρήσει,
# τη σύνταξη erb , πρέπει επίσης να χρησιμοποιήσουμε το gem erb. Χωρίς αυτό,
# οι τιμές των μεταβλητών δεν θα διαβαστούν σωστά και το activerecord
# δεν θα μπορεί να συνδεθεί με το postgres.
# τη διαμόρφωση ως συμβολοσειρά
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Χρησιμοποιώντας το προηγουμένως προστιθέμενο gem `yaml`, μπορούμε να φορτώσουμε με ασφάλεια τη διαμόρφωσή μας
YAML.safe_load(db_configuration_result, aliases: true)
end
# Τέλος, πρέπει να δημιουργήσουμε μια σύνδεση μεταξύ του activerecord και του postgres
# χρησιμοποιώντας τη μέθοδο `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
ενότητα Application
class Error < StandardError; end
# Ο κώδικάς σας πηγαίνει εδώ...
endΈχουμε ήδη τις διαμορφώσεις, οπότε μπορούμε να προσθέσουμε το μοντέλο Post στο ρουμπίνι app.
"app
`│ └──-models`
`│ └──-post.rb`app/models/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
και θυμηθείτε να φορτώσετε το αρχείο στο application.rb
require 'app/models/post'Επίσης, θυμηθείτε να προσθέσετε require 'app/runner' στο app/application.rb
Αν θέλουμε να προσθέσουμε νέα αρχεία στην εφαρμογή μας, υπηρεσίες, περισσότερα μοντέλα, πρέπει να τα φορτώσουμε στο application.rb.
ΠΕΡΙΛΗΨΗ
Επί του παρόντος, η εφαρμογή μας ruby είναι έτοιμη να συνεχιστεί. Έχουμε ρυθμίσει:
- σύνδεση με τη βάση δεδομένων,
- Ενεργό αρχείο,
- Αυτόνομες μεταναστεύσεις με rake
Όπως μπορείτε να δείτε, δεν είναι πάντα απαραίτητο να χρησιμοποιείτε ράγες νέες. Με αυτόν τον τρόπο αποφεύγουμε περιττό κώδικα στην εφαρμογή μας που δεν χρησιμοποιείται. Έχουμε μεγαλύτερο έλεγχο στην ανάπτυξη της εφαρμογής μας. Μπορούμε να προσθέσουμε περισσότερες βιβλιοθήκες και επιχειρησιακή λογική με την πάροδο του χρόνου. Μπορούμε να χρησιμοποιήσουμε μια τέτοια διαμορφωμένη εφαρμογή για να δημιουργήσουμε ένα crawler ή scraper, να συνδεθούμε με εξωτερικό API από το οποίο θα ανακτήσουμε πληροφορίες και θα τις αποθηκεύσουμε στη δική μας βάση δεδομένων ή να φορτώσουμε αρχεία και να εξάγουμε ενδιαφέρουσες πληροφορίες από αυτά. Σας εύχομαι καλή επιτυχία στην περαιτέρω ανάπτυξη των δικών σας εφαρμογών!
ΜΠΟΝΟΥΣ
Η εφαρμογή μας πρέπει επίσης να ξεκινήσει με κάποιο τρόπο. Μπορούμε να το κάνουμε με διάφορους τρόπους, για παράδειγμα από το τερματικό. Μπορούμε να δημιουργήσουμε ένα exe/app αρχείο που θα φορτώσει τη λογική της εφαρμογής μας από το 'app/application' αρχείο και εκτελούμε την εφαρμογή μας μέσω του Δρομέας υπηρεσία που προστέθηκε στον κατάλογο app.
#!/usr/bin/env ruby
# frozen_string_literal: true
require 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
Runner.start# frozen_string_literal: true
κλάση Runner
def self.start
puts 'Start'
end
end
Θυμηθείτε επίσης να προσθέσετε require 'app/runner' στο app/application.rb
Ο κώδικας μπορεί να βρεθεί στο GitHub:
– https://github.com/dwatek/simpleρουμπίνιεφαρμογή
Διαβάστε περισσότερα
GraphQL Ruby. Τι γίνεται με τις επιδόσεις;