Η εκρηκτική ανάπτυξη του διαδικτύου που ξεκίνησε πριν από περίπου 10 χρόνια έχει προκαλέσει μεγάλη σύγχυση στον κόσμο του διαδικτύου. Όχι μόνο κατέστησε δυνατή την πραγματοποίηση περισσότερων πραγμάτων στο πρόγραμμα περιήγησης, αλλά άλλαξε και τη γενική άποψη για την ανάπτυξη εφαρμογών. Ωστόσο, αυτή η προσέγγιση απαιτούσε κάποιες βελτιώσεις στη συντήρηση του κώδικα των εφαρμογών που βασίζονται στο πρόγραμμα περιήγησης. Αυτή ήταν η εποχή της ανάπτυξης των πρώτων front-end frameworks. Σήμερα θα αναλύσω στο μικροσκόπιο δύο από αυτά.
Από πού προερχόμαστε; Τι είμαστε; Πού πηγαίνουμε;
Ας σταματήσουμε για λίγο και ας σκεφτούμε πού βρισκόμαστε. Ως τελείως boomer, αμφιβάλλω ειλικρινά ότι πριν από 10 περίπου χρόνια κάποιος θα μπορούσε να προβλέψει ότι ανάπτυξη ιστοσελίδων θα πήγαινε τόσο μακριά.
Οι βοηθητικές εφαρμογές γραφείου ανήκουν στο παρελθόν, επειδή τα πάντα μπορούν να γίνουν σε ένα πρόγραμμα περιήγησης. Στην πραγματικότητα, οι εφαρμογές που πρέπει να χρησιμοποιούν API χαμηλότερου επιπέδου που δεν είναι διαθέσιμα στο πρόγραμμα περιήγησης γράφονται επίσης χρησιμοποιώντας μηχανές και γλώσσες περιήγησης, επειδή αυτό διευκολύνει τη συντήρησή τους.
Οι εφαρμογές για κινητά μπορούν εύκολα να αντικατασταθούν από εργαλεία που χρησιμοποιούνται για την ανάπτυξη ιστοσελίδων - βλ. React Μητρική, NativeScript. Επιπλέον, έχουμε την PWA, η οποία "μιμείται" εύκολα τη λειτουργία των εφαρμογών για κινητά. Επιπλέον, τα συστατικά που τροφοδοτούν μια εφαρμογή γραμμένη σε Vue ή React μπορούν εύκολα να μοιράζονται διάφορα κωδικός στοιχεία μεταξύ των πλατφορμών.
Πρέπει να παραδεχτούμε ένα πράγμα - οι διαδικτυακές εφαρμογές είναι σήμερα μια δύναμη που θα είναι δύσκολο να κατεβεί στο ισόγειο. Ως χρήστης, βλέπω τον εαυτό μου να τις χρησιμοποιεί πρακτικά παντού: να επικοινωνεί μέσω του Slack, να χρησιμοποιεί έναν επεξεργαστή κώδικα, να κάνει παρουσιάσεις ή ακόμη και να γράφει ένα άρθρο σε blog.
It’s hard to predict what will happen in a few years. WebAssembly is coming into play, and it will allow us to move applications that require more complex calculations into the browser world. One fact, however, remains unchanged – it is really hard to find an obstacle to build with the use of web technologies such an application that we can only dream of.
Η μεγάλη έκρηξη στην πραγματικότητα του διαδικτύου
Στο θέμα - ας πάμε για λίγο πίσω στο παρελθόν, πριν εμφανιστούν τα πρώτα πιο σημαντικά web frameworks και οι εφαρμογές αναπτύσσονταν με επιτακτικό τρόπο. Κάθε διαδραστικός μηχανισμός σε μια σελίδα χειριζόταν χειροκίνητα και ήταν υπεύθυνος για μια συγκεκριμένη ενέργεια.
Το καλύτερο παράδειγμα που μπορεί να αναφερθεί είναι η βιβλιοθήκη jQuery - την εποχή εκείνη μια από τις πιο δημοφιλείς λύσεις για το χειρισμό απλών συμβάντων. Με τη βοήθειά της υλοποιήθηκαν διάφορα drop-down μενού, μεταβάσεις, κινούμενα σχέδια, αριθμομηχανές και παρόμοιοι μηχανισμοί.
Αξίζει να σημειωθεί ότι ήδη τότε είχαν παρατηρηθεί προβλήματα σε πιο σύνθετες εφαρμογές - σε σημεία όπου διαφορετικά, ανεξάρτητα μέρη έπρεπε, π.χ., να αντιδράσουν σε ένα σωστό κλικ ή στην πληκτρολόγηση κάποιου στοιχείου. Οι περισσότερες εφαρμογές δεν διέθεταν ρητή κατάσταση, και αντ' αυτού διασώζονταν, για παράδειγμα, από τα χαρακτηριστικά των στοιχείων ή τις κλάσεις που είχαν.
Εκείνη την εποχή, ήταν σαφές ότι η τρέχουσα προσέγγιση στερούνταν αντιδραστικότητας - ενός δομημένου τρόπου επικοινωνίας των στοιχείων μεταξύ τους και διαμοιρασμού, π.χ. της κατάστασής τους ή διαφορετικών γεγονότων, ο οποίος καθιστούσε τις εφαρμογές ευκολότερες στη συντήρηση και τους επέτρεπε να παρέχουν καλή εμπειρία χρήσης με χαμηλό κόστος.
Πρώτα βήματα προς γνωστά πλαίσια
Με την πάροδο του χρόνου, άρχισαν να εμφανίζονται στον ορίζοντα τα πρώτα front-end frameworks, με στόχο τη δόμηση της αρχιτεκτονικής για πιο σύνθετες εφαρμογές.
Αυτά τα πλαίσια βασίζονταν κυρίως στο μοτίβο MVC - ορισμένα πρότειναν μια πιο χειροκίνητη προσέγγιση, όπως το Backbone.js, ενώ άλλα, όπως το Knockout.js, συνδέονταν με την αμφίδρομη δέσμευση δεδομένων.
Παρόλα αυτά, θα μπορούσε κανείς να αισθανθεί ότι η συγγραφή της εφαρμογής ήταν πιο δύσκολη, απαιτούσε πολύ περισσότερη κωδικοποίηση και δεν παρήγαγε απαραίτητα τα αποτελέσματα που επιδιωκόταν ή δεν αντιστάθμισε τον χρόνο που χάθηκε για την ανάπτυξη της εφαρμογής.
Ο κύριος λόγος για τον οποίο η εύρεση της χρυσής τομής στο οικοσύστημα JS ήταν δύσκολη ήταν ότι ήταν λίγο περίεργη μεταξύ των γνωστών γλώσσες προγραμματισμού που έχουν από καιρό ανοίξει τους δρόμους τους.
Και δεν θέλω να σταθώ εδώ στο ποιες ακριβώς διαδρομές συνόδευσαν την ανάπτυξη των διαφόρων πλαισίων κατά τη διάρκεια της ιστορίας. Ωστόσο, είναι σημαντικό να σημειωθεί ένα πράγμα - ο χρόνος ωρίμανσης του οικοσυστήματος JS στα προγράμματα περιήγησης δεν ήταν εύκολος και αντιμετώπισε πολλές δοκιμασίες.
Αυτός είναι ο μόνος λόγος για τον οποίο σήμερα μπορούμε να δημιουργήσουμε εφαρμογές ιστού και να τις αναπτύξουμε με πολύ εύκολο και ανώδυνο τρόπο.
Βασικές πληροφορίες και μικρή σύγκριση
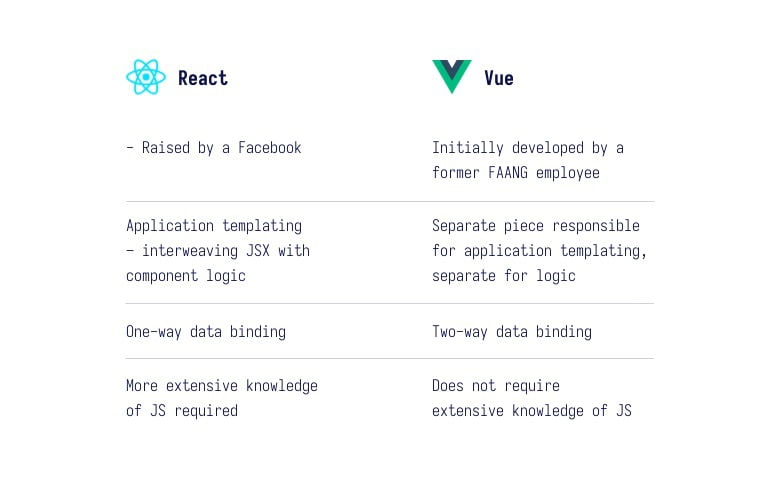
Αντί να πετάμε κρέας, όπως συνηθίζεται στο Διαδίκτυο, ας ρίξουμε μια ματιά και στις δύο βιβλιοθήκες, ας συλλέξουμε πληροφορίες για αυτές και ας τις συγκρίνουμε - τόσο στη θεωρία όσο και στην πράξη.
ΣΗΜΕΙΩΣΗ: Η περιγραφή των μηχανισμών που λειτουργούν σε Vue αναφέρεται συγκεκριμένα στην έκδοση 2. Η έκδοση 3 εισάγει πολλές σημαντικές αλλαγές, αλλά δεν αποτελεί πραγματικό ανταγωνιστή της React αυτή τη στιγμή, αν μη τι άλλο λόγω της ωριμότητάς του - Vue 3 ημερομηνία κυκλοφορίας: 18 Σεπτεμβρίου 2020.

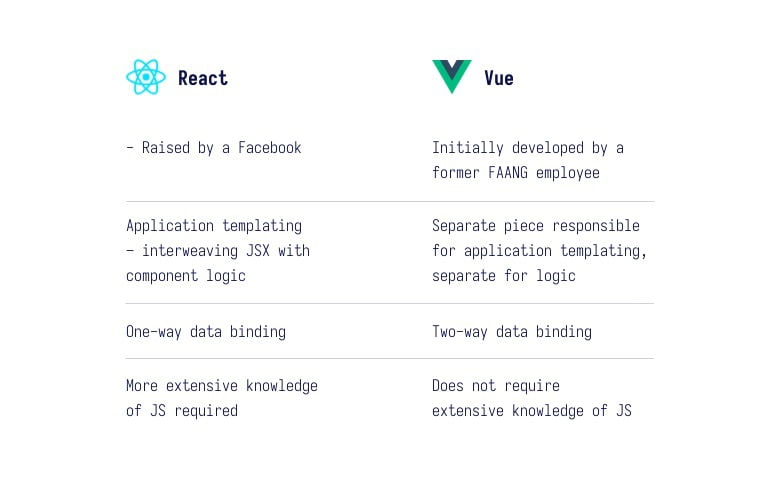
Ας ξεκαθαρίσουμε ένα πράγμα - όταν εμβαθύνετε στις δύο βιβλιοθήκες, μπορείτε να δείτε ότι στην πραγματικότητα υπάρχουν περισσότερες ομοιότητες παρά διαφορές. Αφήνοντας στην άκρη τον τρόπο χρήσης των βιβλιοθηκών ως τέτοιες - και οι δύο έχουν πολύ παρόμοιες έννοιες για το πώς λειτουργούν. Και οι δύο τροφοδοτούνται από ένα παρόμοιο οικοσύστημα και η χρήση τους δεν είναι εκ διαμέτρου διαφορετική.
● Ο διάβολος κρύβεται στις λεπτομέρειες - όσο πιο συχνά χρησιμοποιούμε ένα εργαλείο, τόσο μεγαλύτερα μειονεκτήματα των διαφορετικών λύσεων παρατηρούμε. Ένα καλό παράδειγμα εδώ μπορεί να είναι η αμφίδρομη δέσμευση δεδομένων, η οποία χρησιμοποιείται συχνότερα σε Vue ως ιδιότητα του v-model: συχνά διευκολύνει τα πράγματα, φροντίζει πολλά πράγματα αυτόματα και δεν απαιτεί την κωδικοποίηση πρόσθετης υποστήριξης για την αλλαγή τιμών.
Ωστόσο, υπάρχουν περιπτώσεις όπου πρέπει να παρακολουθήσουμε συγκεκριμένα μια προσπάθεια αλλαγής και να αντιδράσουμε αναλόγως, στην οποία περίπτωση τα συστατικά που βασίζονται στο v-model συχνά μας αναγκάζουν να μπλέξουμε με άλλα Vue μηχανική, όπως η υπολογισμένη ιδιότητα, κάνοντας το αποτέλεσμα που επιτυγχάνεται συχνά να φαίνεται πολύ χειρότερο από ό,τι με μια χειροκίνητη προσέγγιση,
● Μια άλλη ενδιαφέρουσα πτυχή είναι το JSX, το οποίο είναι ένας τέτοιος "περιπλανώμενος" τρόπος για την πρότυπη απόδοση περιεχομένου χρησιμοποιώντας React. Έχει διαφορετικές απόψεις στην κοινότητα των προγραμματιστών.
Από τις παρατηρήσεις μου, φαίνεται ότι οι προγραμματιστές που χρησιμοποιούν περιβάλλον εκτός από JS, π.χ. PHP ή C#, τείνουν περισσότερο να προβάλλουν τις απόψεις με τρόπο που Vue κάνει.
Συνοψίζοντας - πρότυπα γνωστά από Vue επιτρέπουν τον ορισμό προβολών με πολύ σαφή και κομψό τρόπο, ενώ το JSX του React επιτρέπει την κατασκευή τους σε πολλές περιπτώσεις ταχύτερα, προσαρμοσμένα σε συγκεκριμένες ανάγκες και συχνά απαιτεί λιγότερο κώδικα για την κατασκευή ποικίλων δομών,
● Ας δούμε επίσης τα οικοσυστήματα αυτών των δύο εργαλείων. Κατ' αρχήν, μπορούμε να πούμε ότι δεν διαφέρουν σε τίποτα. Και τα δύο ονομάζονται βιβλιοθήκες για κάποιο λόγο - παρέχουν το ελάχιστο για την υποστήριξη αντιδραστικών εφαρμογών ιστού.
Ενώ τα υπόλοιπα, που σχετίζονται με την επικοινωνία με το API, τη ροή δεδομένων, τα στοιχεία του UI που χρησιμοποιούνται γύρω από διάφορες υποσελίδες, είναι οι λεγόμενοι vendors - βιβλιοθήκες που λαμβάνονται από το εξωτερικό, οι οποίες πρέπει να συνδεθούν κατάλληλα με το έργο. Είναι λίγο σαν τον κόσμο των Lego: αν θέλετε να χτίσετε ένα συνεκτικό σύνολο - πρέπει να το συναρμολογήσετε από μεμονωμένα, μικρά τουβλάκια.
Αυτή η αλληγορία αναφέρεται σε ακριβώς προσαρτημένα συστατικά, τα οποία είναι η δύναμη των εφαρμογών που δημιουργούνται με React ή Vue;
● Ένα σημαντικό πράγμα, ειδικά για άτομα που δεν έχουν μεγάλη εμπειρία στο περιβάλλον JS, είναι το επίπεδο εισόδου σε μια συγκεκριμένη βιβλιοθήκη. Με άλλα λόγια - η πολυπλοκότητα του εργαλείου, που αποτελείται από τον άμεσο χρόνο που πρέπει να αφιερώσετε για την κατανόηση των μηχανισμών του.
Νομίζω ότι ένα πράγμα πρέπει να δηλωθεί απερίφραστα εδώ - στην περίπτωση της Vue, είναι πολύ πιο απλό. Έχουμε αμφίδρομη δέσμευση δεδομένων, έχουμε ένα κομψά καθορισμένο πρότυπο που είναι παραπλανητικά παρόμοιο με λύσεις σε άλλες γλώσσες, π.χ. twig, και τέλος - δεν έχουμε πονοκεφάλους που προκαλούνται από την εκμάθηση θεωριών σχετικά με τη λειτουργία των επιμέρους αγκίστρων και τις περιπτώσεις στις οποίες πρέπει να χρησιμοποιηθούν συγκεκριμένοι μηχανισμοί.
Τι λένε οι στατιστικές;
Το να ακολουθείτε απευθείας τη φωνή του πλήθους δεν είναι ακριβώς καλή επιλογή. Ωστόσο, ένα καλό βήμα προς τη λήψη μιας καλής απόφασης είναι να αναλύσετε τι λένε οι άνθρωποι που έχουν αλληλεπιδράσει με αυτές τις βιβλιοθήκες.

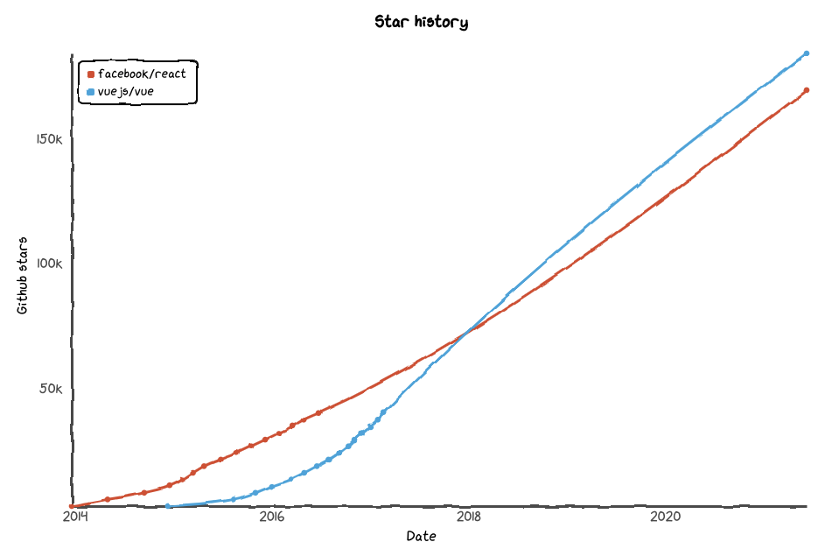
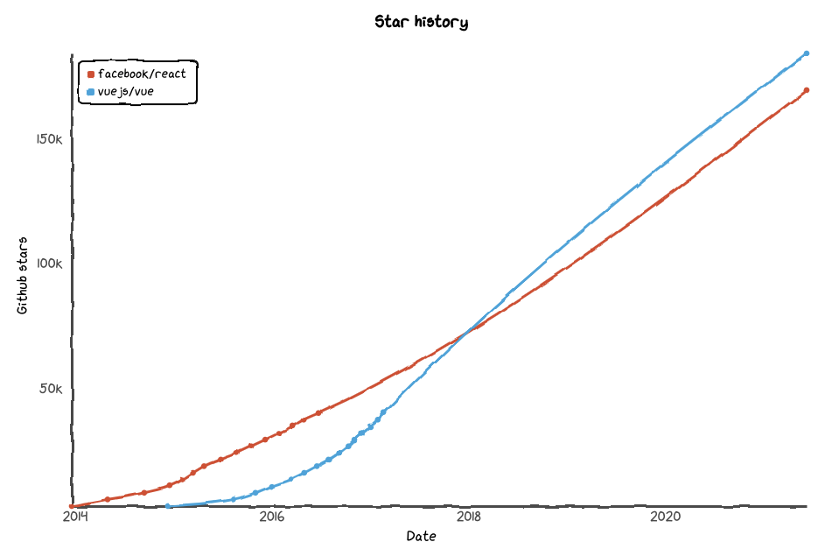
Και ναι - αστέρια στο github can be an indicator of how much the community of a particular library is involved in its development, how it is perceived by developers and whether they are interested in where it is going. Engineers who star a particular repository often get notifications on new releases or code changes, translating into their direct knowledge of the library.
Ωστόσο, ο αριθμός των αστεριών στο github δεν θα πρέπει να θεωρηθεί ως χρησμός - δεν θα αφήσει σημάδι κάθε προγραμματιστής που του αρέσει ένα εργαλείο - αντίθετα, θα το θεωρούσα ως ένδειξη του αγνού πάθους που έχουν οι προγραμματιστές για ένα συγκεκριμένο έργο ανοιχτού κώδικα.

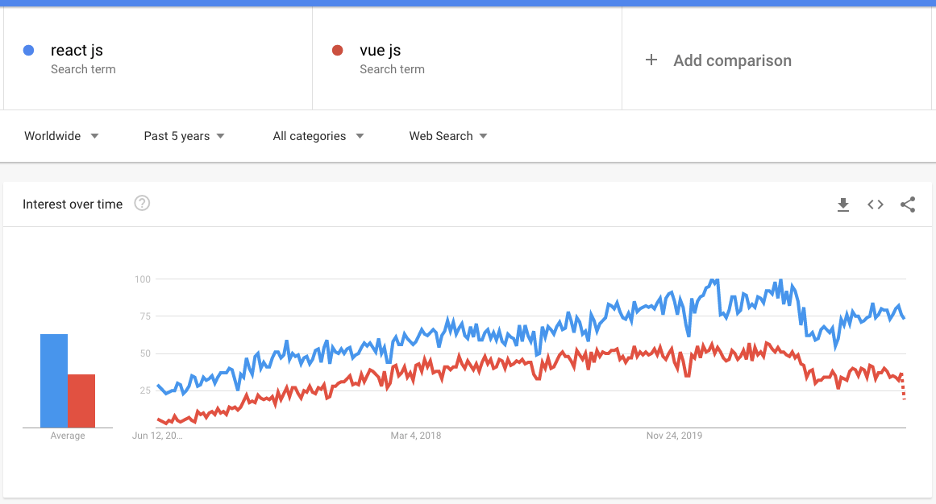
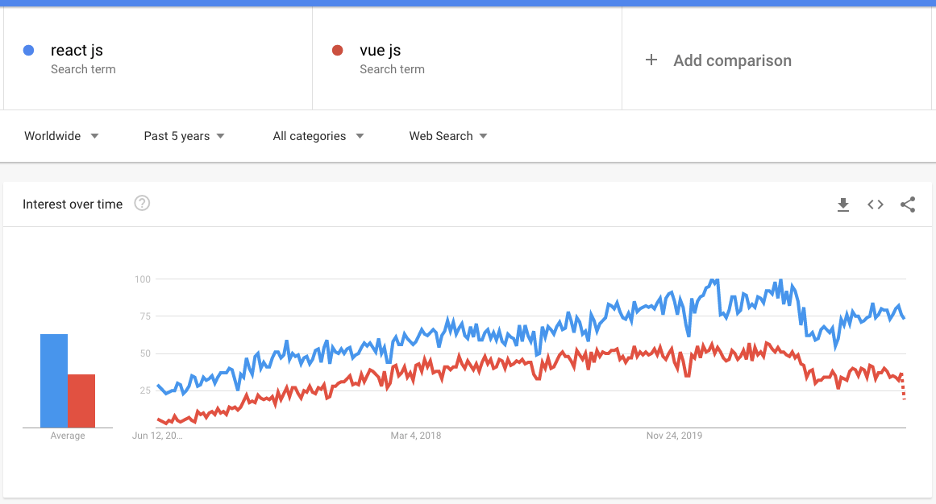
Google Trends είναι μια γνωστή υπηρεσία που μας επιτρέπει να μελετήσουμε το ενδιαφέρον για συγκεκριμένα θέματα με την πάροδο του χρόνου. Αν και δεν αποτελεί ορθολογικό δείκτη ποιότητας ή χρήσης, μπορεί να παρέχει κάθε είδους αναλύσεις.
Είναι εύκολο να διαπιστώσει κανείς ότι η πορεία των τελευταίων 5 ετών έχει περιγραφεί αρκετά παρόμοια όταν πρόκειται να συγκρίνει τους δύο πρωταγωνιστές του σημερινού άρθρου. Το βασικό συμπέρασμα που μπορεί να εξαχθεί από το διάγραμμα είναι ότι React είναι υψηλότερη όσον αφορά τη δημοτικότητα αναζήτησης σε σχέση με τον αντίπαλό της.
Για να είμαστε σαφείς - το να βρίσκεστε στην κορυφή των Google Trends δεν σημαίνει ότι μια βιβλιοθήκη είναι καλύτερη. Πρόκειται για τη δημοτικότητα του πλήθους, όπως ανέφερα προηγουμένως - πιθανότατα περισσότεροι άνθρωποι έχουν ακούσει για αυτό το εργαλείο, μπορεί να έχει προκαλέσει μεγαλύτερο ενδιαφέρον μεταξύ των CTOs, προγραμματιστές λογισμικού ή άτομα που θέλουν απλώς να μάθουν ένα συγκεκριμένο εργαλείο.
Αντανακλάται αυτό το γράφημα στην πραγματικότητα; Κάπως, ναι. Σε γενικές γραμμές - μεταξύ των ατόμων που συμμετείχαν στην έρευνα, περισσότεροι από αυτούς παρουσιάζουν ποικιλοτρόπως εξελιγμένες γνώσεις για React από το Vue. Τι απόψεις μπορείτε να πάρετε μιλώντας με αυτούς τους ανθρώπους; Θα προσπαθήσω να το περιγράψω αυτό στην επόμενη παράγραφο.



Κατάσταση του JS είναι ένας ιστότοπος που διεξάγει κάθε χρόνο έρευνες σε άτομα που εργάζονται σε τεχνολογίες που σχετίζονται με το JavaScript. Στόχος της είναι να συλλέγει πληροφορίες από τους προγραμματιστές σχετικά με το πώς βλέπουν τα εργαλεία με τα οποία εργάζονται καθημερινά.
Οι ερωτήσεις καλύπτουν μεμονωμένα εργαλεία για διαφορετικούς σκοπούς - π.χ. εργαλεία που χρησιμοποιούνται στο front-end και στο back-end, αλλά και εργαλεία για δοκιμές, διαχείριση της κατάστασης της εφαρμογής κ.λπ. Κάθε μία από αυτές τις ερωτήσεις δεν είναι μια απλή απάντηση ναι/όχι, ο ιστότοπος θέτει μια σειρά ερωτήσεων σχετικά με το ίδιο το εργαλείο, τα ενδιαφέροντα, τις εμπειρίες και μια συνολική αξιολόγηση που καταλήγει στην πρόταση "Θα χρησιμοποιούσατε αυτό το εργαλείο σε μελλοντικά έργα;".
Ο ίδιος ο ιστότοπος σας επιτρέπει να κάνετε πολλές αναλύσεις, να συγκρίνετε σχετικά εργαλεία και μερικές φορές να μάθετε για λιγότερο γνωστές βιβλιοθήκες που αρχίζουν να τα πηγαίνουν καλά στον κόσμο του JS, συγκεντρώνοντας δημοτικότητα, ενώ απολαμβάνουν υψηλό ποσοστό "ευτυχίας στη χρήση". Σας ενθαρρύνω ειλικρινά να περιηγηθείτε στο περιεχόμενο αυτού του ιστότοπου.
Ας συνοψίσουμε την ενότητα με στατιστικά στοιχεία. Η ανάλυση διαφορετικών τύπων γραφημάτων μπορεί συχνά να είναι μια πολύ καλή επιλογή για τη σύγκριση διαφορετικών πτυχών συγκεκριμένων θεμάτων. Ωστόσο, είναι σημαντικό να λάβετε υπόψη ότι το να ακολουθείτε τη φωνή του πλήθους δεν θα είναι απαραίτητα το πιο έξυπνο πράγμα που πρέπει να κάνετε. Αντ' αυτού, μπορείτε να λάβετε μια τεκμηριωμένη απόφαση χρησιμοποιώντας ορισμένα από τα διδάγματα που αντλήσατε από τις αναλύσεις γραφημάτων.
Καλύτερη επιλογή για Developer
Νωρίτερα, ανέφερα το χαμηλότερο κατώφλι εισόδου σε Vue - Πράγματι, σας επιτρέπει να επικεντρωθείτε λίγο πιο γρήγορα στην πραγματική ανάπτυξη της εφαρμογής, χρησιμοποιώντας το εργαλείο και μειώνοντας στο ελάχιστο τον χρόνο που απαιτείται για την εξοικείωση με το περιβάλλον, τους μηχανισμούς και τις διάφορες περιπτώσεις χρήσης.
Σε γενικές γραμμές, η γνώμη μου είναι ότι Vue είναι πιο κατάλληλο για άτομα που δεν έχουν ασχοληθεί ακόμη με βιβλιοθήκες front-end. Σίγουρα, θα σας επιτρέψει με έναν πιο ενθαρρυντικό τρόπο να έχετε ικανοποιητικά αποτελέσματα σε σύντομο χρονικό διάστημα.
Ωστόσο, ας το πούμε δυνατά - η έλλειψη γνώσης της γλώσσας στην οποία χρησιμοποιούμε συγκεκριμένα εργαλεία θα μας βλάψει αργά ή γρήγορα. Πρόκειται για ένα αμελητέο στοιχείο για απλά πράγματα, αλλά όσο αυξάνεται η πολυπλοκότητα των εφαρμογών που δημιουργούνται, θα είναι όλο και πιο δύσκολο να δημιουργηθούν εφαρμογές με αξιοπρεπή τρόπο χωρίς καλή γνώση της JavaScript.
Δεν αναφέρομαι πραγματικά στο να μπορείς να γράφεις κάποιες εξελιγμένες συναρτήσεις, επειδή αυτό το κομμάτι μπορεί να αντικατασταθεί σε μεγάλο βαθμό από, π.χ., τους προμηθευτές. Αναφέρομαι σε κάποια συνηθισμένα λάθη που μπορεί να κάνει κανείς στη γλώσσα και να μην γνωρίζει ότι η λανθασμένη συμπεριφορά δεν οφείλεται στη χρήση της βιβλιοθήκης, αλλά στη χρήση της γλώσσας. Το πιο συνηθισμένο λάθος που εκδηλώνεται εδώ είναι η λεγόμενη αμεταβλητότητα - δηλαδή η γνώση του μηχανισμού αναφοράς στο JavaScript.
Δεν είμαι σε θέση να προτείνω ποια βιβλιοθήκη είναι καλύτερη για προγραμματιστές που είναι περισσότερο ή λιγότερο εξοικειωμένοι με το JavaScript. Αλλά ξέρω ένα πράγμα - αν θέλετε να έχετε μια πραγματική ιδέα για το πώς μοιάζει η ανάπτυξη με τα δύο εργαλεία "από μέσα" - προσπαθήστε να γράψετε εφαρμογές σε καθένα από αυτά. Αυτό θα σας δώσει μια ιδέα, θα σας επιτρέψει να δείτε ποιοι μηχανισμοί σας ελκύουν περισσότερο και ποιοι είναι καλύτερη επιλογή για εσάς.
Όπως ανέφερα προηγουμένως - και οι δύο βιβλιοθήκες τροφοδοτούνται από παρόμοια οικοσυστήματα, έχουν παρόμοιες απόψεις για την κατασκευή εφαρμογών με μικρά συστατικά. Και οι δύο βιβλιοθήκες τα πάνε καλά - δεν υπάρχει καμία ένδειξη ότι κάποια από αυτές θα εξαφανιστεί στο εγγύς μέλλον. Κατά συνέπεια, οι προσφορές θέσεων εργασίας και στις δύο θα παραμείνουν σε παρόμοια επίπεδα.
Τα συμπεράσματα είναι απλά - χρησιμοποιήστε ό,τι σας ταιριάζει, συγκεντρώστε εμπειρία και αξιολογήστε. Αυτό θα σας βοηθήσει να αναπτύξετε μια ορθολογική προσέγγιση για το αν είναι καλύτερο να χρησιμοποιήσετε τη μία ή την άλλη βιβλιοθήκη σε ένα συγκεκριμένο έργο- επίσης, προσπαθήστε να πειραματιστείτε - τίποτα δεν διδάσκει τόσο βαθιά όσο τα λάθη που έγιναν στο παρελθόν.
Καλύτερη επιλογή για CTO
Δεν είναι μυστικό ότι δεν υπάρχει η χρυσή τομή που θα αποτελέσει την καλύτερη λύση για ένα συγκεκριμένο έργο. Ειδικά στο front-end, τα εργαλεία που χρησιμοποιούνται για τη δημιουργία εφαρμογών παλιώνουν γρήγορα και συχνά είναι δύσκολο να βρει κανείς τα πατήματά του στις τελευταίες τάσεις.
Ωστόσο, η επιλογή της τεχνολογίας δεν είναι, ή τουλάχιστον δεν θα έπρεπε να είναι, μια αναμέτρηση για το τι ταιριάζει με τις τρέχουσες τάσεις. Αντίθετα, θα πρέπει να την κατευθύνουμε προς συγκεκριμένες προσδοκίες και υποθέσεις σχετικά με την εφαρμογή που πρόκειται να δημιουργήσουμε. Κάθε μία από τις συγκρινόμενες βιβλιοθήκες έχει τα δυνατά και τα αδύνατα σημεία της, τα οποία σε συνδυασμό με την περίπτωση χρήσης θα μας επιτρέψουν να κάνουμε την πιο λογική επιλογή.
Μια ενδιαφέρουσα επιλογή μπορεί να αποδειχθεί ότι είναι οι τεχνολογικές περιλήψεις μεγάλων εταιρειών, οι οποίες συχνά περιγράφουν τις περιπτώσεις χρήσης τους, τον τρόπο με τον οποίο προχωρούσε ή προχωρά η ανάπτυξη τεράστιων εφαρμογών και τα λάθη που έκαναν στο παρελθόν. Ίσως βρούμε ανάμεσά τους περιπτώσεις που είναι ιδιαίτερα ενδιαφέρουσες στο πλαίσιο της επιλογής μιας βιβλιοθήκης για ένα συγκεκριμένο έργο.
Τα χαρακτηριστικά που πρέπει να λάβουμε υπόψη μας προκειμένου να επιλέξουμε τα κατάλληλα εργαλεία για την υπό κατασκευή εφαρμογή είναι: ο χρόνος ανάπτυξης της εφαρμογής, η ευκολία της συντήρηση εφαρμογών, την πολυπλοκότητα της εφαρμογής και την εμπειρία των προγραμματιστών στη χρήση συγκεκριμένων βιβλιοθηκών.
Οι προγραμματιστές είναι οι άνθρωποι που περνούν τον περισσότερο χρόνο στα εργαλεία που συγκρίνω και είναι αυτοί που μπορούν να σας δώσουν τις καλύτερες συμβουλές και να σας βοηθήσουν να κάνετε την καλύτερη επιλογή στη μεγάλη σύγκρουση των βιβλιοθηκών. Είναι κατά τη διάρκεια της ανάπτυξης εφαρμογών που βλέπετε τα διάφορα προβλήματα που προκύπτουν άμεσα από την επιλογή της τεχνολογίας και έχετε την καλύτερη άποψη για το ποια πράγματα υπονομεύουν τη χρήση ενός συγκεκριμένου εργαλείου για συγκεκριμένες λειτουργίες.
Όπως ανέφερα νωρίτερα - και οι δύο βιβλιοθήκες δεν φαίνεται να εξαφανίζονται από το αγορά, τουλάχιστον όχι τα επόμενα χρόνια. Αντί να λαμβάνετε αποφάσεις με βάση στατιστικές και γνώμες
διαφόρων ανθρώπων από το διαδίκτυο - ίσως μια καλύτερη επιλογή είναι απλά να μιλήσετε με τους προγραμματιστές.
Να τους παρουσιάσουμε τι περιμένουμε από την εφαρμογή, τι χρόνο έχουμε για την παράδοσή της και να τους επιτρέψουμε μια χαλαρή ανταλλαγή απόψεων σχετικά με τη γνώμη τους για τις δύο λύσεις πριν πάρουμε την τελική απόφαση.
Συμπεράσματα
Οι διαδικτυακοί πόλεμοι συνήθως - ή ίσως σε κάθε περίπτωση - είναι άσκοποι. Πάντα θα υπάρχουν άνθρωποι που θα ισχυρίζονται πεισματικά ότι η επιλογή τους είναι καλύτερη χωρίς να δίνουν λογικά επιχειρήματα που να επιβεβαιώνουν την απόφασή τους.
Αντί να εθελοτυφλούμε από συγκεκριμένες επιλογές - ας επικεντρωθούμε στην ανάλυση, ας προσπαθήσουμε να βγάλουμε τα κατάλληλα συμπεράσματα και να τα χρησιμοποιήσουμε για να προσαρμόσουμε ή να απορρίψουμε μια συγκεκριμένη λύση.
Όπως ακριβώς υποδηλώνει ο τίτλος - δεν σκοπεύω να στεφανώσω κάποια συγκεκριμένη βιβλιοθήκη ως θεραπεία για κάθε πόνο. Αντιθέτως, παρουσιάζονται μερικές υποθέσεις και αποκαλύπτονται τα δυνατά και αδύνατα σημεία και των δύο βιβλιοθηκών. Έχω δώσει κάποιες συμβουλές για το τι πρέπει να προσέξετε όταν επιλέγετε μεταξύ τους, ώστε να πάρετε μια σοφή απόφαση και να μην καθοδηγηθείτε από τάσεις ή τυχαίους ανθρώπους από το διαδίκτυο.
Κάθε εργαλείο μπορεί να ταιριάζει αρκετά καλά στις ανάγκες του έργου. Κανένα από τα δύο δεν θα εξαφανιστεί γρήγορα από την αγορά τα επόμενα χρόνια. Και τα δύο έχουν ισχυρές κοινότητες και αρκετή ωριμότητα, γεγονός που μας δείχνει ότι αυτά τα δύο τα πάνε αρκετά καλά.
Η τελική επιλογή βρίσκεται στα χέρια σας. Ωστόσο, αν έχετε οποιεσδήποτε αμφιβολίες ή απλά θέλετε να συζητήσετε την περίπτωσή σας με το The Codest - μη διστάσετε να επικοινωνήσετε μαζί μας!
Διαβάστε περισσότερα:
Γιατί θα πρέπει (πιθανώς) να χρησιμοποιήσετε την Typescript
Πώς να μην σκοτώσετε ένα έργο με κακές πρακτικές κωδικοποίησης;
Στρατηγικές άντλησης δεδομένων στο NextJS