9 Mistakes to Avoid While Programming in Java
What mistakes should be avoided while programming in Java? In the following piece we answers this question.
Nowadays, accessibility (A11y) is crucial on all stages of building custom software products. Starting from the UX/UI design part, it trespasses into advanced levels of building features in code. It provides tons of benefits for developers that work on increasing DX, but more importantly for end users. One of those a11y parts in HTML are semantic tags and that's what I'd like to cover here.
Front-end developers have to be closely familiar with HTML tags since this is their natural environment on a daily basis. I bet all of you know some basic tags such as <header>, <section>, <footer> and so on. But, for example, did you know that you can suggest a word-break moment using just HTML, without CSS?
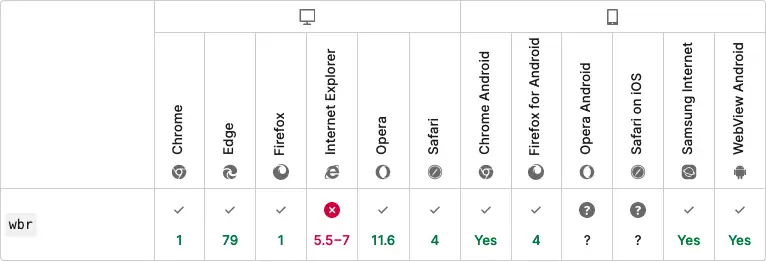
Let's assume you're working on some website or app for a German client. As you know, German words can be reeeaally long. So you have the design with some text content you have to reproduce in code and this content has to break in very specific moments. Here comes the <wbr> tag to help you.
<p>Geburtstags<wbr>kuchen</p>
That's it! With such a simple tag, you can manipulate text contents as you wish.
But what about browser support? Well, it's pretty good, to be honest. Most browsers will understand this tag, but Opera on Android and Safari on iOS might have problems.

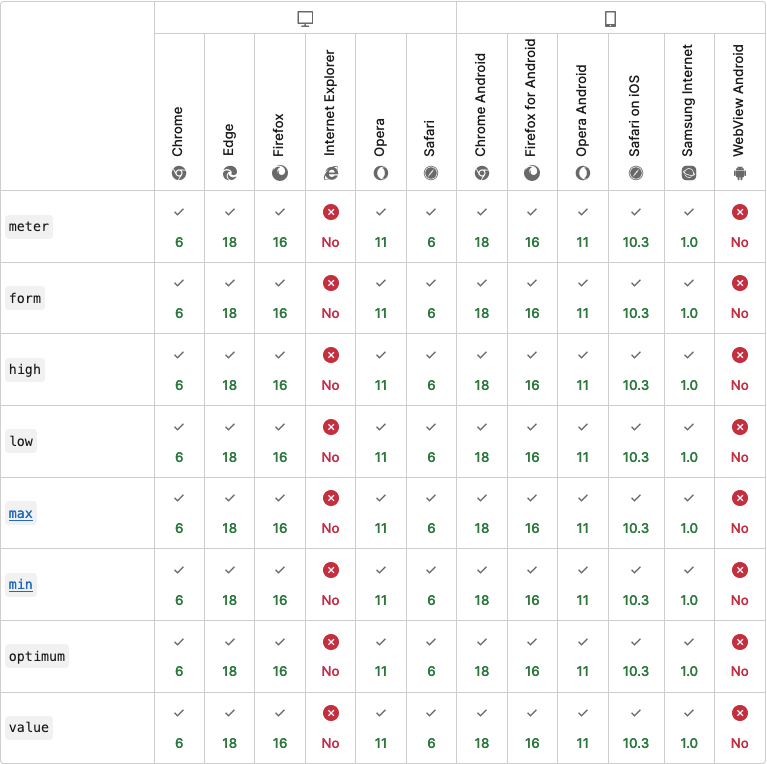
Imagine you're building a disk storage manager app. You need to somehow show in UI how much storage is still available, and you really want to make it as accessible as possible. This is just a perfect use-case for the <meter> tag. It'll just you only the value within a defined range. Another cool thing about this tag are its attributes:
You might also know a similar tag, which is progress. So, what's actually the difference between them? The progress tag should be used for ongoing tasks. In other words, use the progress tag when you deal with a specific task. With the meter tag, it should be used to show disk or memory usage. Another difference is that the meter tag isn't supported by IE and that it is actually the only disadvantage of this tag.

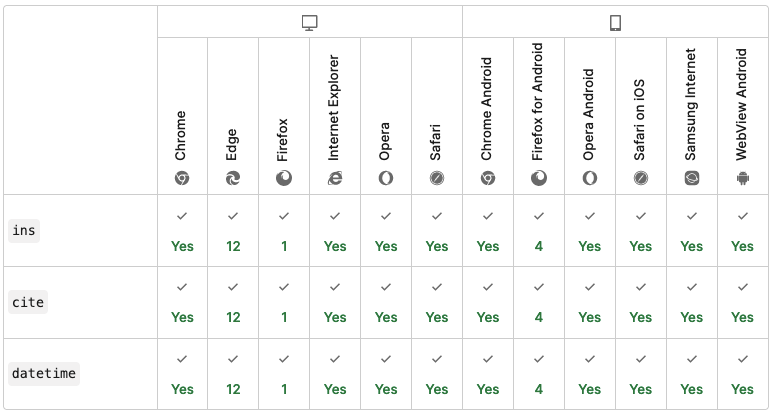
Have you ever wondered how to build an accessible indicator of deleted and added parts of content (diff in GitHub or email notifications from Jira when the ticket has been updated)? You just need to wrap the deleted content with the<del>tag. For example: <del><p>Just deleted content</p></del>. To show just the added part of the content, you can use the<ins> tag in exactly the same way. This tag offers also two attributes:

There are, of course, much more useful tags in HTML . I highly recommend using all of them when it's possible and appropriate. Your clients and app users will thank you for such an approach. Be careful though, because some tags might be deprecated. You can always make sure that a less common tag you want to use is still valid and has good support in MDN documentation.