Vuelendar عبارة عن تقويم صغير لملقط التواريخ مكتوب بلغة VueJS. لفترة طويلة كنا نستخدم غلاف vue لـ pikaday في مشروعنا. لسوء الحظ كان من الصعب تخصيصه، ولم تسمح لنا واجهة برمجة التطبيقات الخاصة به بتنفيذ الكثير من المتطلبات.
المصدر الكود أوف فويلندر يمكنك العثور على في مستودع github الخاص بنا
مقدمة موجزة كنا بحاجة إلى القيام بالكثير من الاختراقات. في مرحلة ما، قررنا في مرحلة ما أنه سيكون من الأسهل إنشاء Vue js من الصفر بدلاً من تخصيص التقويم الحالي.
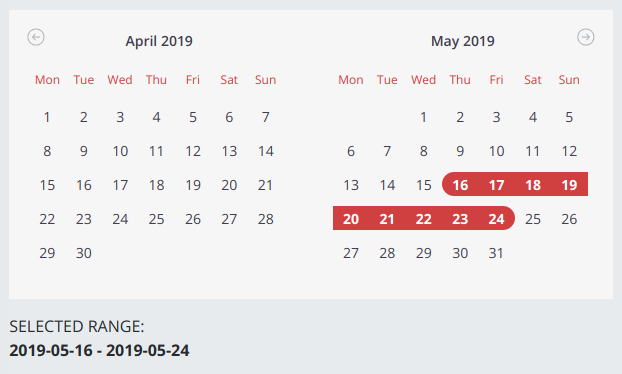
Vuelendar يسمح للمستخدمين بتحديد أي نطاق من التواريخ:
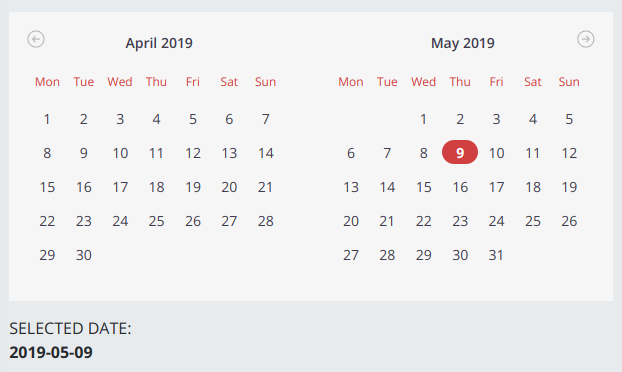
أو اختر تاريخاً واحداً:
كيف تستخدمه؟
إذا كنت تريد البدء في استخدام vuelendar يكفي أن تقوم بتثبيته:
تثبيت npm [email protected]
استيراد الأنماط في ملف .vue الخاص بك:
<style src="vuelendar/scss/vuelendar.scss"></style>تسجيل المكونات المناسبة في VueJS الخاص بك VueJS المشروع :
استيراد VRangeSelector من 'vuelendar/components/vl-range-selector'؛
استيراد VDaySelector من 'vuelendar/components/vl-day-selector';
تصدير افتراضي {
المكونات: {
VRangeSelector,
VDaySelector
},
البيانات () {
الإرجاع {
النطاق: {},
التاريخ: فارغ
}
}
// ...
}واستخدامها في قالب:
يمكنك أيضًا التحقق من المستودع مع عرض توضيحي
اقرأ أيضًا: