تحسين تطبيق Vue.js. بعض النصائح العملية
Vue هو إطار عمل تقدمي سريع النمو لبناء واجهات المستخدم. وقد أصبح إطار عمل JavaScript صاحب أكبر عدد من النجوم على GitHub والمشروع الأكثر نجومية لعام 2016...
 العودة إلى الوراء
العودة إلى الوراء
Nuxt 3 هو الجيل التالي من إطار عمل Vue الهجين الشهير، والذي يسمح لنا باستخدام Vue لبناء تطبيقات معروضة من جانب الخادم. تم إطلاق الإصدار التجريبي في 12 أكتوبر 2021، حيث تم إطلاق الإصدار التجريبي في 12 أكتوبر 2021، ليأتي في Nuxt Vue 3، محرك مقدمة جديد، وحزمة أخف وزناً، و adhook Vite.
نيكست 3 has been re-architected and re-written to support ESM and TypeScript natively. It’s currently unstable, which makes it not yet production-ready. The first candidate ([email protected]) is planned to be released on 7 April 2022.

افتح محطة طرفية أو افتح محطة طرفية مدمجة من Visual Studio الكود واستخدم الأمر التالي لإنشاء بادئ جديد المشروع:
npx nuxi init nuxt3-appافتح مجلد nuxt3-app:
<cd nuxt3-التطبيققم بتثبيت التبعيات:
yarn installتشغيل خادم التطوير:
<رمزإنشاء التطبيق:
<رمزقم بتشغيل التطبيق المدمج:
<رمزVue 3 تأتي مع العديد من الميزات الجديدة التي تجعل بناء التطبيقات وصيانتها أسرع وأسهل بكثير. تم إجراء أهم التغييرات على واجهة برمجة التطبيقات العالمية Vue وواجهة برمجة تطبيقات الأحداث. 1TP5555T 3يُقدِّم أيضًا ميزات جديدة مثل التزويد/الحقن، وواجهة برمجة التطبيقات التركيبية (الموضحة أدناه)، والشظايا، والنقل الآني.

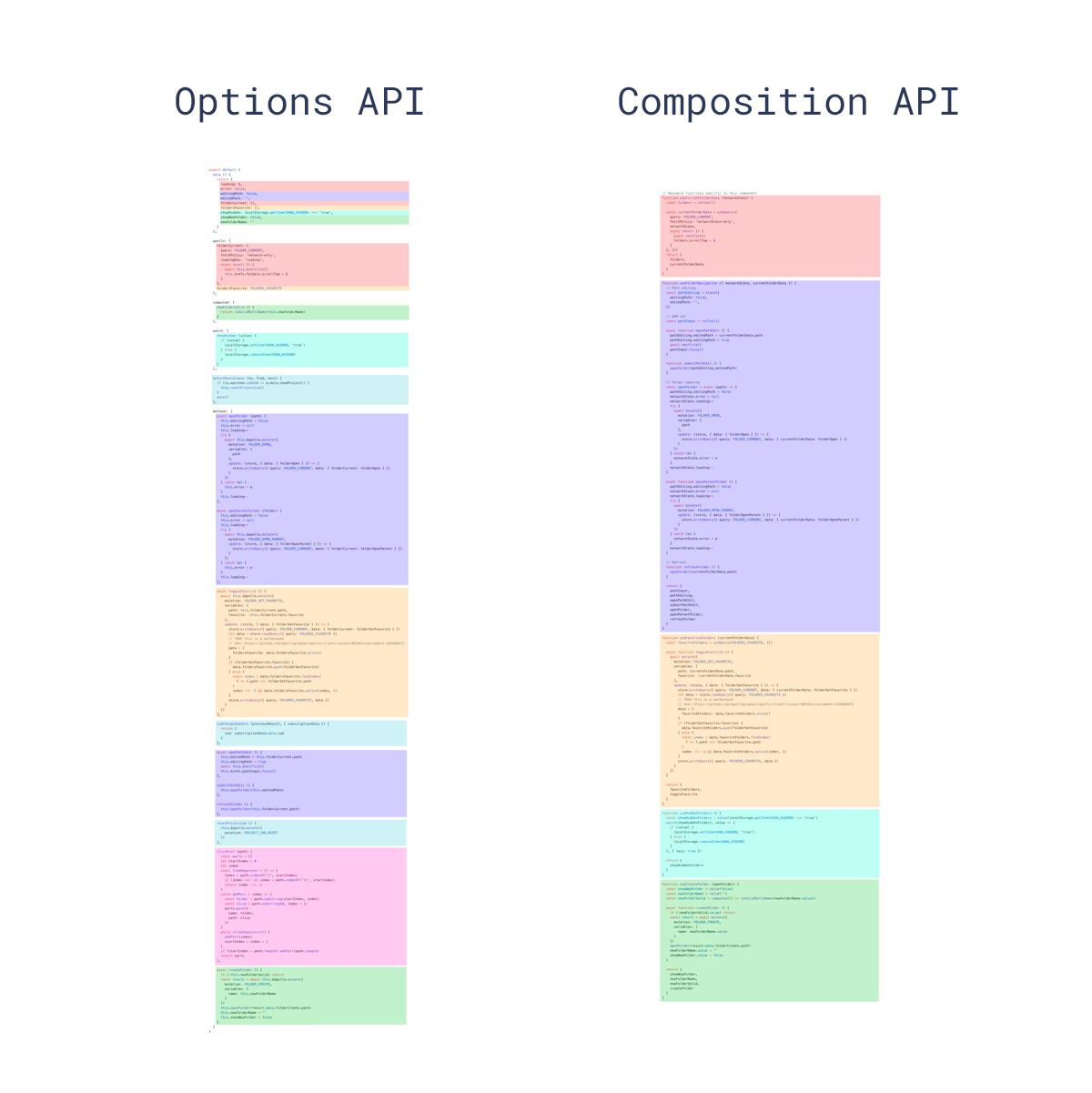
واجهة برمجة التطبيقات التركيبية هي ميزة مضمنة في Vue 3، والتي توفر مجموعة من واجهات برمجة التطبيقات، والتي تسمح باستخدام الدوال المستوردة بدلاً من إعلان الخيارات. لذا، فإن المزايا الرئيسية لواجهة برمجة التطبيقات التركيبية هي إعادة استخدام أفضل للمنطق، وتنظيم أكثر مرونة للكود وتكامل رائع لـ TypeScript. يمكن استخدام جميع أجزاء واجهة برمجة التطبيقات الجديدة خارج Vue المكونات.
نيكست 3 يوفر دليل جديد - مركبات/ - التي تسمح باستيراد مركّبات Vue تلقائيًا تطبيق مقدمة Vue.
مثال قابل للتركيب:
تصدير الدالة الافتراضية () {
إرجاع حالة الاستخدام ('foo', () => 'bar')/// ستكون متاحة كـ useFoo() (حالة الجمل لاسم الملف بدون امتداد)
تصدير الدالة الافتراضية () {
إرجاع حالة الاستخدام('foo', () => 'bar')
}
}مثال على استخدام قابل للتركيب في Vue المكوّن:
<div>{{ foo }}}</div>
</>كما ترى أعلاه، يُصدَّر المُركَّب القابل للتصدير كـ useFoo، تمامًا كما هو مُعلَن في اسم const. إذا لم يكن هناك اسم تصدير، فسيتم الوصول إلى المركب القابل للتصدير كـ pascelCase لاسم الملف. كما يسمح لك أيضًا بدمج المركبات القابلة للاستيراد التلقائي بسهولة مع مركبات Vue القابلة للتركيب الشهيرة التي تسمى بينا.

نيترو هو خادم كامل المكدس يستخدم Rollup و Node.js العاملين في التطوير لخدمة التعليمات البرمجية وعزل السياق. كما يتضمن واجهة برمجة تطبيقات الخادم والبرامج الوسيطة للخادم. في الإنتاج، يقوم المحرك ببناء التطبيق والخادم في دليل واحد - "الإخراج". الشيء هو أن الإخراج خفيف الوزن: مصغر وبدون أي العقدة الوحدات. يتيح لك Nitro نشر المخرجات على Node.js، أو بدون خادم، أو عامل، أو عرض من جانب الحافة، أو على شكل ثابت بحت.
نيكست 3 provides the possibility to deploy on أزور or Netlify with no configuration required, along with a Firebase or Cloudflare deploy with minimal configuration.
Vite هي أداة من الجيل التالي من أدوات الواجهة الأمامية، وهي ميزة مدمجة لـ نيكست 3. توفر هذه الأداة تجربة تطوير أسرع لمشاريع الويب. أما بالنسبة للتطوير، فيتمتع الخادم Vite بميزات غنية بالميزات المحسنة مقارنة بوحدات ES الأصلية واستبدال الوحدات النمطية الساخنة (HMR) بسرعة كبيرة.
في عملية البناء، يقوم Vite بتجميع التعليمات البرمجية مع Rollup المهيأ مسبقًا لتحسين الأصول الثابتة للإنتاج.

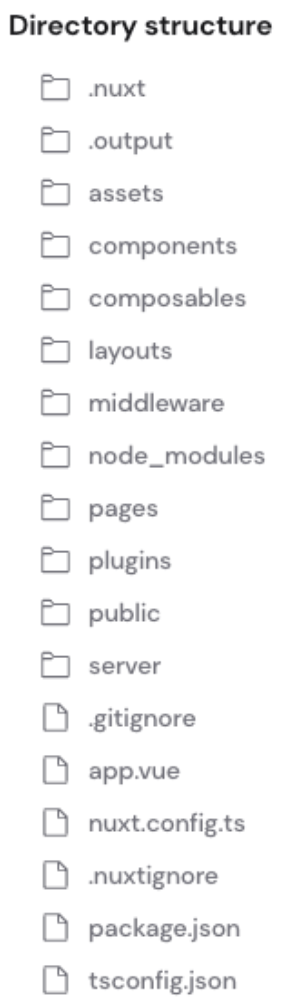
نيكست 3 يقدم بنية ملفات متغيرة قليلًا. تم إجراء أكبر التغييرات على 'app.vue' - دليل 'الصفحات/' اختياري وإذا لم يكن موجودًا، فلن يتضمن التطبيق موجه vue، وهو أمر مفيد عند إنشاء صفحة تحميل أو تطبيق لا يحتاج إلى توجيه.
مثال على ملف app.vue.vue:
مرحباً أيها العالم!لتضمين التوجيه والصفحات والتخطيط، تحتاج إلى استخدام مكونات مدمجة وهي "NuxtPage" و "NuxtLayout". مثال:
<div>
<p> </p>
<p> </p>
<p> </p>
</div>'app.vue' هو المكوّن الرئيسي لـ تطبيق Nuxt، لذا فإن كل ما تمت إضافته هناك سيكون عاماً ومضمناً في كل صفحة.
التغير في نكسر تتضمن بنية الدليل استبدال دليل "المخزن/" بدليل "المواد القابلة للتركيب/" حيث إن 1TP5555T 3يقدم المواد المركبة التي تحل محل المخازن.
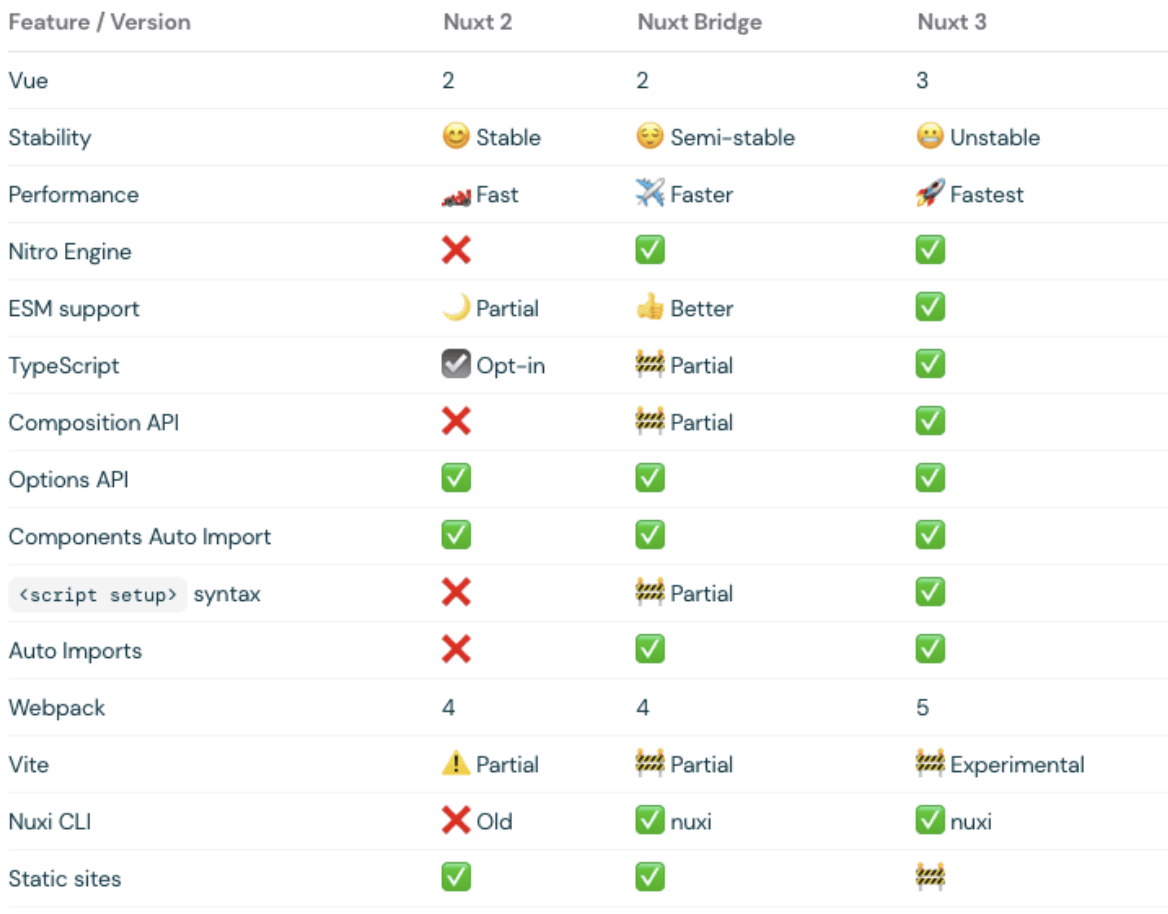
يقدم Nuxt 3 طبقة Nuxt Bridge - طبقة التوافق الأمامي التي تعمل على ترقية تطبيقات Nuxt 2 بميزات Nuxt 3، مما يسمح لها بترقية نفسها قطعة قطعة. يوفر الوصول إلى ميزات مثل: محرك Nitro، واجهة برمجة التطبيقات التركيبية وواجهة برمجة التطبيقات التركيبية وواجهة برمجة التطبيقات CLI الجديدة، وذلك ببساطة عن طريق تثبيت الجسر وتفعيله.
إن Nuxt Bridge متوافق مع الإصدارات السابقة، لذا ستظل الإضافات والوحدات النمطية القديمة تعمل، بينما الترحيل سهل وممكن دون إعادة كتابة التطبيق بأكمله.
لتمكين Nuxt Bridge، عليك التأكد من عدم تشغيل خادم التطوير، ثم إزالة أي ملفات قفل الحزمة وتثبيت 'nuxt-edge':
- "nuxt": "^2.15.0"
"nuxt-edge": "الأحدث"بعد ذلك، أعد تثبيت جميع التبعيات:
تثبيت الغزلتمت عملية الترحيل باستخدام Nuxt Bridge!
طريقة أخرى هي تثبيت نكست الجسر كتابع للتنمية:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edgeثم يجب عليك تحديث النصوص البرمجية في 'packageage.json' لمراعاة التغييرات التي يجلبها خادم Nitro إلى عملية البناء.
