اعرف المزيد عن Ruby on Rails مع حانة/فرع
يمكن أن تجلب Pub/Sub العديد من الفوائد للمشروع - يمكنها أن تجعل الكود نظيفًا وتفصل الخدمات وتجعلها قابلة للتطوير بسهولة. تعرف على المزيد حول Pub/Sub في المقالة التالية...
 العودة إلى الوراء
العودة إلى الوراء
في الوقت الحاضر، تُعد إمكانية الوصول (A11y) أمرًا بالغ الأهمية في جميع مراحل بناء منتجات البرمجيات المخصصة. بدءًا من جزء تصميم تجربة المستخدم/واجهة المستخدم، ويتجاوز ذلك إلى مستويات متقدمة من بناء الميزات في التعليمات البرمجية. يوفر الكثير من الفوائد للمطورين الذين يعملون على زيادة DX، ولكن الأهم من ذلك للمستخدمين النهائيين. أحد تلك الأجزاء الـ 11 في HTML هي العلامات الدلالية وهذا ما أود أن أتناوله هنا.
يجب أن يكون مطورو الواجهة الأمامية على دراية وثيقة بما يلي علامات HTML لأن هذه هي بيئتهم الطبيعية بشكل يومي. أراهن أن جميعكم يعرف بعض العلامات الأساسية مثل ، ، وما إلى ذلك. ولكن، على سبيل المثال، هل تعلم أنه يمكنك اقتراح لحظة استراحة الكلمات باستخدام HTMLبدون CSS؟
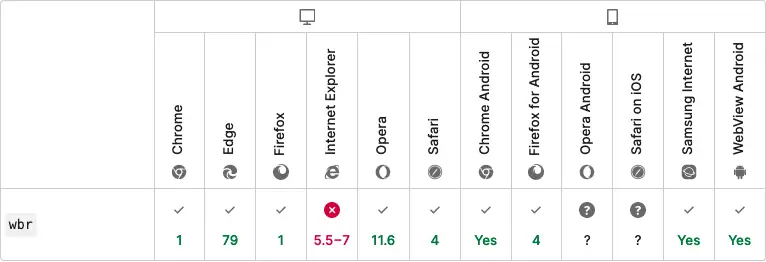
لنفترض أنك تعمل على موقع أو تطبيق لعميل ألماني. كما تعلم، يمكن أن تكون الكلمات الألمانية طويلة جداً. لذلك لديك تصميم مع بعض المحتوى النصي الذي يجب عليك إعادة إنتاجه في الكود ويجب أن ينكسر هذا المحتوى في لحظات محددة للغاية. هنا يأتي <wbr> علامة لمساعدتك.
غيبورتستاغسكوشنهذا كل شيء! باستخدام هذه العلامة البسيطة، يمكنك التلاعب بمحتويات النص كما يحلو لك.
ولكن ماذا عن دعم المتصفح؟ حسناً، بصراحة، إنه جيد جداً. ستفهم معظم المتصفحات هذه العلامة، لكن أوبرا على أندرويد وسفاري على iOS قد يواجهان مشاكل.

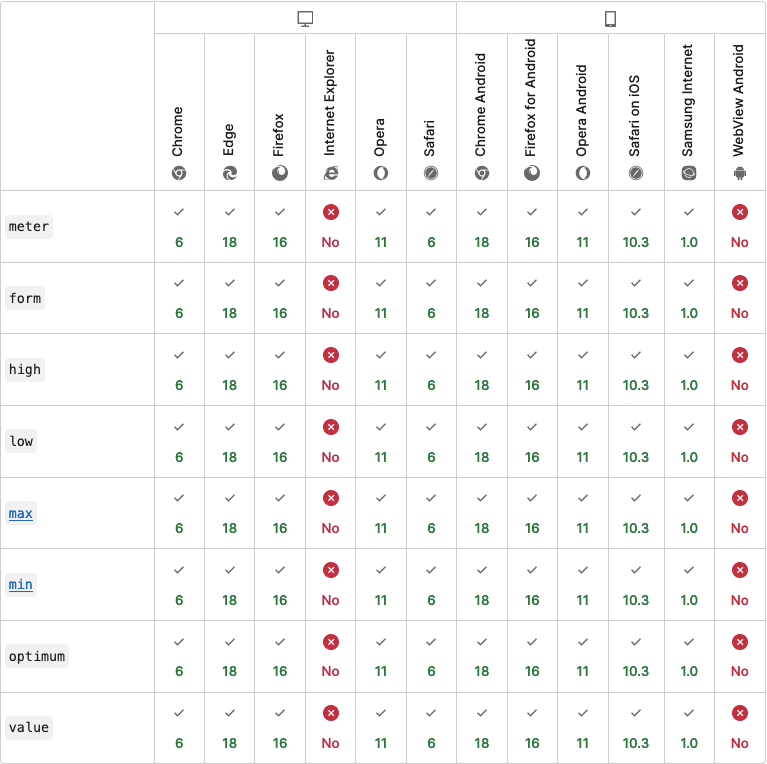
تخيل أنك تنشئ تطبيق مدير تخزين الأقراص. تحتاج إلى أن تُظهر بطريقة أو بأخرى في واجهة المستخدم مقدار التخزين الذي لا يزال متاحًا، وتريد حقًا أن تجعل الوصول إليه متاحًا قدر الإمكان. هذه حالة استخدام مثالية لـ <meter> العلامة. ستجد فقط القيمة ضمن نطاق محدد. شيء آخر رائع في هذه الوسم هو سماته:
قد تعرف أيضًا علامة مشابهة وهي التقدم. فما الفرق بينهما في الواقع؟ يجب استخدام علامة التقدم للمهام الجارية. بمعنى آخر، استخدم علامة التقدم عندما تتعامل مع مهمة محددة. مع علامة العداد، يجب استخدامها لإظهار استخدام القرص أو الذاكرة. الفرق الآخر هو أن علامة العدادات غير مدعومة من قبل IE وهي في الواقع العيب الوحيد لهذه العلامة.

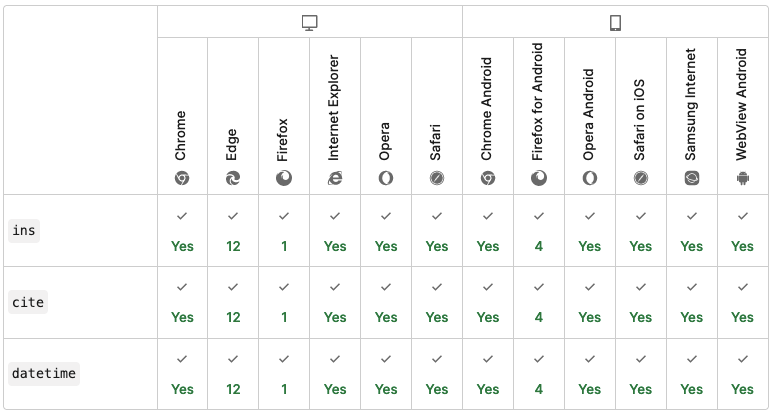
هل تساءلت يومًا ما عن كيفية إنشاء مؤشر يمكن الوصول إليه للأجزاء المحذوفة والمضافة من المحتوى (الفرق في GitHub أو إشعارات البريد الإلكتروني من Jira عند تحديث التذكرة)؟ كل ما تحتاجه هو تغليف المحتوى المحذوف بـ<del><p>المحتوى المحذوف فقط</p></del>. لإظهار الجزء المضاف فقط من المحتوى، يمكنك استخدام<ins> بنفس الطريقة تمامًا. تقدم هذه العلامة أيضًا سمتين:

هناك بالطبع الكثير من الأمور المفيدة في HTML . أوصي بشدة باستخدامها جميعًا عندما يكون ذلك ممكنًا ومناسبًا. سيشكرك عملاؤك ومستخدمو تطبيقك على هذا النهج. لكن كن حذرًا، لأن بعض العلامات قد تكون مهملة. يمكنك دائمًا التأكد من أن العلامة الأقل شيوعًا التي تريد استخدامها لا تزال صالحة وتحظى بدعم جيد في وثائق MDN.
