معضلات الأمن السيبراني: تسريبات البيانات
الذروة التي تسبق عيد الميلاد على قدم وساق. بحثًا عن هدايا لأحبائهم، يتزايد إقبال الناس على "اقتحام" المتاجر الإلكترونية
 العودة إلى الوراء
العودة إلى الوراء
يستخدم الويب ملايين الأشخاص المختلفين كل يوم، وأحد أهدافنا الرئيسية كمطورين هو جعل الويب متاحاً للجميع. ستعرض هذه المقالة بعض المشكلات الشائعة المتعلقة بإمكانية الوصول إلى الويب وطرق حلها.
مشكلة إمكانية الوصول الأكثر شيوعًا التي رأيتها على مر السنين هي مشكلة التباين وإمكانية الوصول إلى الألوان، فإن نسبة التباين السيئة ستجعل من الصعب رؤية محتوى صفحتك وهذا سيكون ضارًا جدًا لمستخدمي صفحتك، بما في ذلك الأشخاص الذين يعانون من إعاقات بصرية.
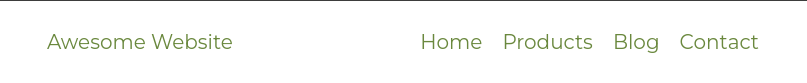
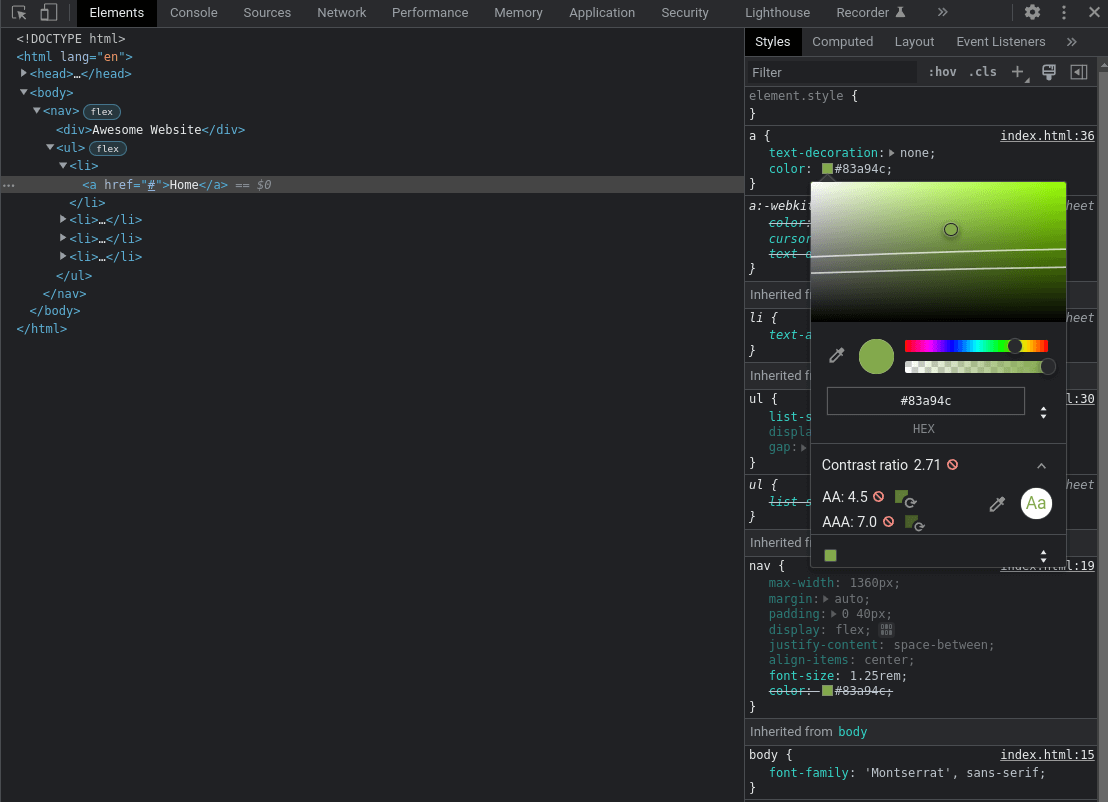
التباين هو مقياس للاختلاف في "النصوع" أو السطوع المدرك بين لونين، على سبيل المثال، هو الفرق بين لون الخلفية ولون المقدمة لمحتوى صفحتك. دعنا نلقي نظرة على شريط التنقل هذا.

لنفترض أن عميلك يحب هذا اللون المائل للأخضر ويجده رائعًا، ولكن هناك مشكلة هنا في التباين. لدينا #FFFFFFFFFF #FFFFFFFF الخلفية مع #83A94C لون النص مما ينتج عنه نسبة تباين 2.71:1، وهي أقل بكثير من الحد الأدنى 4.5:1 مطلوبة. لاكتشاف هذه المشكلة لدينا حلول متعددة:

للحصول على مزيد من التفاصيل حول التباين تحقق من هذا مادة التباين وإمكانية الوصول إلى الألوان.
تعد الروابط جزءًا كبيرًا من الويب هذه الأيام، لذا فإن جعلها في متناول الجميع أمر مهم للغاية. يجب أن يكون الرابط منطقيًا وأن يُعلم المستخدم بسياقه، لذا فإن الرابط غير المفيد الذي يحتوي على نص مثل اقرأ المزيد، انقر هنا، تحقق من التفاصيل ليس مفيدًا جدًا، لذا بدلاً من إضافة "تحقق من التفاصيل" لـ المنتج التفاصيل، على سبيل المثال، استخدام اسم المنتج مثل "خوذة الماندالوريان" أفضل وأكثر إفادة. كلمات مثل انقر هنا أو المزيد عن يمكن حذفها لأن الرابط قابل للنقر افتراضيًا ويمكن اختصار شيء مثل "المزيد عن أخبار اليوم" إلى "أخبار اليوم". لا توجد قاعدة أو حد خاص حول طول الرابط، فـ يجب أن يكون الرابط قابلاً للقراءة وطويلة بما يكفي لإعطاء وصف جيد للغرض منها.
الصور كروابط هي نمط مستخدم على نطاق واسع، لذلك يجب أن يتبع نفس القواعد التي تحدثنا عنها أعلاه. ستلعب السمة البديلة للصورة دور نص الرابط وسيتم الإعلان عنها بواسطة قارئات الشاشة. هناك سيناريوهات متعددة عند التعامل مع الصور كروابط، إذا كانت الصورة هي المحتوى الوحيد للرابط، فيجب أن تحتوي على سمة بديل، إذا كان الرابط يحتوي على بعض النصوص والصور فيه، فيمكننا حذف السمة البديلة، وإليك بعض الأمثلة
<a href="/notifications">
<img src="/img/notification.png" alt="الإشعارات">
</a>اطلع على بعض الروابط هنا لقراءة المزيد عن إمكانية الوصول إلى الروابط:نص الرابط والمظهر, الصور الوظيفية.

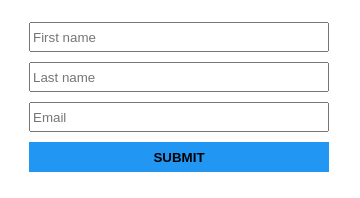
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
ربط التسمية إلى أحد المدخلات يعطينا ميزتين رئيسيتين، حيث سيقرأ قارئ الشاشة التسمية عندما يركز المستخدم على مدخلات النموذج، وعندما يتم النقر على التسمية أو لمسها/لمسها يقوم المتصفح بتمرير التركيز إلى المدخلات المرتبطة بها. الحل السهل لهذا النوع من المواقف هو إضافة التسميات على النحو التالي:
الاسم الأول
اسم العائلة
البريد الإلكتروني
إرسال
```هذا كل شيء، جميع المدخلات لها تسميات مرتبطة بها مما يجعلها في متناول الجميع. يمكننا حتى إزالة العناصر النائبة لتجنب تكرار الغرض من الإدخال، ولكننا نعلم جميعًا أن سيناريوهات العالم الحقيقي ليست سهلة التعامل معها، لقد تلقيت للتو تصميمًا يحتوي على مدخلات النموذج هذه بدون تسميات ولا يريد العميل تغيير هذا الجزء. الحل الأول الذي يتبادر إلى الذهن هو تطبيق العرض: لا شيء; أو الرؤية: مخفية; لعلاماتنا، سيؤدي ذلك إلى إخفائها لكنها ستظل موجودة، أليس كذلك؟ هذه الخصائص تخفي العناصر ليس فقط على الشاشة، ولكن أيضًا لمستخدمي قارئ الشاشة، لذا لن يحل هذا مشكلتنا.
يمكننا استخدام نمط القصاصة لحل هذه المشكلة. بهذه الطريقة، سنقوم بإخفاء المحتوى بصريًا، مع توفير المحتوى لقارئات الشاشة. سننشئ CSS التالية سر فقط وتطبيقه على جميع تسمياتنا:
.sr-only:لا(:التركيز):لا(:نشط) {
المقطع: مستطيل(0 0 0 0);
كليب-المسار: أقحم (50%);
الارتفاع: 1 بكسل;
تجاوز: مخفي;
الموضع: مطلق;
المسافة البيضاء: nowrap;
العرض: 1 بكسل;
}
سيؤدي ذلك إلى إخفاء ملصقاتنا وإتاحتها لقارئات الشاشة ومطابقة تصميمنا. إن :ليس(:التركيز):ليس(:نشط) تمنع الفئة الزائفة العناصر القابلة للتركيز مثل a, الزر, المدخلات من الإخفاء عند تلقي التركيز.
ذات مرة فعلت ذلك في ورقة أنماط CSS العامة الخاصة بي:
* {
مخطط تفصيلي: لا شيء؛ /* خطأ فظيع *//
}لاحظت في عام 2020 تقريبًا ظهور حدود سوداء على مدخلات نموذج جوجل كروم عند التركيز أو على الأزرار عند التبويب - كان ذلك غريبًا حقًا لأنني لم أفهمه في ذلك الوقت، بعد بعض الأبحاث اكتشفت أن السبب في ذلك هو خاصية CSS المخطط التفصيلي، لذا فإن إزالتها حلت لي هذه "المشكلة".
في ذلك الوقت لم يكن لدي أي فكرة عن الطريقة الصحيحة للقيام بذلك. بعد إجراء بعض التحريات حول أسباب وكيفية ذلك الافتراضي الجديد اكتشفت أن المخطط التفصيلي هو مؤشر تركيز العنصر وإذا تمت إزالته يجب توفير تصميم تركيز واضح، ما كنت أفعله في الأساس يعتبر ممارسة سيئة. يمكنك تخصيص مؤشرات التركيز على النحو الذي تراه مناسبًا، لكن إزالتها تمامًا من الموقع الإلكتروني يعد مشكلة كبيرة في إمكانية الوصول. تخصيص تصميم تركيز العنصر البؤري سهل إلى حد ما على سبيل المثال:
أ:التركيز {
مخطط تفصيلي: 4px #ee7834 صلب;
إزاحة المخطط الخارجي: 4 بكسل;
}يمكن أن يكون التحقق من جميع المشكلات التي تحدثنا عنها عملاً شاقاً للغاية، خاصةً أن هناك الكثير من الأمور التي يجب تغطيتها بشأن إمكانية الوصول، لذا لمساعدتنا في التعامل مع إمكانية الوصول، لدينا إضافتان رائعتان للمتصفح.
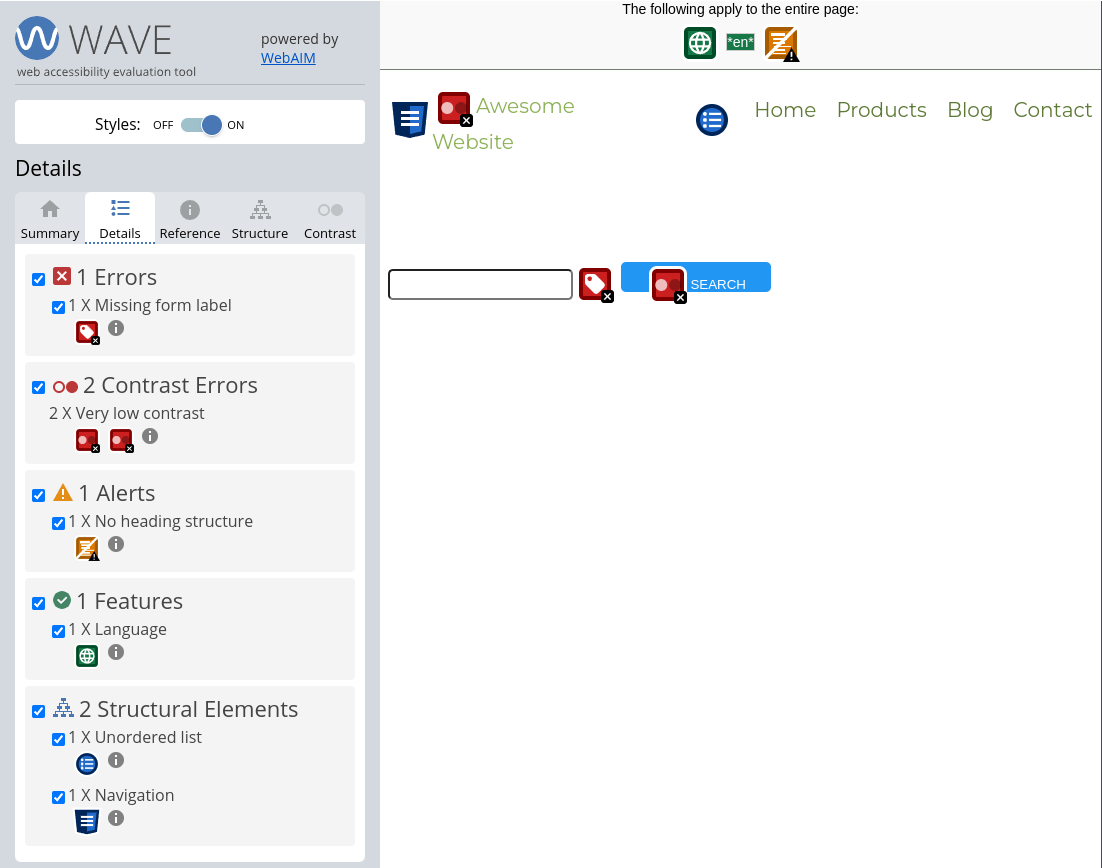
أداة تقييم WAVE عبارة عن مجموعة من أدوات التقييم التي تساعدنا على جعل محتوى الويب الخاص بنا أكثر سهولة في الوصول إليه. وهي متاحة في كل من جوجل كروم وفايرفوكس.
دعنا نجربها على صفحة ويب صغيرة تحتوي على شريط تنقل ومدخل ينقصه تسمية ونرى ما الذي سيعيده، بعد تثبيت الإضافة نحتاج فقط إلى النقر على أيقونة الإضافة لاستخدامها.

تُظهر علامة التبويب الملخص خطأ واحد (عنصر نموذج يفتقد إلى تسمية)، وخطأين في التباين وتنبيه واحد (بنية عنوان مفقودة)، كما ترى النتيجة واضحة ومفصلة للغاية. ستعرض علامة التبويب التفاصيل قائمة بجميع الأخطاء والتنبيهات والميزات. يمكننا أيضًا التفاعل مباشرة على الصفحة بالنقر على تلك المستطيلات الحمراء للتحقق من وصف الخطأ ونوعه.
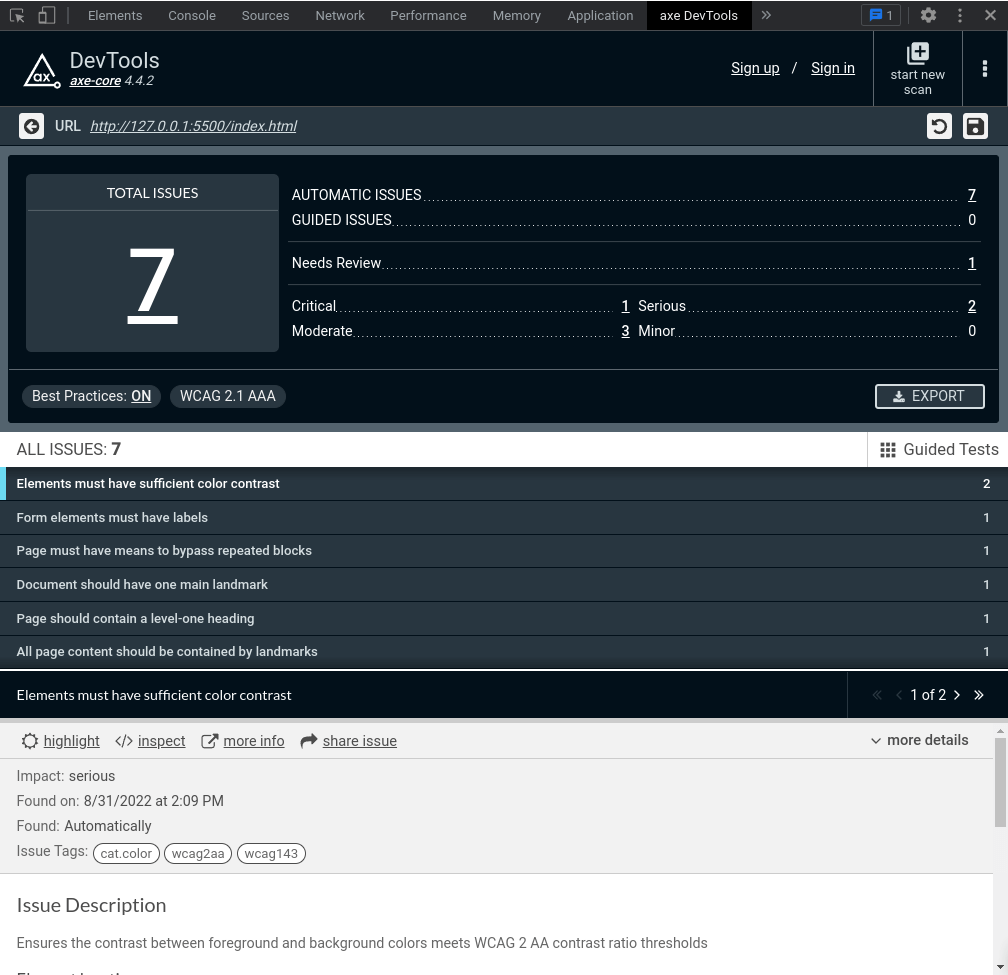
أدوات تطوير الفأس هي مجموعة أدوات قوية ودقيقة لإمكانية الوصول. وهي متوفرة في كل من جوجل كروم وفايرفوكس. بعد تثبيت الامتداد، سنحتاج إلى فتح أدوات تطوير المتصفح والانتقال إلى علامة التبويب axe DevTools والنقر على فحص جميع صفحاتي.

يمكنك أن ترى أن Axe DevTools قد أبلغت عن نفس المشكلات مع أداة تقييم WAVE وهي مشكلات التباين، وعنصر النموذج المفقود التسمية، وعنصر العنوان المفقود، بل إنها أعطتنا بعض أفضل الممارسات التي يجب اتباعها.
هناك طريقة إضافية لاختبار إمكانية الوصول، وهي استخدام قارئ شاشة واختبار موقعك على الويب باستخدامه، وهناك العديد من برامج قراءة الشاشة المتاحة، على سبيل المثال لا الحصر:
لقد رأينا في هذه المقالة بعض المشكلات الشائعة المتعلقة بإمكانية وصول ذوي الاحتياجات الخاصة إلى الويب، وطرق حلها، وبعض الأدوات الرائعة لاختبار إمكانية الوصول إلى الويب. لا يزال هناك الكثير لتغطيته حول إمكانية الوصول لعناصر مثل مربعات الحوار، والأكورديونات، والدوارات ولكن كما رأيت في هذه المقالة هناك الكثير من الوثائق والأدوات لمساعدتك في التعامل مع إمكانية الوصول.
بعض النقاط الرئيسية التي يجب تذكرها: