أحب العمل مع القضبان لأنه يمكنني بسهولة وبسرعة إنشاء تطبيق يعمل وإظهاره للعالم أو لأصدقائي فقط. ومع ذلك، هناك أنواع من التطبيقات التي لا تحتاج إلى إطار عمل كبير مثل القضبان وجميع وظائفها.
قد يحدث أن يحتاج تطبيقنا إلى M (نموذج) فقط من نمط MVC بأكمله وحدة التحكم في الطراز. هل يستحق الأمر البدء في المشروع في القضبان إذا علمنا أنه لن تكون هناك حاجة إلى جزء V-C (وحدة التحكم في العرض)؟
من الجيد معرفة أن السجل النشط ، يمكن استخدام النموذج النشط وحزمة الإجراءات وطريقة عرض الإجراءات، وهي المسؤولة عن MVC، بشكل مستقل خارج القضبان. This allows us to create a simple روبي التطبيق التي لديها اتصال بقاعدة بيانات وتطويرها دون الحاجة إلى الكود والمكتبات التي قد نحصل عليها في حزمة من خلال تشغيل الأمر Rails new.
لقد وصفت لك خطوة بخطوة كيفية تحقيق ذلك ويمكنك العثور على الكود بالكامل على GitHub. الرابط في أسفل هذه المقالة.
الهيكل
لبدء مشروعنا، لا نحتاج إلى الكثير. لنبدأ بإنشاء ملف الجوهرة حيث نضيف الأحجار الكريمة التي نحتاجها للعمل على التطبيق، بالإضافة إلى إصدار روبي التي سنستخدمها.
ملف جيمفيل القط
# frozen_string_literal: صحيح
المصدر 'https://rubygems.org'
روبي '2.7.2'
اختياري README.md الملف هو لوصف كيفية عمل تطبيقنا وكيفية مواصلة العمل عليه، سواء لنا أو للمطورين الآخرين الذين سيرغبون في تطوير المشروع معنا في المستقبل.
cat README.md
تطبيق #
للقيام بذلك: احذف هذا والنص أعلاه، وقم بوصف تطبيقكالتطبيق الدليل مع تطبيق.rb الذي سيكون مسؤولاً عن تكوين وتحميل المكتبات والملفات التي سنضيفها في تطبيقنا. تذكّر تشغيل تثبيت الحزمة لتوليد ملف Gemfile.lock. يجب أن تبدو بنية تطبيقنا في هذه المرحلة على النحو التالي:
شجرة
.
̄ ̄ ملف الأحجار الكريمة
̄ ̄ ملف Gemfile.lock
̄ ̄ README.md
التطبيق
─التطبيق.rbقاعدة البيانات
مع إعداد مثل هذا الهيكل، يمكننا التفكير في محرك قاعدة البيانات الذي يجب اختياره وتكوينه. بالنسبة لهذه المقالة، اخترت PostgresQL، الذي لديّ خبرة كبيرة به. يمكن أيضًا أن يكون MySQL أو SQlite3، أو أي محرك آخر يعمل مع السجل النشط. عند اختيار التقنية، من الجيد أن تسترشد بالغرض من التطبيق، وما الذي سيستخدم من أجله وما هو الغرض منه.
للحصول على تكوين سريع وبسيط لقاعدة البيانات، استخدمت docker و docker-compose. لا أريد أن أشرح بالتفصيل تكوين هذه الأدوات وإيجابياتها وسلبياتها، ولكن إذا لم تكن قد استخدمت أداة docker من قبل، فسأحيلك إلى الوثائق الرسمية ل دوكر و تركيب Docker Compose للمزيد من المعلومات
# docker-compose.yml
الإصدار: '3.7'
الخدمات:
Postgresql:
الصورة: postgres:12.0-alpine
الموانئ
- 5432:5432
البيئة:
- PGDATA=/postgresql
- كلمة مرور POSTGRESPASSWORD = بوستجرس
- POSTGRESPASSER=postgres
وحدات التخزين
- مجلد db-volume: /postgresql
وحدات التخزين:
مجلد db-volume:سنحتاج أيضًا إلى إضافة ملف الجوهرة
جوهرة "pg
وإلى تطبيق.rb الملف
# التطبيق/التطبيق.rb
يتطلب 'pg'
الوحدة النمطية تطبيق
صنف خطأ <خطأ قياسي؛ انتهى
# يذهب الرمز الخاص بك هنا...
نهايةالترحيلات المستقلة، أشعل النار
الخطوة التالية في تكوين تطبيقنا هي إضافة الترحيلات_المستقلة و أشعل النار الأحجار الكريمة، والتي ستسمح لنا بإدارة عمليات الترحيل الخاصة بنا تمامًا كما هو الحال في Rails والوصول إلى rake db: الأوامر.
- تحديث
ملف الجوهرةبالأحجار الكريمة اللازمة، وقم بإجراءتثبيت الحزمة
جوهرة # المستخدمة في التطبيقات غير القضبان وغير الروبي
جوهرة 'الترحيلات_المستقلة'
# تحتاج الترحيلات_المستقلة إلى أداة "راك" لتتمكن من إنشاء الترحيلات وتشغيلها، كما هو الحال في Rails
جوهرة 'أشعل النار'
# جوهرة مطلوبة لتحميل متغيرات البيئة
جوهرة 'dotenv'- دعنا نضيف
راكيفيلإلى مشروعنا في الدليل الجذر، حيث سنقوم بتحميلدوتينفوالترحيلات_المستقلةالتي أضفناها سابقًا
# frozen_string_literal: صحيح
يتطلب 'dotenv'
Dotenv.load
يتطلب 'الترحيلات_المستقلة'
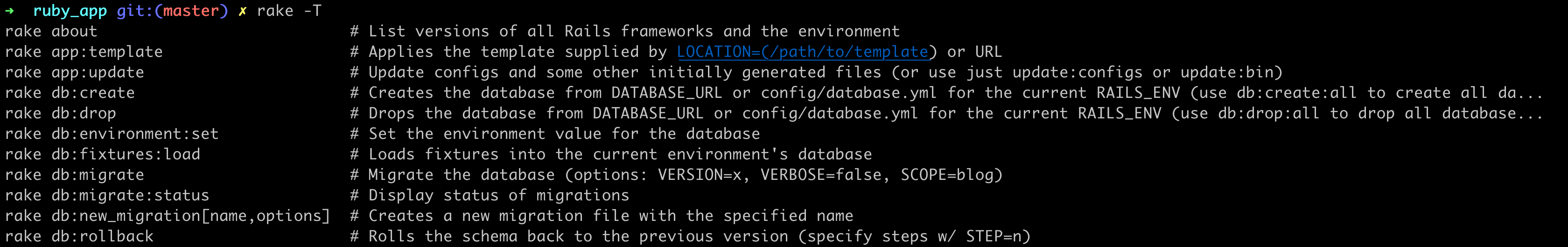
الترحيلات المستقلة::Tasks.load_tasksمع راكيفيل بتكوينها بهذه الطريقة، يمكننا التحقق مما إذا كانت أشعل النار يعمل باستخدام أشعل النار -T والذي يجب أن يُرجع قائمة بالأوامر المتاحة في تطبيقنا.

- قبل
أشعل النار db:إنشاء، ما زلنا بحاجة إلى ملف تهيئة في مشروعنا للاتصال بمثيل Postgres. للقيام بذلك، نحن بحاجة إلى إنشاء دليل db مع ملفconfig.ymlالذي يجب أن يبدو مثل الملف أدناه:
# db/config.yml
افتراضي: &افتراضي
المحول: postgresql
الترميز: يونيكود
تجمع:
قاعدة البيانات:
اسم المستخدم:
كلمة المرور:
المضيف:
المنفذ:
التطوير:
<<: *افتراضي
اختبار
<<: *افتراضي
التدريج:
<<: *افتراضي
الإنتاج:
<<: *افتراضيكما ترون، لقد استخدمت متغيرات البيئة لتهيئة الاتصال بـ Postgres الخاص بنا، حيث سنحتفظ بالبيانات الحساسة التي لا ينبغي أن تكون في المستودع. لهذا استخدمت متغير البيئة المضاف سابقًا جوهرة دوتينفوالذي تمت إضافته أيضًا في راكيفيل إلى جانب الترحيلات_المستقلة. إذا كنا نستخدم Git لإدارة التحكم في إصدار تطبيقنا، دعنا نتذكر إضافة .gitignore حيث سنقوم بتعطيل إمكانية تعقب ملف .env ملف من مشروعنا.
# .gitignore .gitignore
.env*
.env.exampleوإضافة.env يحتوي على ملف ENV المهيأ بشكل صحيح
#.env
DATABASE_NAME="التطوير"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="المضيف المحلي"
منفذ_قاعدة_بيانات="5432"-
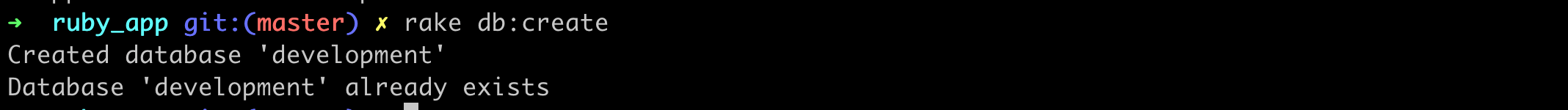
في هذه المرحلة، يجب أن نكون قادرين على تشغيل
أشعل النار db:إنشاءالأمر الذي سينشئ قاعدة البيانات
-
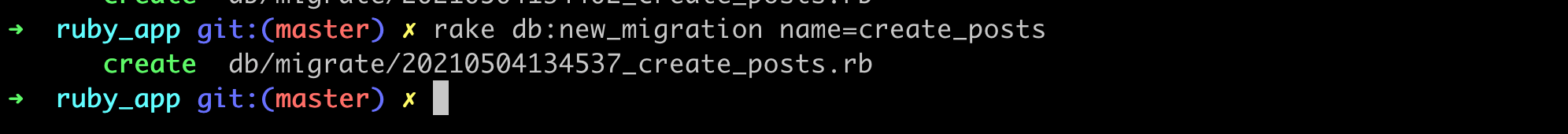
دعنا نحاول إضافة ترحيل جديد عبر
أشعل النار db:new_migration name=حيث نقوم بإنشاءالمنشوراتالجدول الذي يحتوي على:: العنوانالعمود
# frozen_string_literal: صحيح
فئة CreatePosts < ActiveRecord::Migration[6.0]
تعريف التغيير
إنشاء_جدول :المشاركات تفعل |t|
سلسلة t.string :العنوان
النهاية
النهاية
النهاية

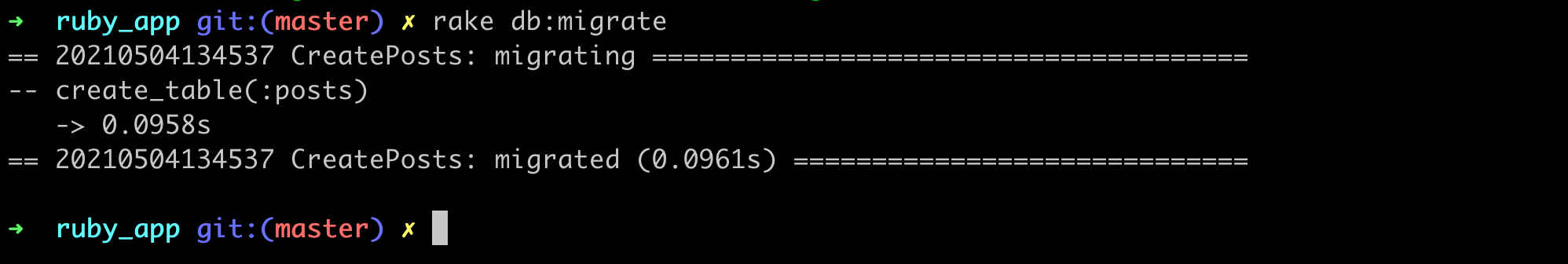
يجب أن تلاحظ أن د ب/الترحيل تمت إضافة الدليل تلقائيًا و schema.rb بعد نجاح عملية الترحيل. ويبدو هيكل مشروعنا حالياً على النحو التالي:
الشجرة
.
ملف الأحجار الكريمة
ملف الأحجار الكريمة.
̄ README.md
̄ ㅤ ㅤ ㅤ ㅤ ㅤ ㅤ
」 .gitignore .gitignore
通 ➔─ .env.example
تطبيق
│علم-التطبيق.rb
」」📚 🌹db
التكوين.yml ─ تكوين.yml
الترحيل
202104135128_Create_posts.rb
│التعليم ─ schema.rb
تعريف docker-compose.ymlالسجل النشط
أخيرًا وليس آخرًا، هناك خطوة أخرى في إنشاء تطبيقنا وهي إضافة السجل النشط وتكوينه. لهذا، سنحتاج إلى تحديث ملف Gemfile الخاص بنا بـ 3 جواهر أخرى:
جوهرة 'Activerecord'
جوهرة 'erb'
جوهرة 'yaml'لماذا نضيف إرب و يامال موضح أدناه في التعليقات. كامل السجل_النشط سيكون التكوين في التطبيق/التطبيق.rb الملف.
دعونا نستعرض ما يحدث هنا واحداً تلو الآخر:
# frozen_string_literal: صحيح
# إذا أردنا أن نكون قادرين على تشغيل التطبيق في بيئات مختلفة,
# مثل الاختبار أو الإنتاج، فمن الجيد تعيين قيمة ENVIRONMENT
# في البداية، والتي يتم أخذها من متغير البيئة
# أو 'التطوير' افتراضيًا.
ENV['ENVIRONMENT'] ||= 'تطوير'
# لاستخدام الأحجار الكريمة المضافة، نحتاج إلى تحميلها باستخدام طريقة Kernel#require,
# الذي يقوم بتحميل الملف أو المكتبة التي تم تمريرها كمعامل
طلب 'pg'
يتطلب 'Active_record'
يتطلب 'dotenv'
يتطلب 'yaml'
يتطلب 'erb'
# افتراضيًا يصل Dotenv.load لتحميل متغيرات البيئة إلى
# إلى ملف 'env'، لذا إذا أردنا استخدام بيئات أخرى فمن المفيد
# توسيع هذا إلى الطريقة أدناه، والتي ستبحث أولاً عن مجموعة تطوير
# عن ملف ينتهي بـ 'env.development.local',
# ثم 'env.development' وأخيرًا 'env'.
Dotenv.load(".env.#{ENV.fetch.fetch('ENVIRONMENT')}.local"، ".env.#{ENV.fetch('ENVIRONMENT')}"، ".env")
# طريقة مطلوبة لتحميل إعدادات قاعدة البيانات
تعريف db_configiguration
# تقوم الطريقة أدناه بإرجاع المسار إلى الملف الذي يحتوي على التكوين الخاص بنا
db_configuration_file_path = File.join(File.expand_path('..'، __dir__)، 'db'، 'config.yml')
# بوجود المسار إلى الملف، يمكننا قراءة قيمه. لأن ملف config.yml
يحتوي ملف # على متغيرات البيئة، وكما لاحظتَ
# على صيغة erb ، نحتاج أيضًا إلى استخدام جوهرة erb. بدون هذا
لن تتم قراءة قيم المتغيرات بشكل صحيح ولن يتم قراءة قيم المتغيرات بشكل صحيح ولن يتمكن Activerecord
1TPTP63T لن يكون قادرًا على الاتصال ب Postgres.
# التكوين كسلسلة
نتيجة db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
1TPTP63T باستخدام الجوهرة 'yaml' المضافة سابقًا، يمكننا تحميل التكوين الخاص بنا بأمان
YAML.safe_load(db_configuration_result, aliases: true)
إنهاء
# أخيرًا، نحتاج إلى إنشاء اتصال بين activerecord و postgres
# باستخدام طريقة "إنشاء_الاتصال
ActiveRecord:::Base.establish_connection(db_configuration[ENV['ENVIRONMENT'])
الوحدة النمطية التطبيق
فئة خطأ <خطأ قياسي؛ انتهى
# يذهب الرمز الخاص بك هنا ...
نهايةلدينا التكوينات بالفعل، لذا يمكننا إضافة نموذج المنشور في الياقوت التطبيق.
تطبيق "̄ ̄ التطبيق
'│علم النماذج'
'│التطبيق ─ post.rb'app/models/post.rb
# frozen_string_literal: صحيح
صنف منشور <أكتيف ريكورد::قاعدة؛انتهى
وتذكر تحميل الملف في تطبيق.rb
تتطلب 'التطبيق/النماذج/النشر'تذكّر أيضًا أن تضيف طلب 'التطبيق/المشغل' إلى التطبيق/التطبيق.rb
إذا أردنا إضافة ملفات جديدة في تطبيقنا أو خدماتنا أو المزيد من النماذج، نحتاج إلى تحميلها في تطبيق.rb.
ملخص
حاليًا، تطبيق روبي الخاص بنا جاهز للمتابعة. لقد قمنا بتهيئة
- اتصال قاعدة البيانات,
- السجل النشط,
- عمليات الترحيل المستقلة مع أشعل النار
كما ترى، ليس من الضروري دائمًا استخدام قضبان جديدة. وبهذه الطريقة نتجنب التعليمات البرمجية غير الضرورية في تطبيقنا التي لا يتم استخدامها. لدينا المزيد من التحكم في تطوير تطبيقنا. يمكننا إضافة المزيد من المكتبات ومنطق الأعمال بمرور الوقت. يمكننا استخدام هذا التطبيق الذي تم تكوينه لإنشاء زاحف أو مكشطة أو الاتصال بواجهة برمجة تطبيقات خارجية نسترجع منها المعلومات ونخزنها في قاعدة البيانات الخاصة بنا أو تحميل الملفات واستخراج معلومات مثيرة للاهتمام منها. أتمنى لك حظًا موفقًا في التطوير الإضافي لتطبيقاتك الخاصة!
المكافأة
يحتاج تطبيقنا أيضًا إلى بدء تشغيله بطريقة ما. يمكننا أن نفعل ذلك بعدة طرق، على سبيل المثال من المحطة الطرفية. يمكننا إنشاء exe/التطبيق الذي سيقوم بتحميل منطق التطبيق الخاص بنا من 'التطبيق/التطبيق' وتشغيل تطبيقنا من خلال ملف عدّاء الخدمة المضافة في دليل التطبيقات.
#!/usr/bin/env ruby
# frozen_string_literal: صحيح
يتطلب 'bundler/إعداد'
$P62TLOAD_PATH.unshift File.expand_path(..'، __dir__)
يتطلب 'التطبيق/التطبيق'
Runner.start# frozen_string_literal: صحيح
فئة عداء
يعرف self.start
يضع 'ابدأ'
ينتهي
النهاية
تذكر أيضًا أن تضيف تتطلب 'التطبيق/المشغل' إلى التطبيق/التطبيق.rb
يمكن العثور على الكود على GitHub:
– https://github.com/dwatek/simpleالياقوتالتطبيق
قراءة المزيد