يبدو رائعاً؟ لم يكن ل روبي المطورون. حتى 29 نوفمبر 2018، لم يكن روبي مدعومًا حتى 29 نوفمبر 2018 لبدء ثورة بلا خادم. ولكن بعد ذلك، جاءت Jets، وتغير كل شيء.
كما يقول موقع روبي أون جيتس الرسمي بفخر:
"يتيح لك Ruby on Jets إنشاء خدمات بدون خادم ونشرها بسهولة، ولصق الخدمات بدون خادم بسلاسة AWS الخدمات معًا مع أجمل لغة ديناميكية: روبي. يتضمن كل ما تحتاجه لإنشاء واجهة برمجة تطبيقات ونشرها على AWS Lambda. تستفيد Jets من قوة روبي لجعل الخوادم بدون خادم ممتعة للجميع"
في الواقع، يصبح العمل مع Jets، خاصةً بالنسبة لشخص لديه خبرة إلى حد ما في Rails أو Sinatra، سهلاً وممتعًا نسبيًا.
لإثبات ذلك، سنقوم في هذه المقالة ببناء تطبيق بسيط بدون خادم.
هل أنت جاهز؟
تطبيق البناء
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
التركيب
أولاً، لنقم بتثبيت جوهرة جيتس عالميًا. في وحدة التحكم الخاصة بك، اكتب

ثم، قم بإنشاء طائرات نفاثة جديدة المشروع مع:

(الخياران -mode api و -no-database غير مطلوبين، سيؤدي ذلك إلى تسريع التثبيت قليلاً، لأننا لا نحتاج إلى أي قاعدة بيانات أو طرق عرض هنا).
الآن، في دليل نكات تشاك-نوريس-نوريس الخاص بك تشغيل:

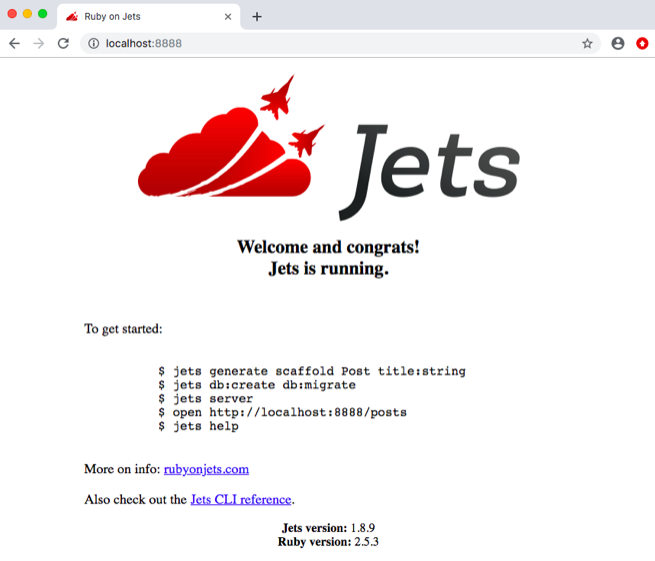
الدخول المضيف المحلي:8888 في متصفحك، يجب أن ترى شيئًا مثل هذا:

إذا كان هذا ما تراه - تهانينا، لقد فعلت كل شيء بشكل صحيح!
وحدة التحكم والمسارات
ما نحن على وشك القيام به الآن هو إنشاء أول وحدة تحكم بالطائرات النفاثة.
في وحدة التحكم اكتب:

سيؤدي هذا إلى إنشاء JokesController الخاص بنا مع إجراء واحد بداخله - إنشاء. افتراضيًا، ينشئ Jets مسار نوع "get" للإجراء، لذا علينا تعديله.
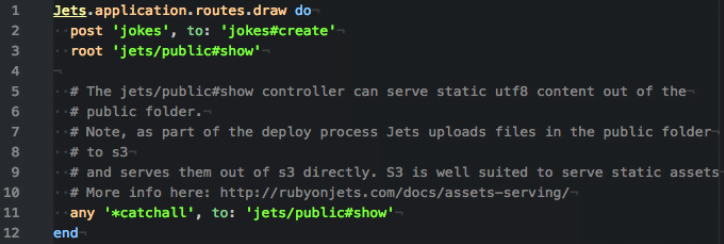
في الطرق.rb تغيير الملف احصل على "نكات/أنشئ" إلى نشر "نكات"، إلى "jokes#create".

جلب الطلب
لجلب بعض أشياء تشاك نوريس نحتاج إلى إجراء مكالمة إلى John Doe Api. بعد ذلك، سنقوم بالرد بـ json الذي يحتوي على النكتة التي تم جلبها.

الاختبار محلياً
يمكننا تشغيل هذا محليًا لاختبار حصولنا على الاستجابة المتوقعة. ما سنفعله هو إجراء طلب POST إلى خادمنا المحلي باستخدام الضفيرة.
(انتبه: تأكد من استمرار تشغيل الخادم الخاص بك).

النشر
شريطة أن يكون لديك حساب AWS مع السياسات المناسبة (يمكنك العثور عليها في وثائق Jets الرسمية)، فإن آخر ما عليك فعله هو تشغيله ببساطة:

سيؤدي ذلك إلى تحميل تطبيقنا إلى AWS.
عند انتهاء عملية النشر، سيتم تزويدك بنقطة نهاية بوابة واجهة برمجة التطبيقات (على الأرجح السطر الأخير في وحدة التحكم).
اختبر تطبيق AWS Lambda الخاص بك
والآن، حان الوقت أخيراً لاختبار تطبيقنا الذي تم نشره!
يمكننا القيام بذلك باستخدام curl مرة أخرى، ولكننا الآن نستبدل المضيف المحلي بنقطة نهاية بوابة واجهة برمجة التطبيقات، وقد زودنا بـ

الملخص
هذا كل شيء يا رفاق! آمل أن تكونوا قد استمتعتم بهذه النظرة الموجزة إلى عالم روبي على جيتس وعالم بلا خادم.
اقرأ المزيد: